반응형
전자책 표지
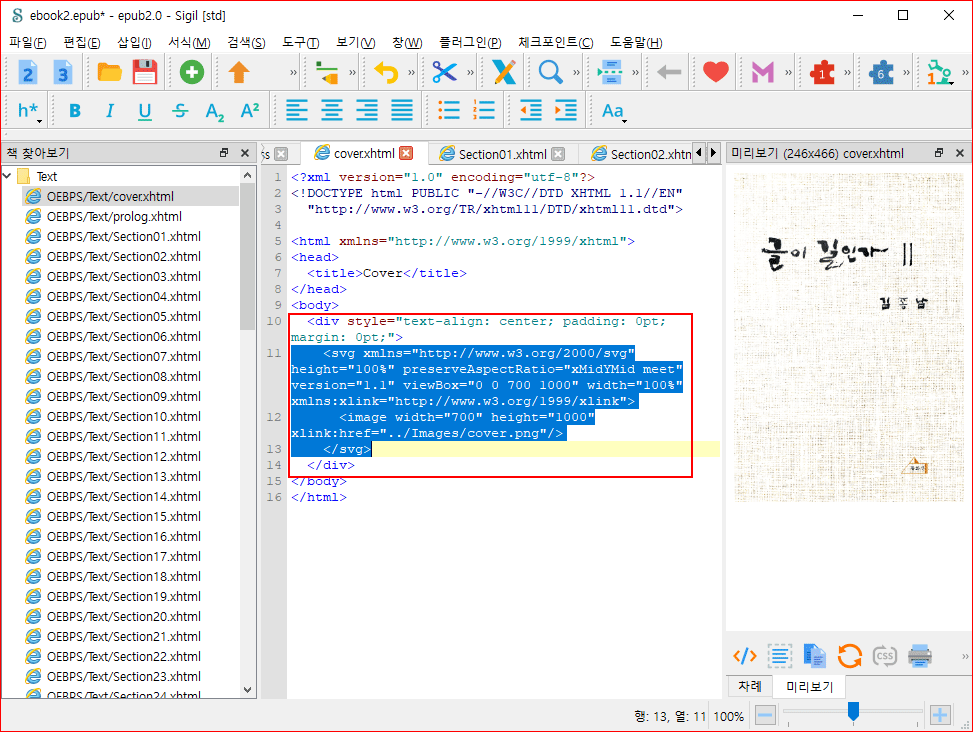
SVG(Scalable Vector Graphics) 요소를 사용하여 EPUB 전자책의 표지 이미지를 포함시키기 위한 HTML 코드의 일부입니다.

SVG는 웹 상에서 확장 가능한 벡터 그래픽을 정의하기 위한 XML 기반의 마크업 언어입니다. 이 코드의 각 부분을 자세히 설명하겠습니다.
<svg>: 이 태그는 SVG 문서를 정의합니다. SVG 요소 내에 들어가는 모든 도형, 그래픽, 텍스트 등은 이 태그 내부에 위치해야 합니다.xmlns="http://www.w3.org/2000/svg": 이 속성은 SVG의 XML 네임스페이스를 정의합니다. 모든 SVG 문서는 이 네임스페이스를 가지고 있어야 유효합니다.height="100%"및width="100%": SVG 요소의 너비와 높이가 부모 요소의 100%를 차지하도록 설정합니다. 이는 SVG가 포함된 컨테이너의 전체 크기에 맞춰 확장하거나 축소됨을 의미합니다.preserveAspectRatio="xMidYMid meet": 이 속성은 SVG 내부의 요소가 다른 비율의 요소나 뷰포트 내에서 어떻게 스케일링될지를 정의합니다. 여기서 'xMidYMid'는 뷰포트의 중앙에 그래픽을 정렬하라는 의미이며, 'meet'는 SVG의 비율을 유지하면서 전체 이미지가 뷰포트에 맞도록 조정하라는 의미입니다.viewBox="0 0 700 1000": 이 속성은 SVG의 뷰포트를 설정합니다. 여기서viewBox는 SVG 내부의 좌표 시스템을 정의하는 데 사용되며, 뷰포트 내의 (0, 0) 위치에서 시작하여 가로 700, 세로 1000의 크기를 가지는 직사각형 영역을 만듭니다.<image width="700" height="1000" xlink:href="../Images/cover.png"/>:<image>태그는 외부 이미지 파일을 SVG 문서에 포함시키는 데 사용됩니다. 여기서xlink:href속성은 포함될 이미지 파일의 경로를 지정합니다.../Images/cover.png는 현재 위치에서 상위 디렉터리로 이동한 후 'Images' 폴더 내의 'cover.png' 파일을 참조한다는 의미입니다.
정리
빨간 선으로 구분된 코드는 EPUB의 표지 이미지를 SVG 요소 안에 삽입하여, 전자책 리더기가 해당 이미지를 다양한 화면 크기에 맞게 유연하게 조정할 수 있게 해 줍니다. 이 방법을 사용함으로써, 이미지는 품질 손실 없이 다양한 해상도의 디스플레이에서 깨끗하게 보일 수 있으며, 이는 특히 고해상도 디스플레이를 사용하는 최신 디바이스에서 중요한 이점이 됩니다.
반응형
'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| [파이썬] Jupyter Notebook 사용에서 폴더 지정 (42) | 2024.03.14 |
|---|---|
| [파이썬] Jupyter Notebook의 마술 명령어 (40) | 2024.03.13 |
| [FastAPI] FastAPI 설치하고 서버 실행하고 API 엔드포인트 만들기 (61) | 2024.03.11 |
| [HTML] 캔버스에 텍스트를 추가 (52) | 2024.03.10 |
| [HTML] 인라인 요소를 위한 컨테이너, span 태그 (99) | 2024.03.09 |




댓글