네이버 모두앳(modoo.at) 관리
모두앳 홈페이지 사용법을 소개했습니다.
모두앳을 이용하여 홍보물 만드는 법도 소개했습니다.
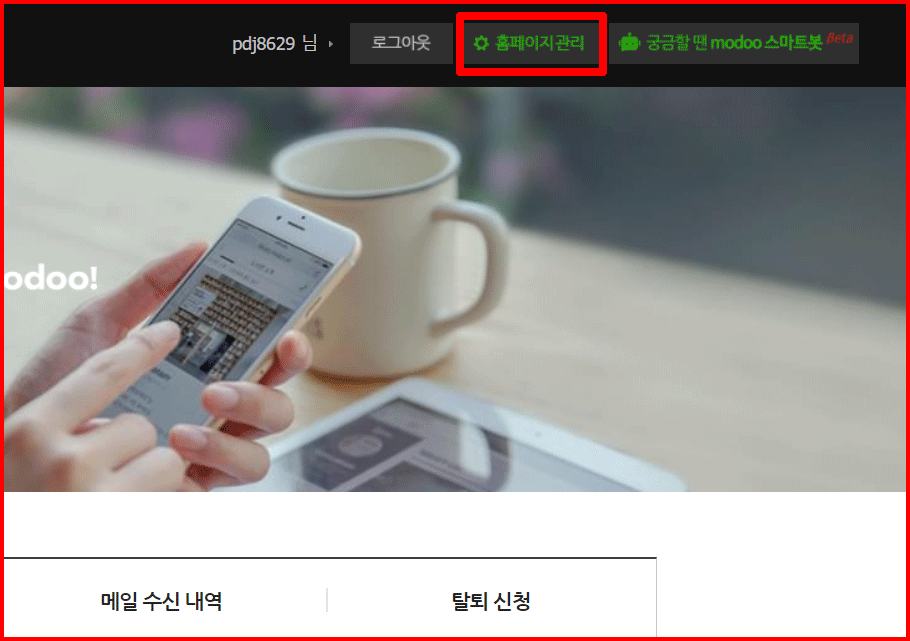
이번에는 만든 모두앳 홈페이지를 관리하는 방법과 편의성을 증대시킬 수 있는 방법을 알아보시게요. 우선 모두앳 홈으로 접근합니다. 자신의 네이버 아이디로 로그인한 상태라도 [로그인]을 해야 합니다. 네이버에 로그인되어 있는 경우에는 화면이 새로 고쳐지면서 로그인이 됩니다.
네이버 로그인이 안된 경우에는 네이버 로그인 과정을 거치면서 모두앳 [홈페이지관리]로 들어갈 수 있습니다. 일단은 모두앳도 로그인된 상태라야 관리가 가능합니다.

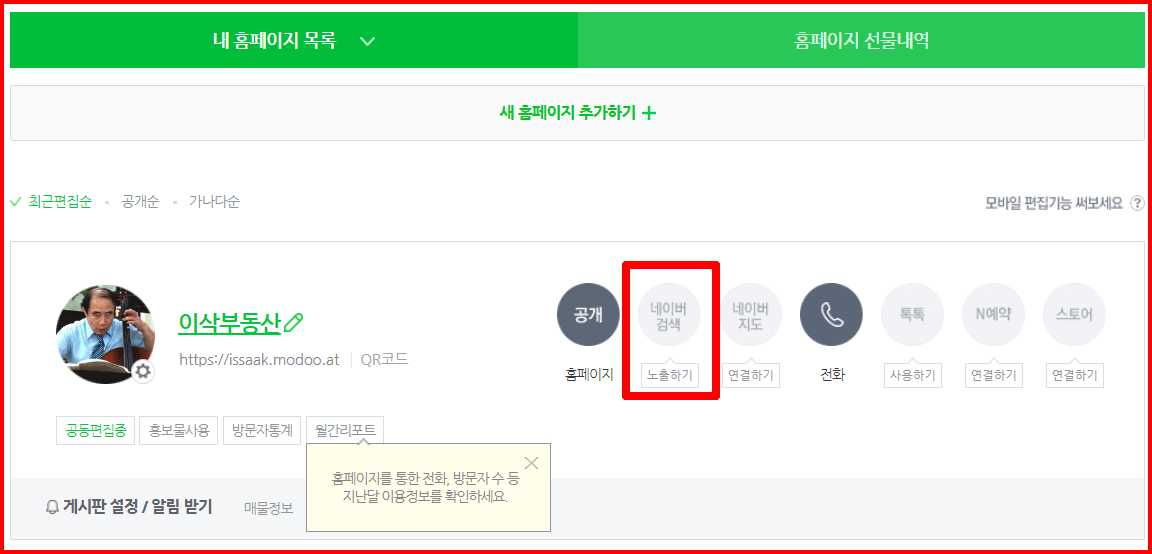
추가할 기능들이 있습니다. [네이버 검색]에 당연히 노출되어야 겠지요. [노출하기]를 선택합니다. 네이버 지도와 연결하는 것도 필요하구요.

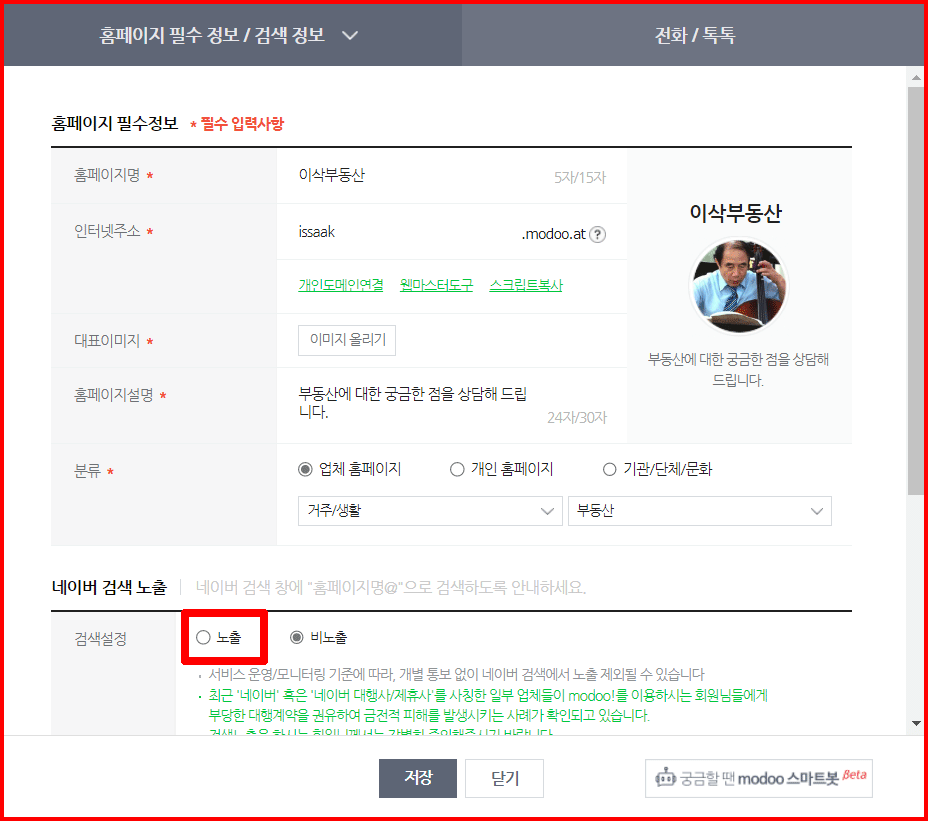
네이버 검색을 위해 [비노출] 대신 [노출]을 선택합니다.

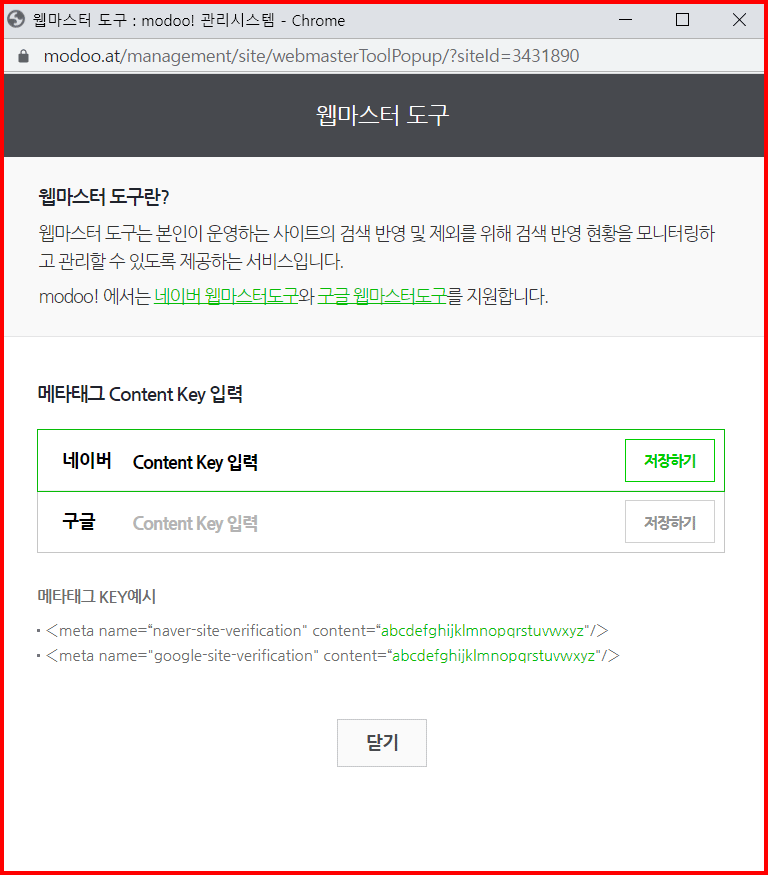
또한 웹마스터 도구를 이용해서 자신의 홈페이지 홍보를 할 수 있습니다. '웹마스터 도구'란 본인이 운영하는 사이트의 검색 반영을 위해 검색 등의 현황을 모니터링하고 관리할 수 있는 서비스입니다. 모두앳 홈에서는 [네이버 웹마스터도구]와 [구글 웹마스터도구]를 지원합니다.
여기서는 '이삭부동산'을 키워드로 입력했습니다.

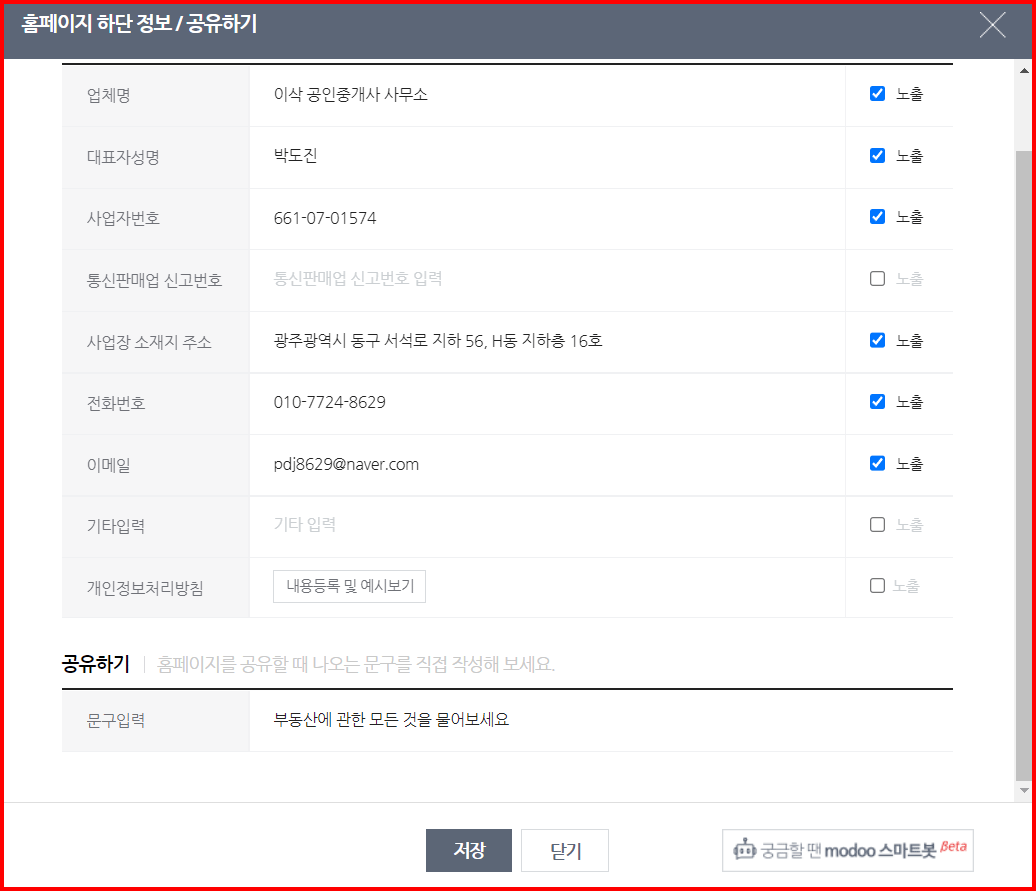
하단 정보 공유하기
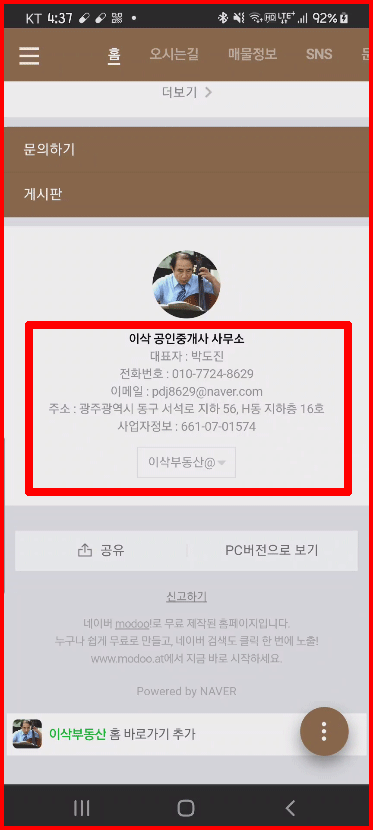
홈페이지 하단에 나타날 정보들입니다.


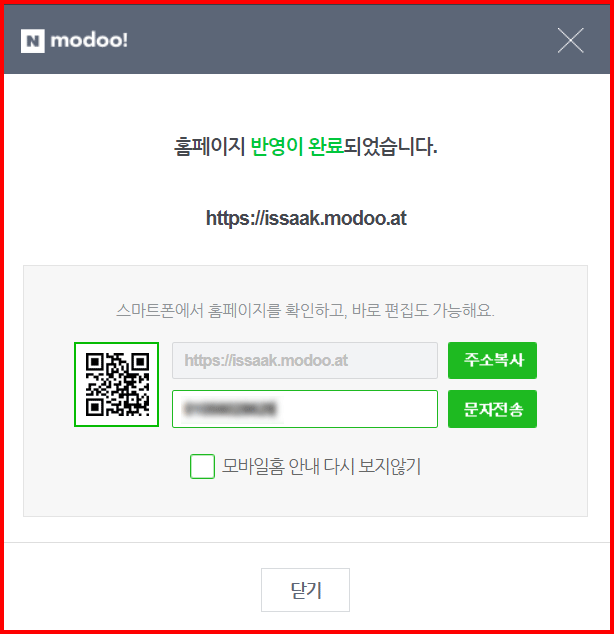
마지막으로 홈페이지 반영으로 완료합니다. 이때 알리고 싶은 사람이나 관계자에게 전화번호를 입력하고 [문자전송]을 할 수 있습니다. 몰론 주소를 복사하여 공유할 수도 있구요.

모두앳 홈페이지 모바일 홈에 추가하기
지금 만든 모두앳홈페이지는 스마트폰 어플 형태가 아닙니다. 웹페이지인데 모바일 환경에 맞춰 제작된 것입니다. 물론 PC환경에서는 PC모니터에 맞게 표현됩니다. 모바일에서는 모바일 디스플레이에 어울리게 보이는 것입니다. 그런데 불편한 것이 있습니다. 다른 어플처럼 아이콘이 없어 브라우저에 주소를 입력하여 접속해야 된다는 불편입니다.
그래서 모바일 어플처럼 홈화면에 아이콘을 추가하는 방법을 소개합니다. 일반적인 방법을 소개할게요.
모바일에서 [모두앳] 홈페이지를 아이콘으로 추가하는 방법
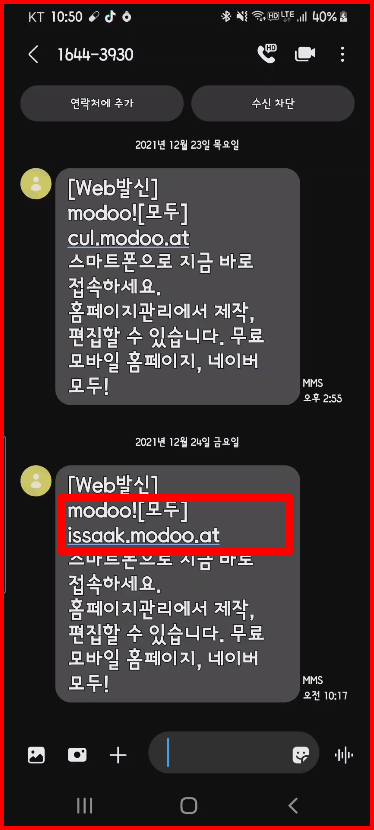
첫번째 방법은 문자나 카톡으로 전해온 주소를 선택하여 접속할 때 아이콘을 추가할 것이냐는 물음이 나옵니다. 이때 요구한 절차대로 따라하며 추가할 수 있습니다.

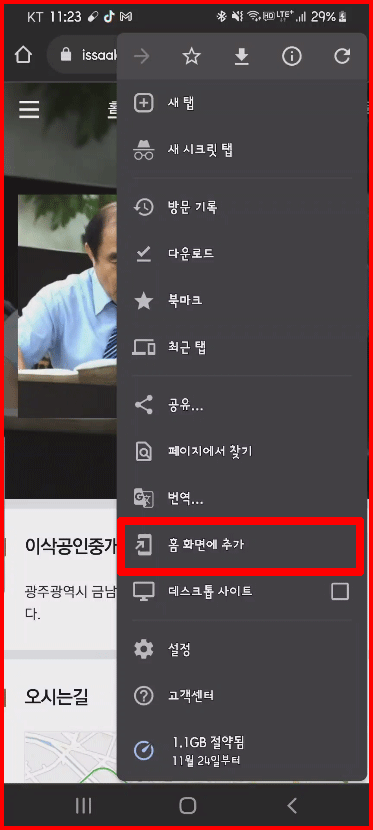
두번째 방법은 브라우저에서 오른쪽 [세점 더보기]를 선택하여 [홈 화면에 추가]를 선택하는 방법입니다. 이 방법은 다른 경우에도 사용할 수 있는 일반적인 방법입니다. 브라우저를 통해 자주 사용되는 사이트는 이와같은 방법으로 아이콘을 등록하면 편합니다.

[세점 더보기]는 일반적으로 약속된 메뉴보기 인터페이스입니다. 세줄, 또는 세점으로 더 많은 메뉴가 있음을 나타내고 있습니다. [홈 화면에 추가] 아래에는 [데스크톱 사이트]도 있네요. 후자를 선택하면 모바일 환경이지만 PC처럼 모두앳 홈페이지를 이용할 수 있습니다.

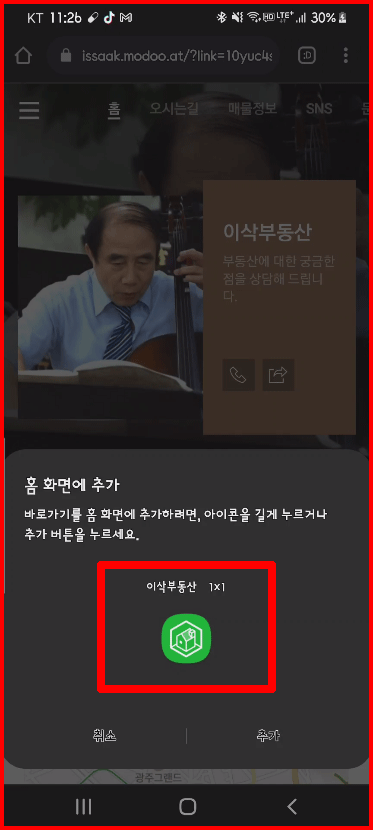
[홈 화면에 추가]를 선택하면 아래와 같은 과정으로 유도합니다. [길게 누르거]나 [추가] 버튼을 선택할 수도 있습니다. 두 방식 차이는 아이콘이 생성되는 위치가 달라집니다. [추가] 버튼을 누르면 홈화면에 한 페이지를 추가하면서 아이콘이 생성됩니다. [길게 누르기]를 선택하면 아이콘이 눌린 상태로 아이콘을 배치할 홈화면 위치를 지정할 수 있습니다.

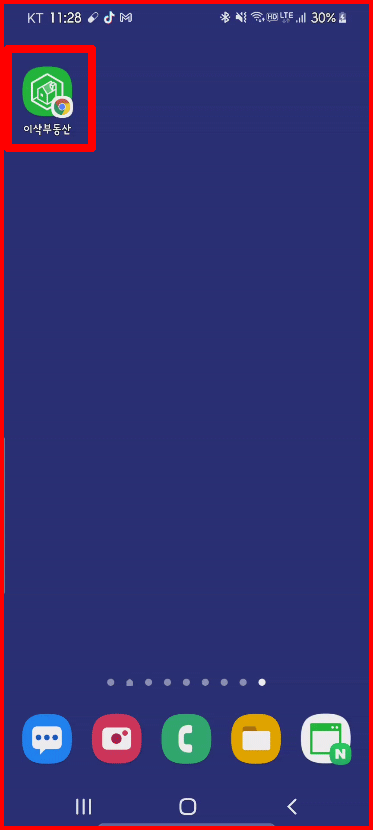
아래 화면은 [추가] 버튼을 선택해서 만든 경우입니다. 홈화면 새 페이지가 생성되고 새 페이지에 [이삭부동산] 모두앳 아이콘이 올라간 것을 볼 수 있습니다.

장로님 사업의 건승을 빕니다.
그럼 이만.
'블로그와 홈페이지 제작 > 네이버블로그와 스마트스토어' 카테고리의 다른 글
| 스마트스토어 개설하기 (0) | 2022.05.23 |
|---|---|
| 스마트 스토어 창업 준비하기 (0) | 2022.02.23 |
| 네이버 블로그에 사진을 넣고 싶다셨습니다 (0) | 2022.01.04 |
| 네이버 모두앳(modoo.at) 사용법 (1) | 2021.12.23 |
| 무료로 제공되는 네이버 모두앳 만들기 (0) | 2021.12.17 |




댓글