반응형
검색 엔진이 좋아하는 웹 페이지
검색 엔진이 좋아하는 웹페이지가 따로 있을까요?
그렇습니다.
검색 로봇은 일정한 규칙에 의해 검색을 하기 때문에 규칙을 준수한 웹페이지를 먼저 찾아냅니다. 검색 로봇이 맞닥뜨리는 문서는 다음과 같은 HTML 문서거든요.

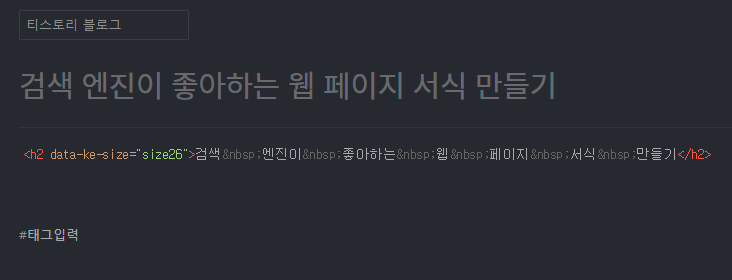
검색 엔진이 H 태그에 기반하여 결과물을 보여주기 때문에 검색되고 싶은 키워드를 H 태그에 넣으면 좋습니다.
H 태그를 사용할 때 주의할 점
1. HTML 한 페이지에서 H1 태그는 한 번만 사용하기
2. H 태그는 제목을 나타내는 코드이므로 문단 처음에 배치하기
3. 검색 엔진에 사용되는 태그이므로 검색어를 고려하기
4. H1~H6 태그는 되도록 순서대로 사용하기
검색 엔진이 좋아하는 웹페이지 서식
티스토리 글 작성에서 '서식'을 이용하면 글 작성이 편리해집니다. 아래와 같은 서식을 사용하면 제목은 H1, 본문에서 H2와 H3를 차례로 사용하여 체계가 분명한 티스토리 블로그 글을 작성할 수 있습니다.
서식 HTML 소스
다음은 서식 HTML 소스입니다.
<h2 style="font-weight: bold; border-bottom: 1px solid #d83c3c; margin: 10px 0px 5px; border-left: 5px solid #d83c3c; letter-spacing: -0.07em; line-height: 30px; padding: 0px 10px 1px;" data-ke-size="size26">H2 제목</h2>
<p data-ke-size="size16">본문내용넣기</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<hr contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style7" />
<h3 style="font-weight: bold; border-bottom: 1px solid #d83c3c; margin: 10px 0px 5px; border-left: 5px solid #d83c3c; letter-spacing: -0.07em; line-height: 30px; padding: 0px 10px 1px;" data-ke-size="size23">H3 중제목</h3>
<p data-ke-size="size16">본문내용넣기</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<hr contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style7" />
<p data-ke-size="size16"> </p>
<h3 style="font-weight: bold; border-bottom: 1px solid #d83c3c; margin: 10px 0px 5px; border-left: 5px solid #d83c3c; letter-spacing: -0.07em; line-height: 30px; padding: 0px 10px 1px;" data-ke-size="size23">H3 중제목</h3>
<p data-ke-size="size16">본문내용넣기</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<hr contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style7" />
<p data-ke-size="size16"> </p>서식을 적용한 결과
서식을 적용한 결과는 다음과 같습니다.
 |
반응형
'블로그와 홈페이지 제작 > 티스토리 블로그' 카테고리의 다른 글
| 다음 계정을 카카오계정으로 통합하는 방법 (3) | 2022.12.03 |
|---|---|
| 연관 정보를 엮어서 새로운 키워드를 창출하는 방법 (2) | 2022.11.27 |
| 캔바의 기능과 사용 방법, 템플릿 활용 (0) | 2022.08.26 |
| 블로그 온라인 학습, 줌과 게더타운 (0) | 2022.05.13 |
| 티스토리 글관리 (0) | 2022.05.12 |




댓글