전자책 편집에서 문장 정렬
전자책이란 종이책을 디지털화하는 과정이기 때문에 글자와 문단에 관한 내용이 중심 과제가 됩니다. 문장 정렬에 관한 내용을 보겠습니다.
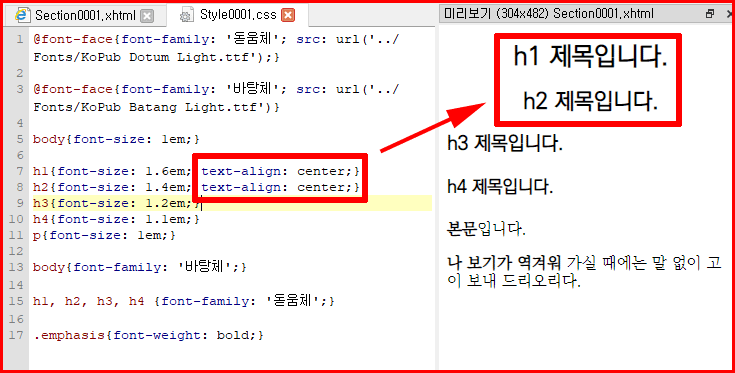
제목의 경우 큰 제목은 가운데 정렬이 일반적입니다. 작은 제목은 왼쪽 정렬을 하게 됩니다. 즉 h1, h2는 가운데 정렬, h3, h4는 왼쪽 정렬을 한다면 다음과 같이 속성을 추가하면 됩니다.

스타일시트에 문단 정렬 부분을 추가하면서 바로 전자책 문장이 달라지는 것을 눈으로 확인할 수 있습니다.
텍스트 정렬 속성
왼쪽 정렬(left), 오른쪽 정렬(right), 가운데 정렬(center), 양쪽 정렬(justify) 등의 속성 값이 있습니다. 아무 설정값이 없으면 자동으로 양끝 정렬을 합니다. 사용 방법은 'text-align: center' 식으로 설정합니다.



양쪽 정렬의 경우는 문장이 짧은 경우는 왼쪽 정렬과 차이가 없습니다. 문단이 두 줄 이상 길어질 때 의미가 있는 옵션입니다.

일반적으로 본문은 '양쪽 정렬'을 기본으로 하기 때문에 굳이 속성을 부여할 필요가 없습니다. 양쪽 정렬을 하지 않고 따로 정렬을 변경하고자 할 때 정렬 속성을 부여하면 되겠습니다.
들여 쓰기 설정
들여 쓰기란 문단을 구별하기 위해 문단의 출발 부분을 어떻게 할 것인가를 설정하는 속성입니다. 'text-indent' 속성을 사용하여 적당한 값을 부여합니다. 가장 적절한 방법은 상대 크기를 지정하는 'em' 단위를 사용하는 것입니다. 전자책은 기기의 브라우저 크기에 따라 보이는 부분이 달라지기 때문에 픽셀로 고정하는 것보다 상대 크기로 지정하는 것이 합리적입니다. 물론 픽셀 같은 절대 크기 단위로 지정할 수도 있습니다.
한 글자 들여 쓰기는 '1em'이 됩니다.

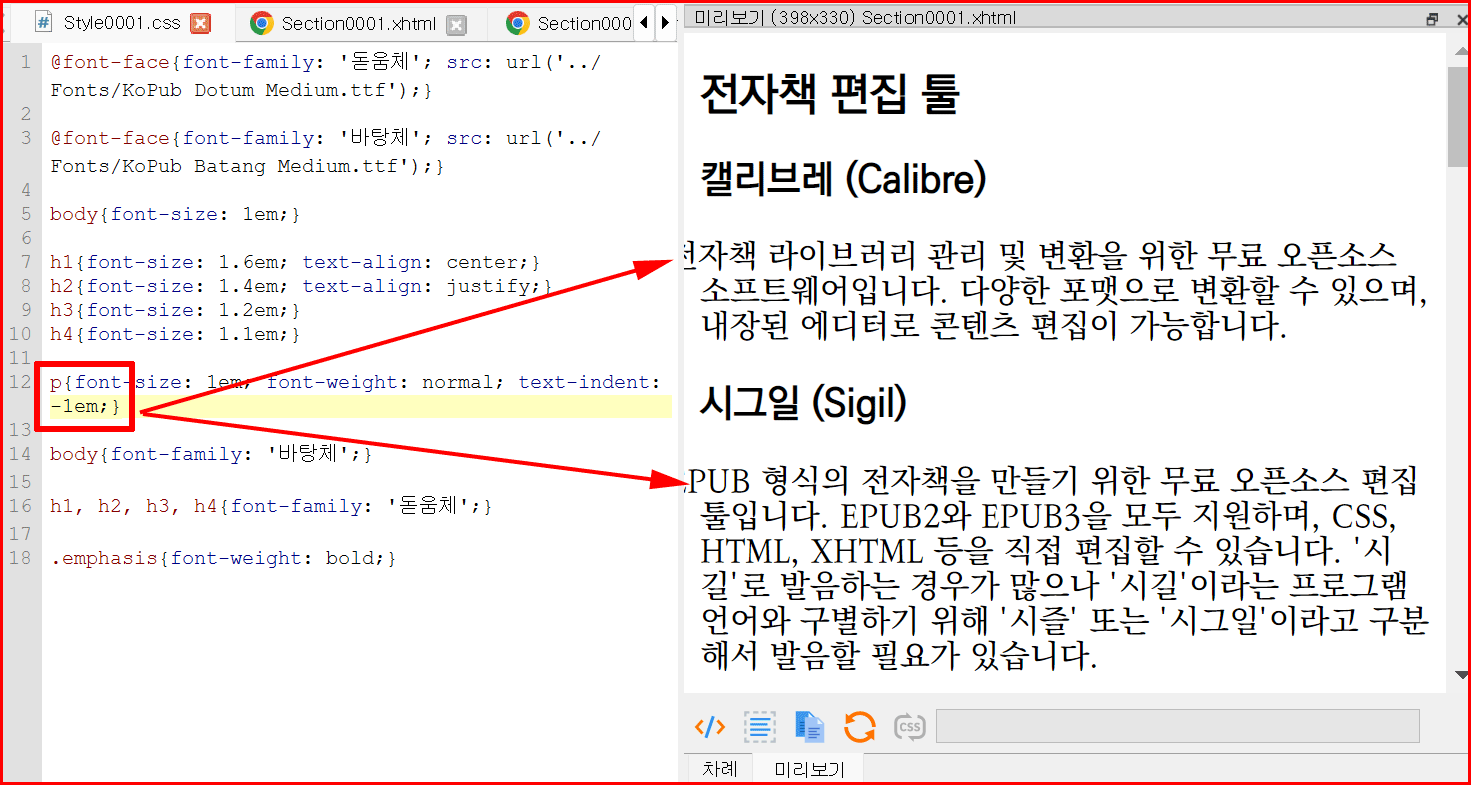
한 글자를 내어쓰려면 '-1em'을 적용하면 됩니다. 그러나 아래와 같이 여백이 없을 때는 첫 글자가 보이지 않게 됩니다. 이때는 문단에 여백을 줘서 내어 쓴 부분이 보이게 해야 합니다. 여백을 주는 속성은 'padding-left'입니다.


내어 쓰기를 하는 경우는 일반적으로 숫자 등의 리스트를 매기는 경우에 사용합니다. 대개는 내어 쓰기보다는 들여 쓰기를 많이 사용하는데 전자책에서는 문단을 나눌 때 한 줄을 띄어서 작성하는 것이 많이 사용됩니다. 종이책에서는 들여 쓰기가 표준입니다.
글자 간격 설정
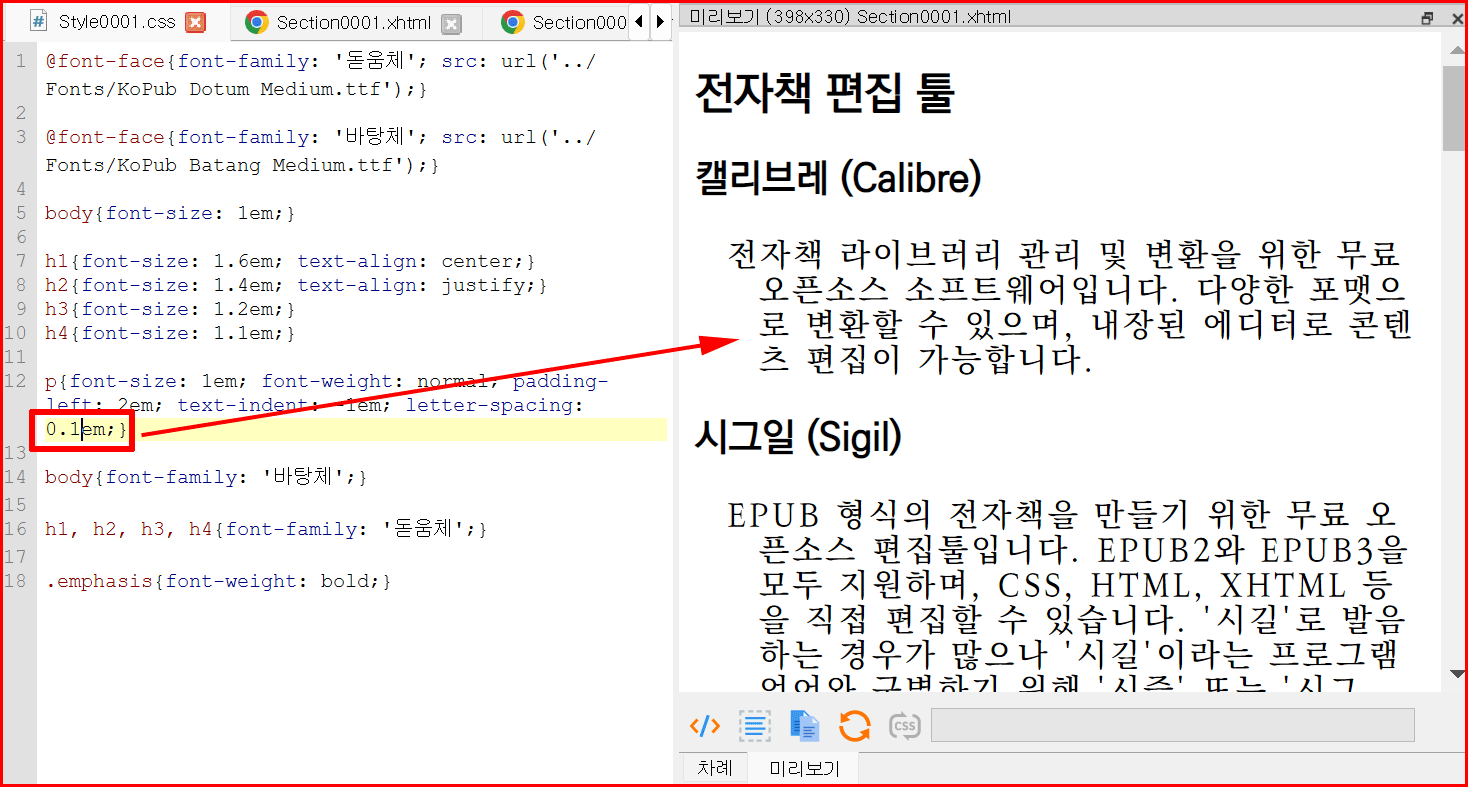
글자 간격이란 '자간(字間)'이라고도 합니다. 글자와 글자 사이의 간격인데, CSS 속성에서 letter-spacing과 word-spacing을 사용합니다. 글자 간격을 설정할 때도 글자 크기와 마찬가지로 상대값의 단위로 사용할 것을 권합니다. 자간을 좁히려면 음수 값을 부여하면 됩니다.


이와 같이 자간을 상대적으로 지정했습니다. 마찬가지로 단어 사이의 간격도 조정할 수가 있습니다.


글자 간격, 단어 간격을 지정할 수 있습니다. 가장 보기 좋은 속성값을 찾는 것이 중요하지 싶습니다.
정리
Sigil 전자편집기를 이용하면 섬세한 조정이 가능합니다. 책의 디자인을 담당하는 역할이 바로 스타일시트입니다. CSS는 내용을 좀더 섬세하게 전달하기 위한 모양새를 꾸미는 역할을 합니다.
여기서는 문장의 정렬과 들여쓰기 등을 공부했습니다. 아울러 글자 간격과 단어 간격을 지정하여 보기 좋은 전자책을 출간할 수 있습니다.
'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| [프레지] 역동적인 프리젠테이션 도구 Prezi, 오프라인에서도 가능한가요? (12) | 2023.03.30 |
|---|---|
| [Sigil] 전자 편집에서 줄 간격과 배경색 설정하기 (6) | 2023.03.29 |
| [Sigil] 전자책 편집에서 글꼴 더 들어가기 (5) | 2023.03.27 |
| [Sigil] 전자책 편집에 한국출판인회의 글꼴 설정하기 (21) | 2023.03.26 |
| [Sigil] 전자책 편집에서 글꼴 설정은 어떻게 하나요? (4) | 2023.03.25 |




댓글