캔바의 기능
- 메인 페이지 둘러보기
- 작업 페이지 알아보기
- 편집 기능 알아보기
메인 페이지 둘러보기
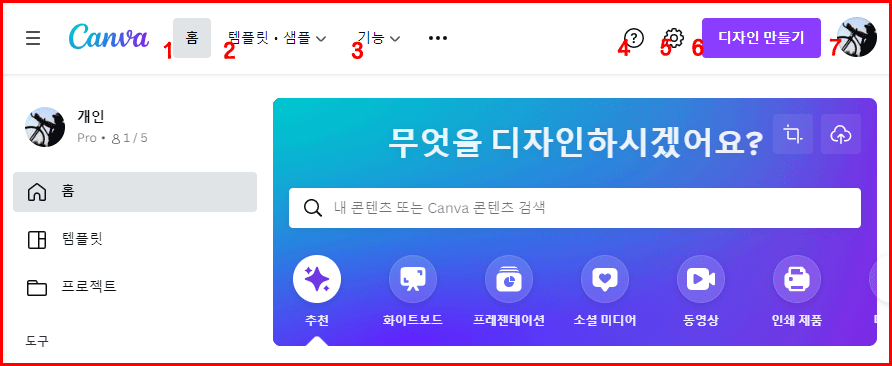
상단 메뉴
상단 메뉴는 홈, 템플릿 및 샘플, 기능 등의 메뉴 그리고 도움말과 설정 등이 있습니다. 가장 오른쪽에는 자신의 계정에 대한 정보와 로그아웃을 할 수 있습니다.

1. 홈: 캔바 메인 페이지로 연결됩니다. 작업 중에 어질러졌을 때는 홈 버튼을 누르고 시작합니다.
2. 템플릿과 샘플: 캔바에서 제공하는 다양한 템플릿을 주제와 종류별로 볼 수 있고, 컬러 혹은 키워드로 검색할 수 있습니다.
3. 기능: 캔바에서 제공하는 기능들을 분류해서 설명과 사용법을 제공합니다.
4. 도움말: 고객 센터, 캔바를 사용하면서 궁금증이나 발생되는 문제를 해결하는데 도움을 제공합니다.
5. 설정: 자신의 계정 정보를 설정하는 곳입니다.
6. 디자인 만들기: 작업 페이지를 여는 곳입니다. 각종 작업 종류를 선택할 수 있습니다.
7. 계정: 계정 설정과 로그아웃이 가능합니다.
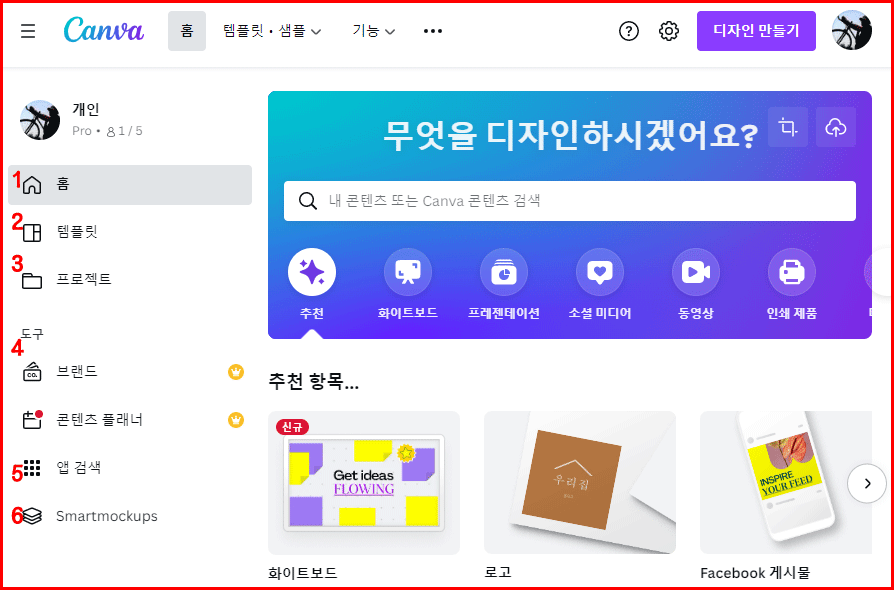
좌측 메뉴
좌측 메뉴는 더 구체적인 작업을 할 수 있는 메뉴가 있습니다.

1. 홈: 캔바 메인 페이지로 연결됩니다.
2. 템플릿: 메인 페이지 상단 [템플릿 · 샘플]과 같은 기능입니다.
3. 프로젝트: 자신의 프로텍트가 저장되어 있는 곳입니다.
4. 도구: 브랜드나 콘텐츠 플래너는 유료 버전에서 제공하는 기능입니다. 콘텐츠 플래너는 디자인을 계획하여 예약 시간을 맞춰 SNS에 업로드할 수 있습니다.
5. 앱 검색: 캔바와 연동되는 앱을 검색할 수 있습니다.
6. Smartmockups: 자신이 디자인한 이미지를 실물 사진에 얹어 사실적인 느낌을 미리 확인할 수 있는 곳입니다.
작업 페이지 알아보기
작업 페이지 들어가는 방법
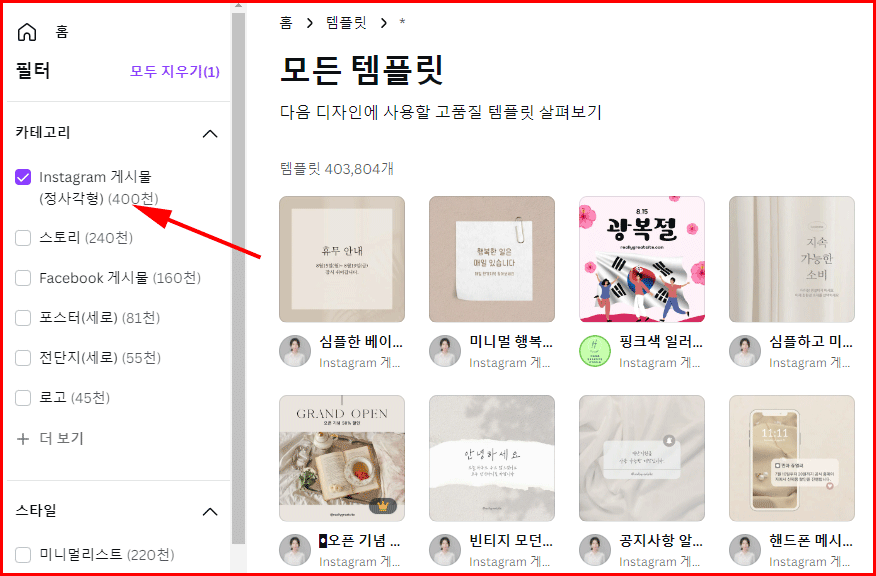
1. 템플릿으로 작업 시작하기
메인 페이지의 '추천 항목', 좌측 메뉴의 '템플릿' 또는 상단의 '템플릿 · 샘플'에서 작업하려는 주제를 클릭하여 진행합니다. 아래 그림은 인스타그램 게시물 템플릿을 선택한 예시입니다. 인스타그램에 적합한 사이즈의 작업 페이지가 뜹니다.

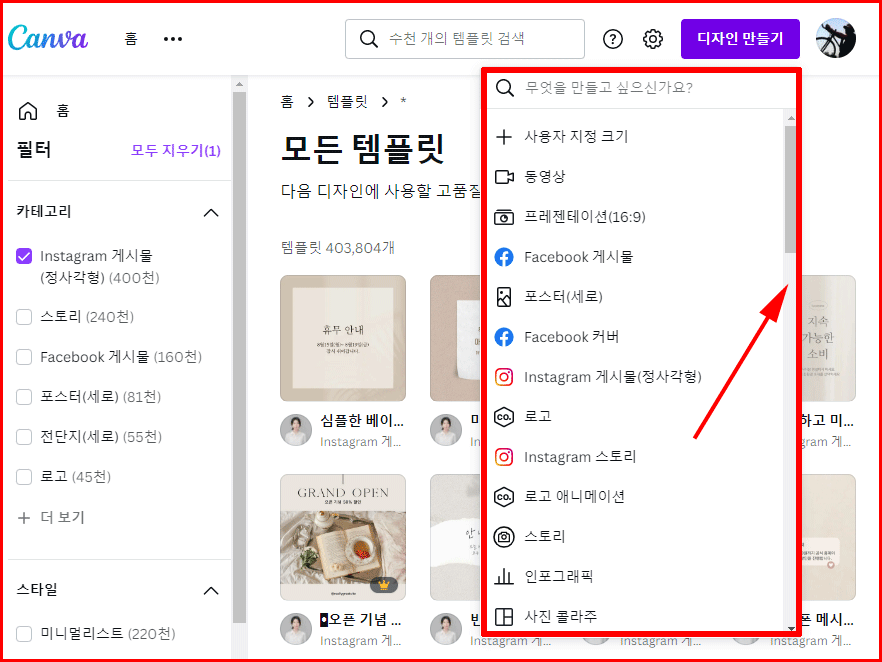
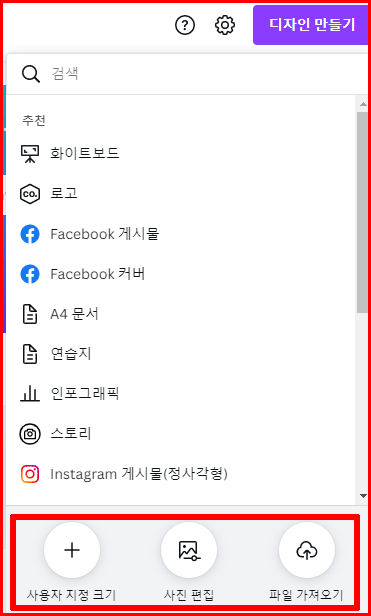
2. 디자인 만들기
메인 페이지 우측 상단의 '디자인 만들기'로 직접 사이즈를 설정하는 방법입니다.

자신이 원하는 종류를 선택할 수 있습니다. 직접 크기를 지정하여 디자인을 할 수도 있습니다. 위 검색창을 이용하여 자신이 찾고자 하는 객체를 검색해서 시작할 수 있습니다.

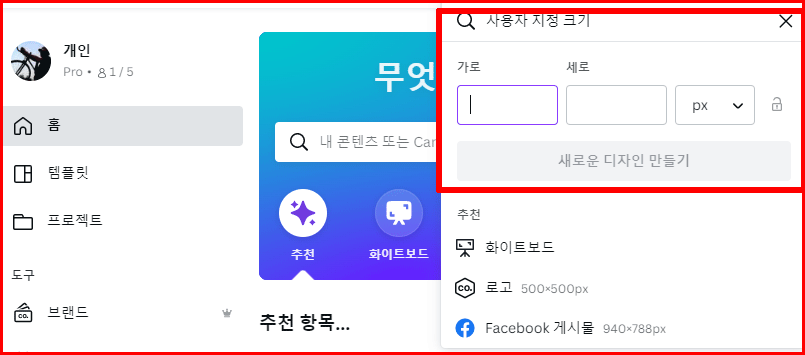
3. 사용자 지정 크기
'사용자 지정 크기'를 선택하면 사용자가 원하는 사이즈의 디자인을 할 수 있습니다. 디자인하려는 이미지의 가로, 세로 사이즈를 입력하고 활성화된 '새 디자인 만들기'를 클릭하면 작업 페이지가 새 창에서 열립니다.

네이버 블로그 스킨이나 카페 상단, 스마트 스토어 제품 상세페이지를 제작할 때 사용합니다. 자신이 제작하려는 템플릿이 없는 경우에 사용하는 과정입니다.
편집 기능 알아보기
알아야 할 기본 기능
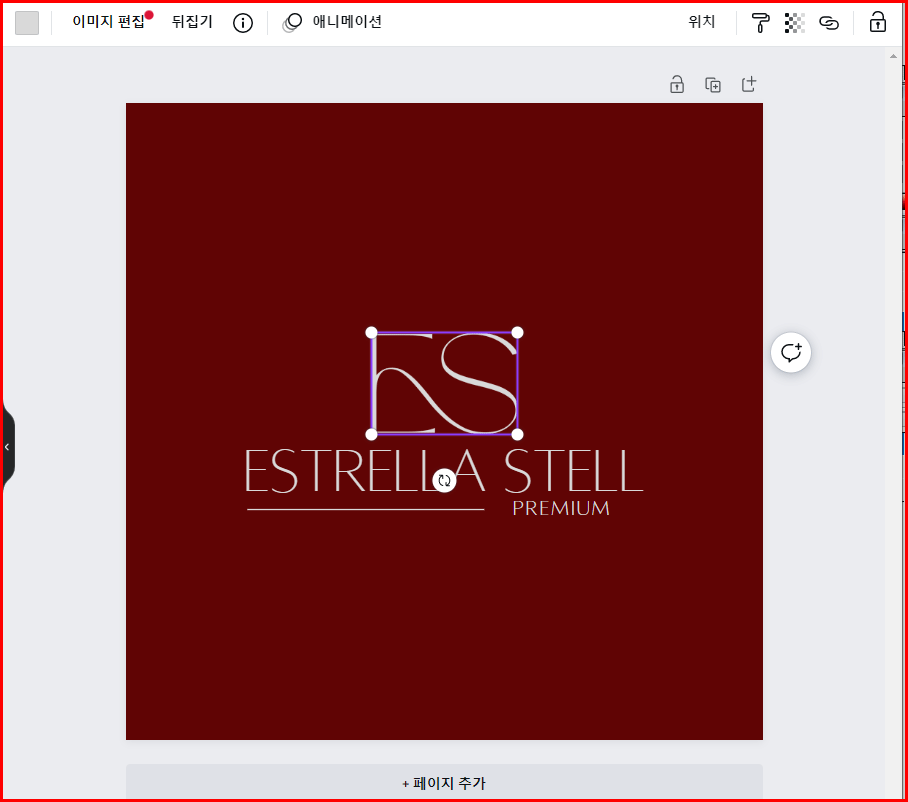
작업 페이지에 불러온 일러스트와 같은 디자인 요소, 사진, 텍스트, 동영상, 배경 이미지 등을 선택했을 때 보이는 편집 기능입니다.

1. 파란색 선: 선택된 요소입니다.
2. 모서리: 이곳을 드래그하면 크기를 확대/축소할 수 있습니다.
3. 변: 텍스트나 선의 변은 가로길이를 조절하고, 사진은 비율대로 크기가 조정됩니다.
4. 회전: 원하는 방향으로 회전시킬 수 있습니다.
5. 이동 툴: 선이나 텍스트에는 기본으로 이동 툴이 보입니다.
6. 핑크색 선: 안내선 혹은 가이드선입니다. 핑크색 실선은 페이지의 중앙에 위치했다는 뜻입니다. 점선은 요소 간의 정렬이 맞는다는 것을 의미합니다.
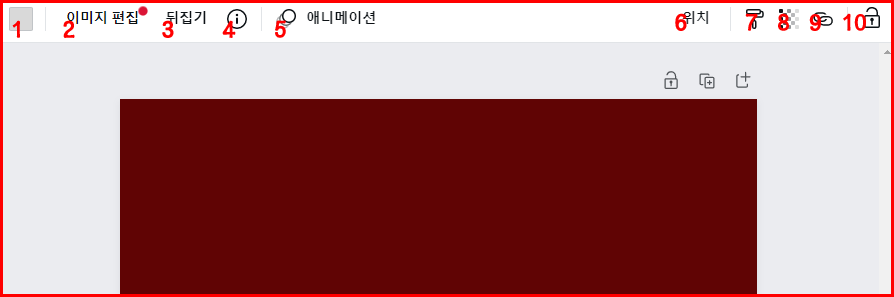
작업 페이지 편집 기능
좌측 템플릿을 선택해서 작업 페이지에서 편집할 때 사용하는 기능들입니다.

1. 색상 칩: 그래픽 요소의 컬러를 변경할 수 있습니다.
2. 이미지 편집: 그래픽이나 이미지에 다양한 효과를 줍니다.
3. 뒤집기: 선택한 요소의 방향을 수직 혹은 수평으로 뒤집을 수 있습니다.
4. 정보: 요소에 대한 정보(Information)를 보여 줍니다.
5. 애니메이션: 페이지에 있는 요소들의 움직임을 설정합니다.
6. 위치: 디자인 요소가 여럿 있을 때 활성화됩니다. 그것들 간 위치를 변경하거나 정렬을 맞출 수 있습니다.
7. 스타일: 사진에 적용된 필터나 요소의 컬러, 텍스트 글꼴 등을 선택한 뒤 스타일 아이콘을 클릭합니다. 그다음 다른 사진, 혹은 요소, 텍스트를 클릭하면 동일 효과를 줄 수 있습니다.
8. 투명도: 텍스트, 사진, 디자인 요소, 배경, 스티커, 동영상 모두 투명도를 설정합니다.
9. 링크: 텍스트나 요소에 링크를 겁니다.
10. 자물쇠: 요소를 선택해서 자물쇠로 잠그면 움직이거나 선택되지 않습니다.
- 이어집니다.
작업 메뉴 탭 알아보기
작업한 이미지 다운로드하기
'블로그와 홈페이지 제작 > 네이버블로그와 스마트스토어' 카테고리의 다른 글
| 네이버광고를 이용하여 블로그 키워드 찾기 (0) | 2022.11.19 |
|---|---|
| 블로그 주제 정하기와 BMW (0) | 2022.11.06 |
| 온라인 초간단 디자인 툴, 캔바 소개 (0) | 2022.08.20 |
| 스마트스토어 자신의 스토어 들어가기 (1) | 2022.08.07 |
| 스마트스토어 가입 사례 (1) | 2022.05.26 |




댓글