티스토리 블로그 아이콘, 파비콘
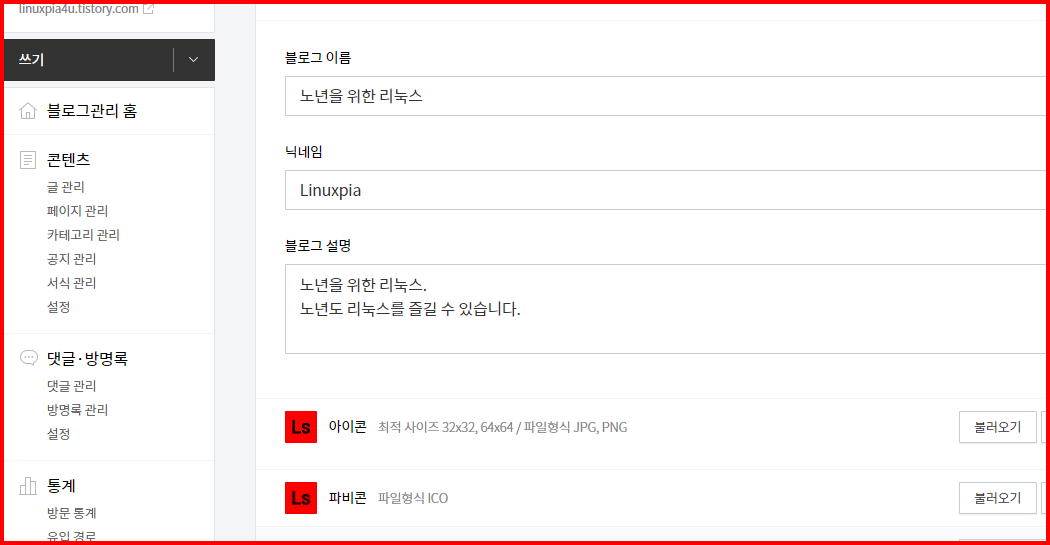
티스토리 마무리 단계에서 블로그 아이콘과 파비콘을 등록하는 과정이 있습니다. 관리자 메뉴 아래에 [관리/블로그]입니다. 이곳에서 아이콘과 파비콘을 등록합니다.
아이콘은 다 아시는 내용인데, 파비콘이 눈에 설지요. 파비콘이라 함은 웹브라우저 탭에 나타나는 조그만 이미지를 파비콘이라 합니다. 파비콘에 대한 포스팅은 이미 올렸습니다.
오늘은 아이콘과 파비콘을 한꺼번에 해결하는 방법을 소개하려구요.

아이콘과 파비콘 함께 만들기
그래픽 프로그램을 엽니다. 저는 포토샵 오래된 버전을 사용합니다. 배너까지 한꺼번에 만들어서 그 배너 이미지를 이용하여 아이콘 파일과 파비콘 아이콘을 만들도록 하지요.
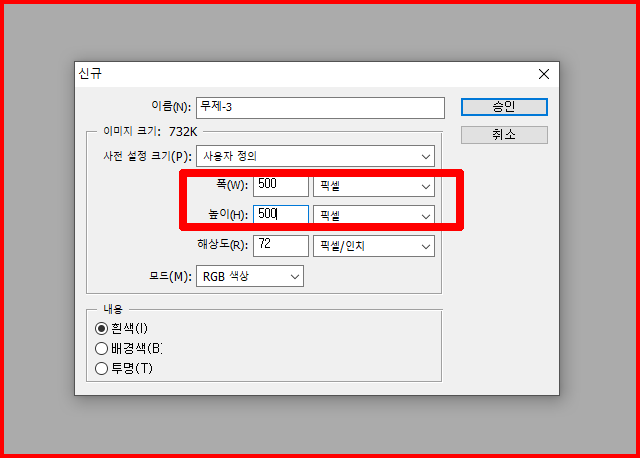
먼저 가로, 세료 500픽셀의 이미지를 만듭니다.

바탕색은 자신의 원하는 색을 칠합니다. 저는 빨간색을 택했습니다. 이곳에 300포인트 글자를 넣겠습니다. 가로, 세로 각 500픽셀이니 300~350 포인트의 글자가 어울리지 싶어요. 폰트는 두툼한 [휴먼 옛체]를 택했습니다. 부피감이 느껴져 포근하니까요.

위 이미지를 [웹용으로 저장]하겠습니다. 포토샵 구버전에서는 [파일/웹용으로 저장]이 있습니다. 신 버전에는 [File/Export/Save for Web (Legacy)]으로 저장하면 쉽게 웹사이트용 파일을 만들 수 있습니다. 저는 웹용 파일은 [.png] 확장자로 만듭니다.

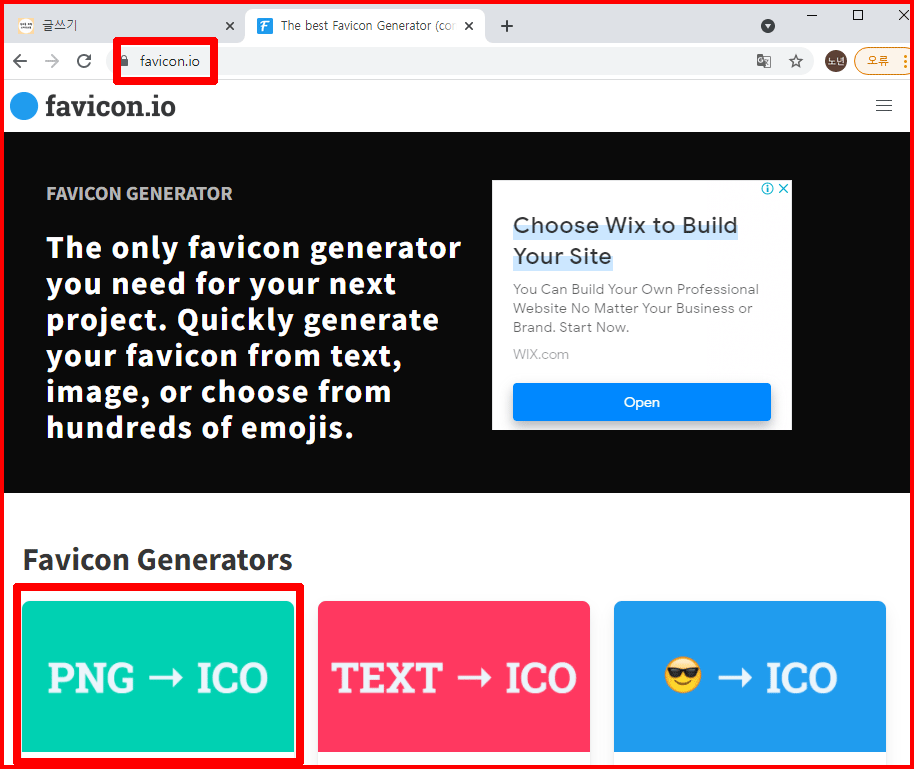
이 사이트에서 파비콘을 쉽게 만들 수 있는데, 3가지 방법이 있습니다. 오늘 만드는 방법은 첫 번째 [PNG → ICO]를 선택합니다. 나머지 두 방법은 이미 포스팅한 티스토리 파비콘 만들기를 참고하세요.

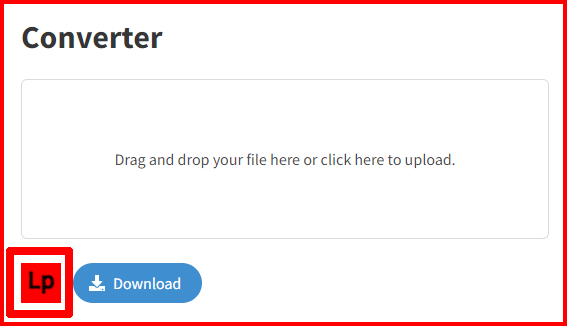
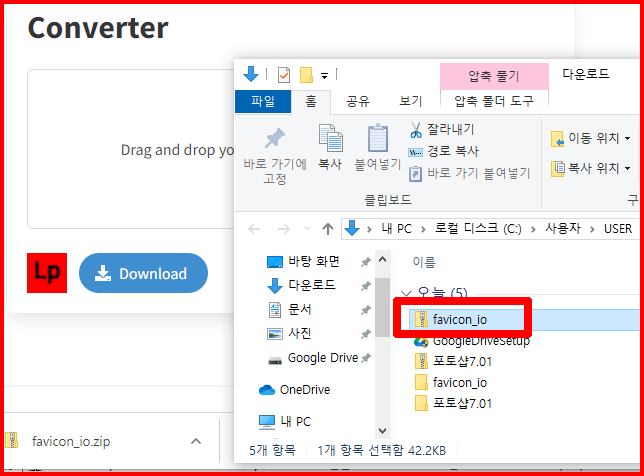
[Download] 버튼 왼쪽에 업로드한 파일 이미지가 보입니다. 이제 다운로드를 합니다. 압축파일 [favicon.io.zip] 파일이 다운로드됨을 확인할 수 있습니다.

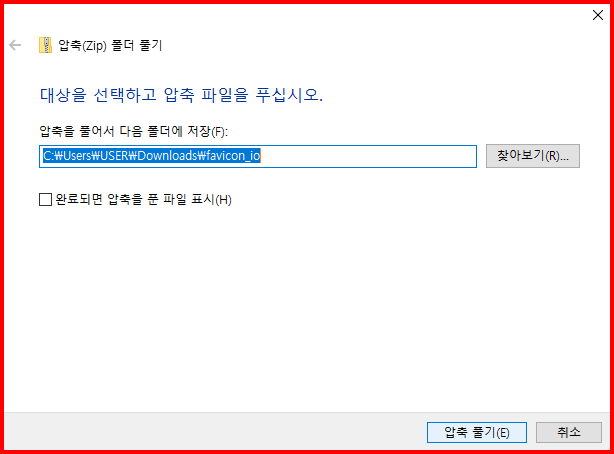
압축을 풉니다.

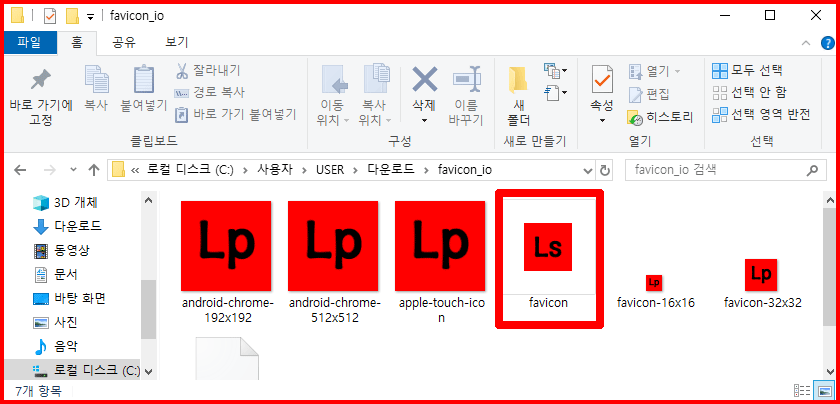
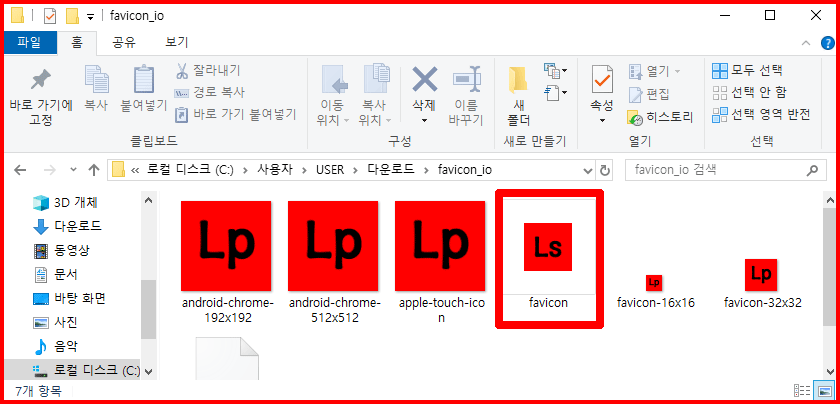
풀어진 압축파일에 담긴 각종 아이콘과 파비콘입니다. 파비콘 파일은 하나, 나머지는 아이콘 파일입니다. 아이콘을 불러낼 때는 적당한 파일을 선택하면 됩니다.

티스토리 블로그 아이콘과 파비콘 설정
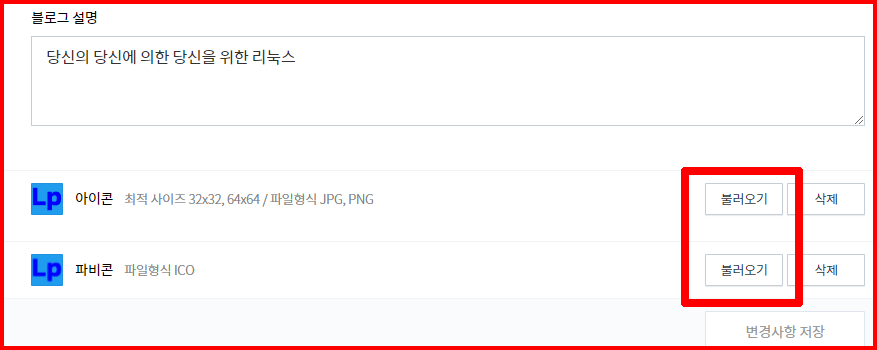
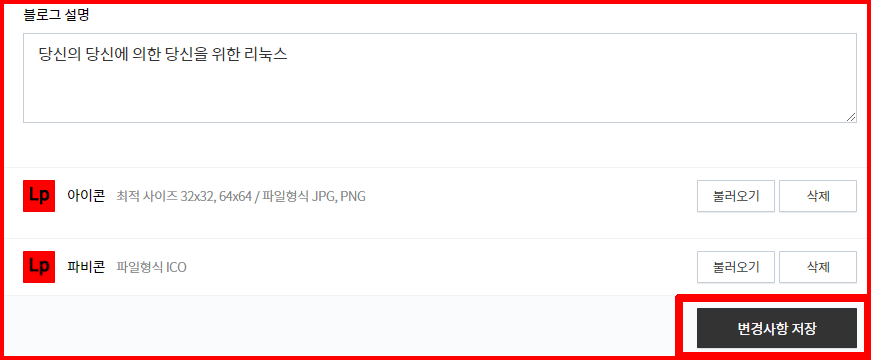
파비콘부터 변경하겠습니다. 파비콘(파일형식 ICO) 불러오기를 선택하여 해당 파일을 선택합니다. 하나밖에 없습니다. 이어서 아이콘 불러오기를 통해 [32 × 32] PNG 파일을 선택했습니다.

불러오기를 통해 선택할 수 있는 파일들 목록이 보입니다. 이곳에서 파비콘 파일은 [favicon.ico]이라는 파일로 하나만 있습니다. 나머지는 아이콘으로 사용할 수 있는 파일들입니다.

파비콘과 아이콘을 변경했습니다. 변경된 파일은 반드시 저장해야 끝납니다. 저장하지 않고 넘어가면 전 상태가 그대로 유지됩니다.

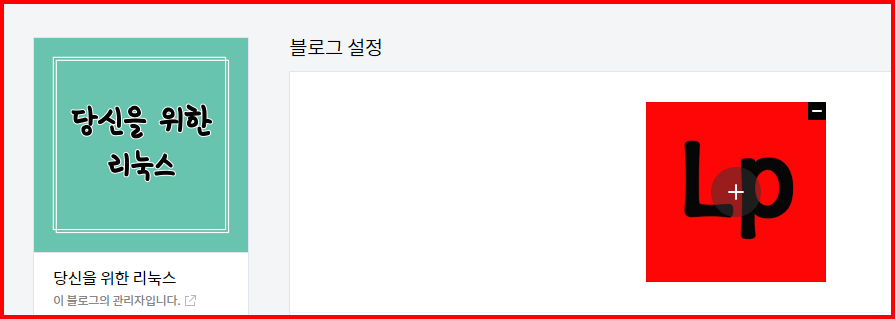
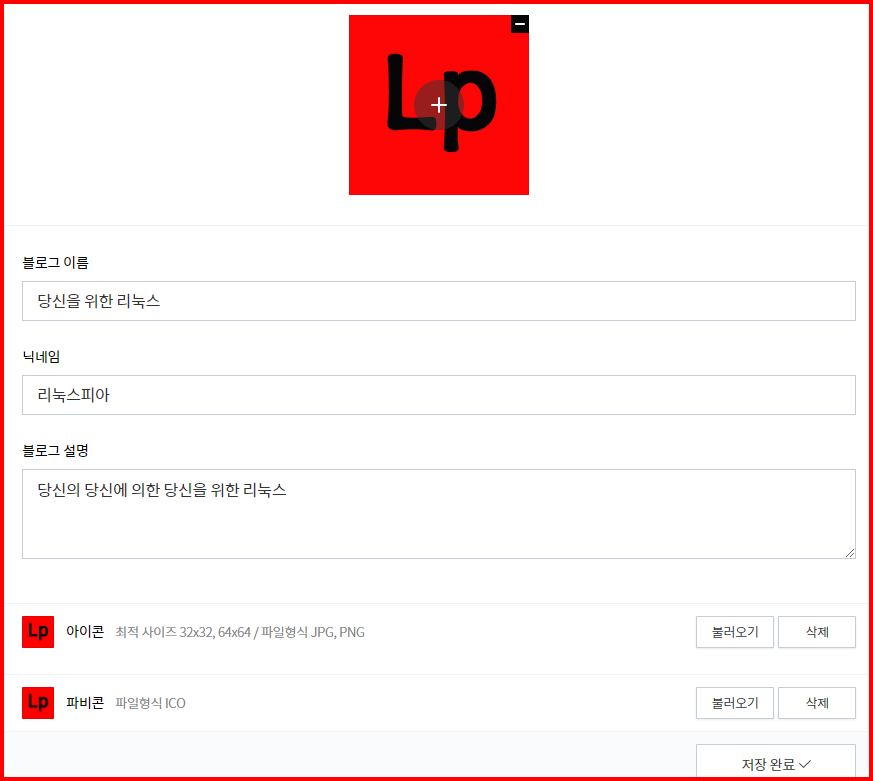
더 나아가 배너 이미지도 방금 만든 큰 PNG 파일을 선택했습니다.

배너 이미지가 변경됐지만 [저장 완료]가 되지 않은 상태입니다. 저장 전에는 왼편 배너가 그대로 남아 있습니다.

저장을 끝내면 완전하게 배너, 아이콘, 파비콘이 모두 변경됐음을 확인할 수 있습니다. 물론 모바일에서 보는 모습도 바뀐 배너로 달라집니다.

파비콘과 아이콘을 배너와 함께 통일시켜 변경하는 방법을 소개했습니다.
이만.
'블로그와 홈페이지 제작 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 블로그 만들기에서 카카오 계정 확인 (0) | 2022.04.19 |
|---|---|
| 온라인 교육으로 블로그 만들어봐요 (0) | 2022.04.19 |
| 티스토리 블로그에서 저장글 활용 (2) | 2021.12.11 |
| 티스토리 robots.txt (0) | 2021.11.24 |
| 티스토리 블로그 파비콘 만들기 (0) | 2021.11.19 |




댓글