책 규격
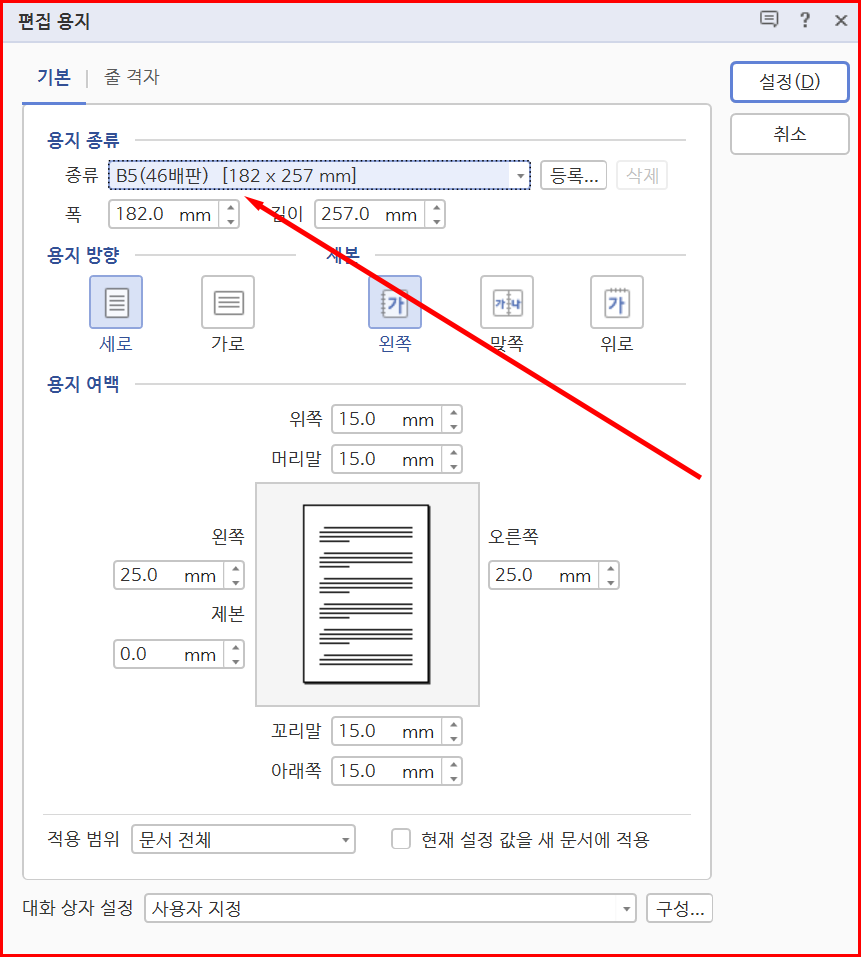
자서전에 적용하기 적당한 책 규격은 46배판(B5)입니다. 가로 폭이 182mm, 세로 길이가 257mm. 아래한글 편집 용지에서 용지 종류에 B5(46배판)이 있습니다.

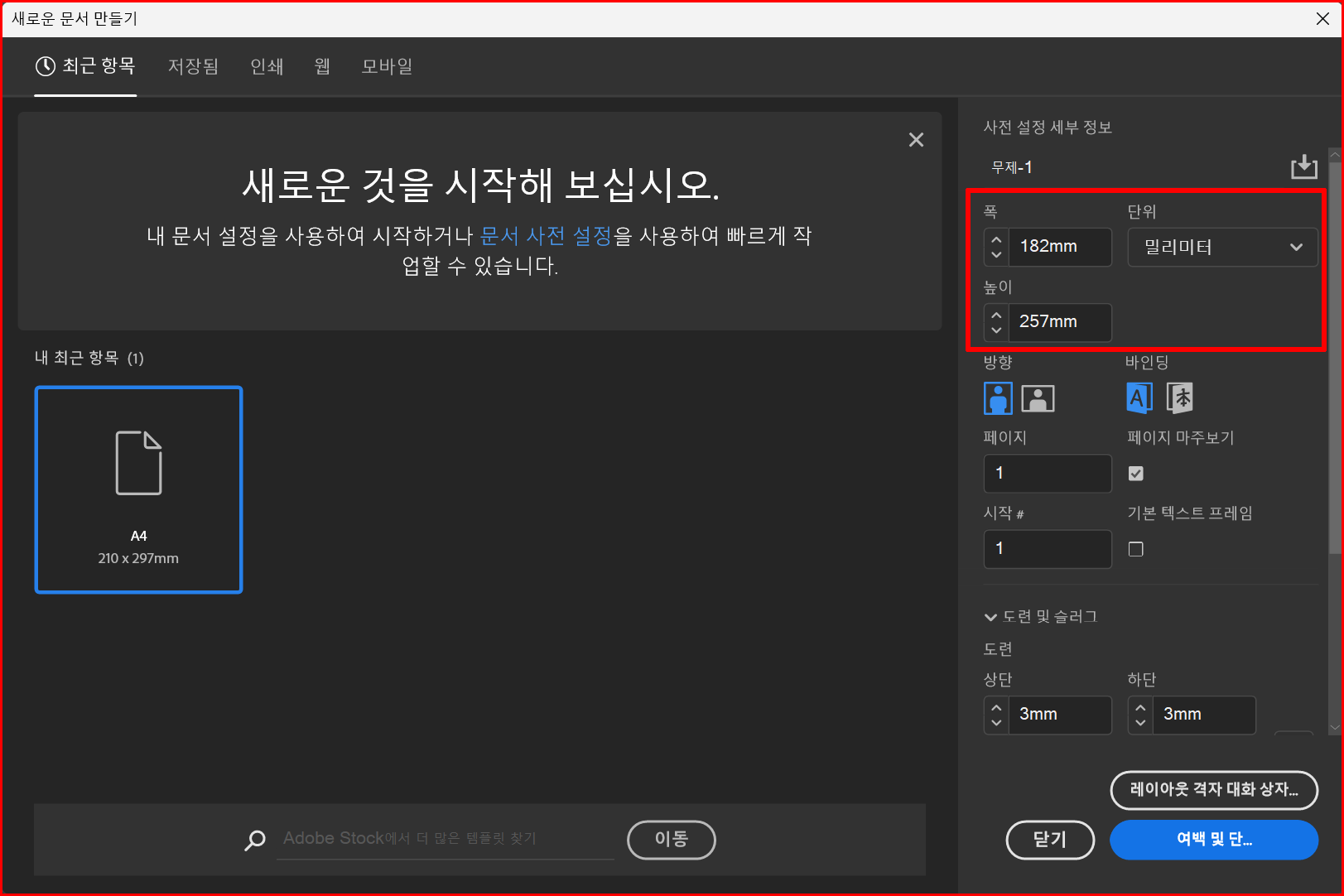
책 편집 전문 툴인 'Adobe 인디자인'에서 위 사이즈를 적용했습니다. 우리가 작업하는 자서전은 한편으로는 아래한글로 작성하지만 한편으로는 전자책으로 출간할 계획이니까요.

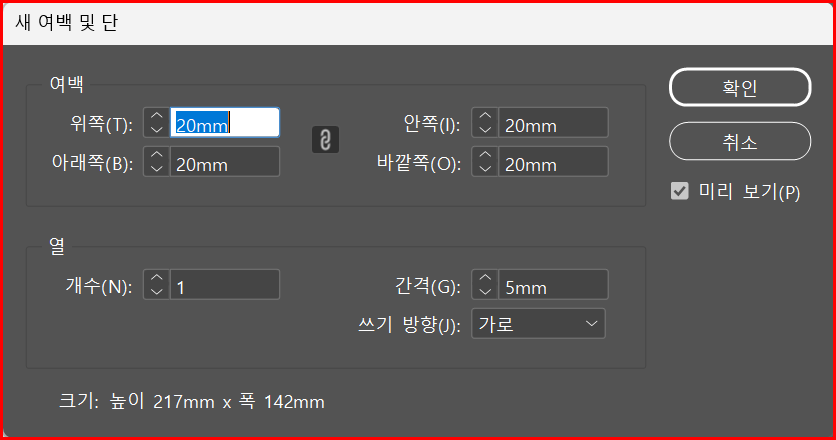
새 여백과 단을 설정한 인디자인 대화창입니다. 4방을 모두 20mm 여백을 줬습니다. 여백을 제외하고 내용이 들어갈 규격은 '높이 217mm × 폭 142mm'입니다.

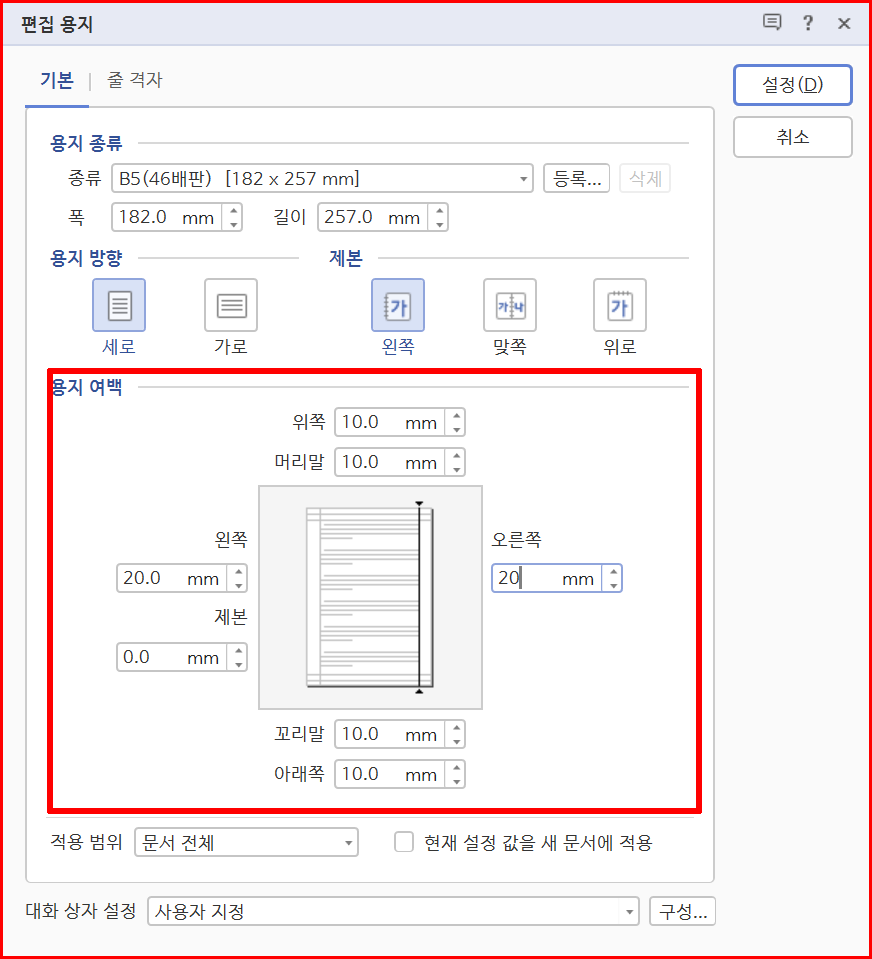
아래한글도 인디자인과 같이 맞췄습니다. 용지 여백을 모두 20mm로 통일했습니다.

'인디자인'에 다음과 같은 편집 창이 생성됩니다. 인디자인과 아래한글 모두 같은 사이즈를 적용했습니다.

인공지능 ChatGPT와 상의한 결과
책의 사이즈와 여백을 고려하면, 실제로 텍스트를 배치할 수 있는 영역은 가로 142mm와 세로 217mm가 됩니다. 이 크기의 영역에서 노년층을 대상으로 하는 책의 텍스트를 깔끔하게 배치하기 위한 추천은 다음과 같습니다.
1. 폰트 크기:
- 본문: 11pt ~ 12pt. 이 크기는 해당 페이지 크기에서 충분히 읽기 편하면서도 깔끔하게 보일 것입니다.
- 부제목: 13pt ~ 14pt.
- 제목: 16pt ~ 18pt.
2. 줄 간격:
- 본문의 줄 간격은 1.5배 정도로 설정하면 읽기 편하고 깔끔한 레이아웃을 유지할 수 있습니다.
3. 문단 간격:
- 새로운 문단이 시작될 때 약간의 간격을 두면 텍스트가 더욱 명확하게 구분되어 읽기 편해집니다.
4. 폰트 선택:
- "나눔바른고딕" 또는 "나눔명조"를 사용하면 깔끔하게 보일 것입니다. 두 폰트 중에서는 개인의 취향과 책의 전체적인 느낌에 따라 선택하시면 됩니다.
5. 여백:
- 상하좌우 20mm로 설정하신 것은 적절합니다. 이 여백은 독자가 책을 편하게 들고 읽을 수 있도록 도와주며, 전체적인 레이아웃이 깔끔해 보이게 합니다.
6. 단락 설정:
- 노년층을 대상으로 할 때는 긴 단락보다는 짧고 간결한 단락을 사용하는 것이 좋습니다. 이렇게 하면 독자가 내용을 더 쉽게 이해하고 따라갈 수 있습니다.
마지막으로, 실제로 몇 페이지를 인쇄하여 레이아웃, 폰트 크기, 스타일 등이 어떻게 보이는지 확인하는 것이 좋습니다. 이를 통해 필요한 조정을 더욱 정확하게 할 수 있습니다.
CSS 파일 구성
위 내용을 기준으로 CSS 파일을 다음과 같이 구성합니다.
/* 기본 설정 */
body {
font-family: '나눔바른고딕', sans-serif; /* 기본 폰트 설정 */
font-size: 1em; /* 기본 폰트 크기 */
line-height: 1.5; /* 줄 간격 */
margin: 5%; /* 본문 여백 */
color: #333; /* 기본 텍스트 색상 */
background-color: #fff; /* 배경색 */
}
/* 제목 스타일 */
h1, h2, h3, h4, h5, h6 {
font-weight: bold; /* 굵게 */
margin-top: 1em; /* 위쪽 여백 */
margin-bottom: 0.5em; /* 아래쪽 여백 */
}
h1 {
font-size: 1.5em; /* 크기 */
}
h2 {
font-size: 1.4em;
}
h3 {
font-size: 1.3em;
}
/* 링크 스타일 */
a {
color: #0077cc; /* 링크 색상 */
text-decoration: none; /* 밑줄 없음 */
}
a:hover {
text-decoration: underline; /* 마우스 오버시 밑줄 표시 */
}
/* 목록 스타일 */
ul, ol {
padding-left: 1.5em; /* 왼쪽 패딩 */
}
/* 인용 스타일 */
blockquote {
margin: 1em 2em; /* 여백 */
padding: 0.5em 1em; /* 패딩 */
border-left: 3px solid #ddd; /* 왼쪽 경계선 */
font-style: italic; /* 이탤릭체 */
}
/* 기타 스타일은 필요에 따라 추가하실 수 있습니다. */폰트 설치
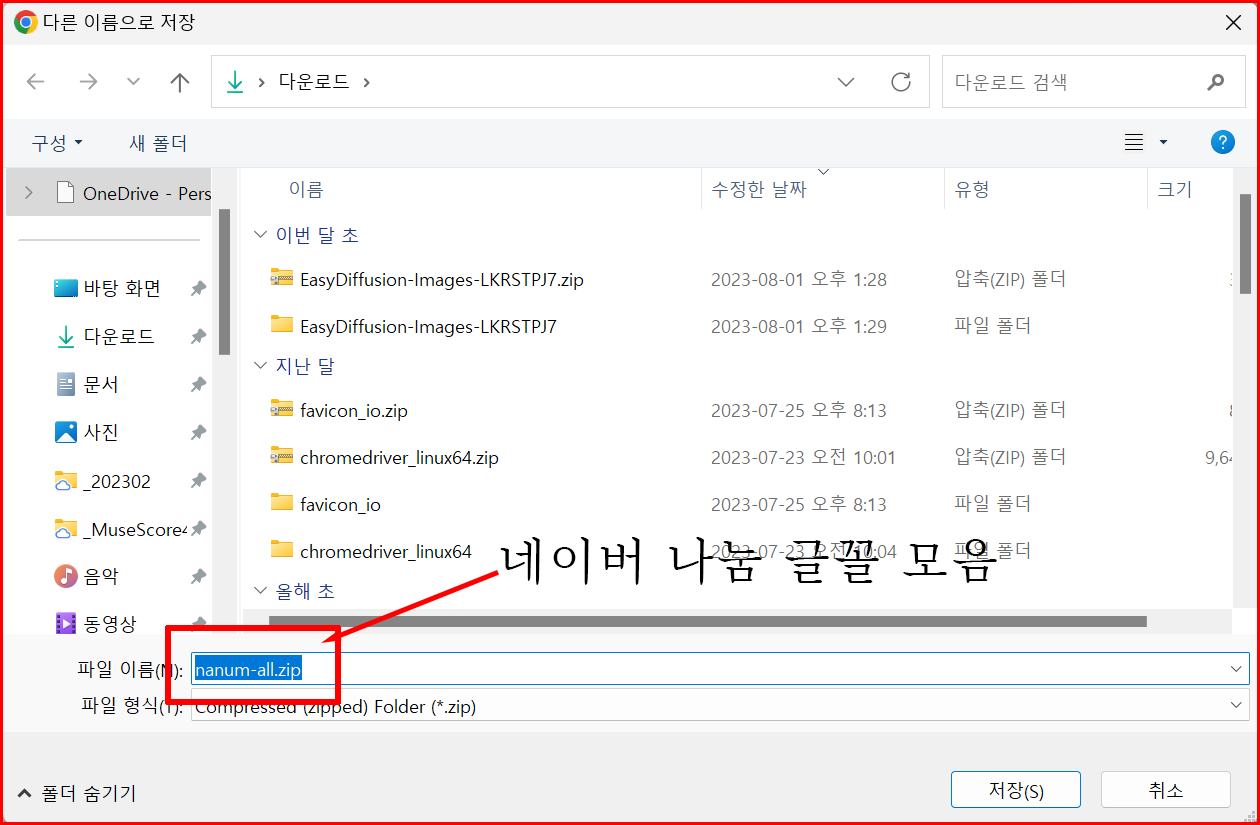
위 CSS에서 권장 폰트가 '나눔바른고딕'입니다. 네이버에서 '나눔바른고딕'을 다운로드합니다. 네이버나눔글꼴모음 형태로 압축 파일로 서비스하는군요. 압축을 풀고 해당 폰트를 설치합니다.

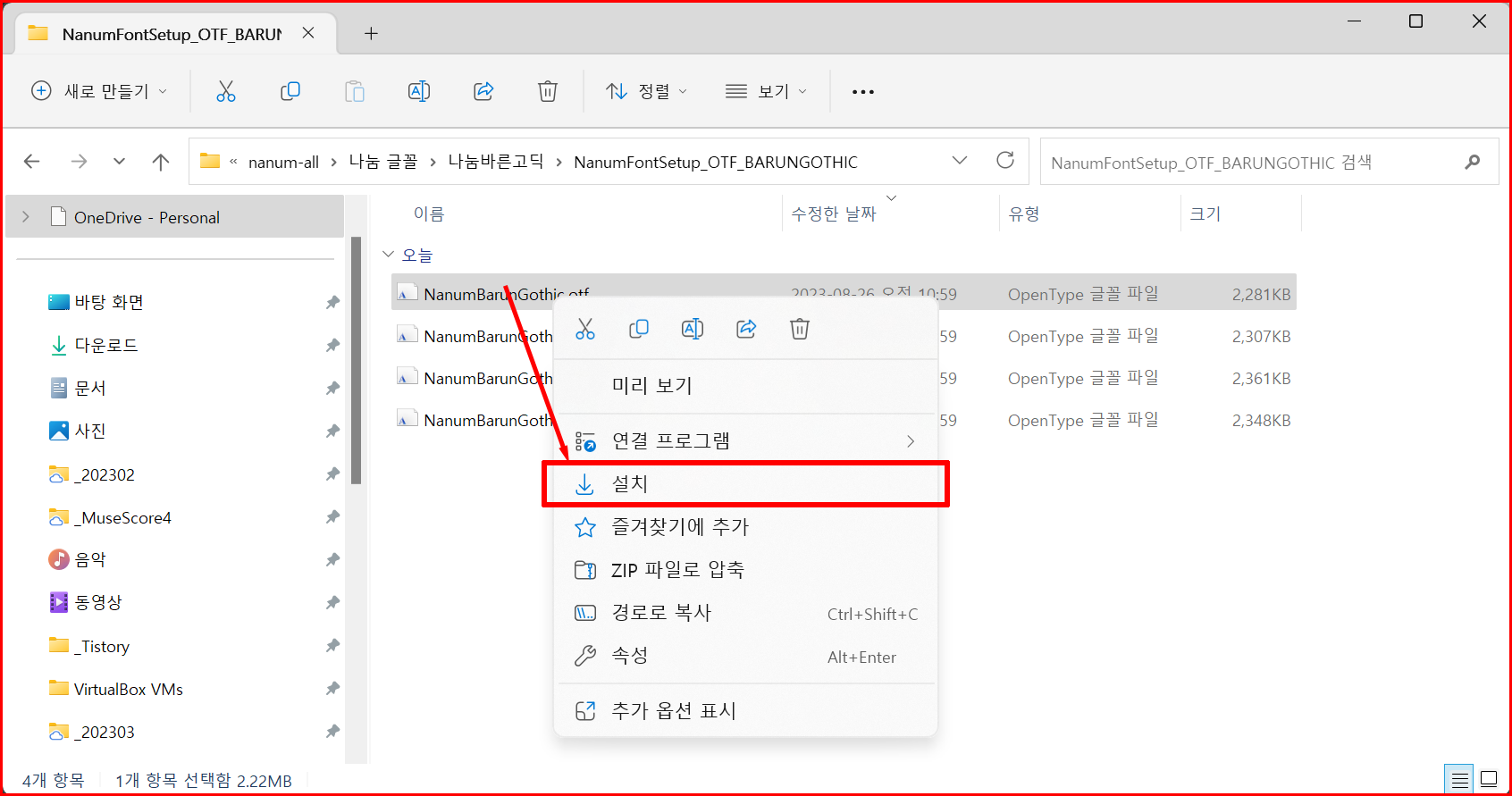
글꼴 설치
내려받은 압축 파일을 풀어 각 글꼴에서 마우스 우클릭을 하여 나타난 팝업 메뉴에서 '설치'를 선택합니다.

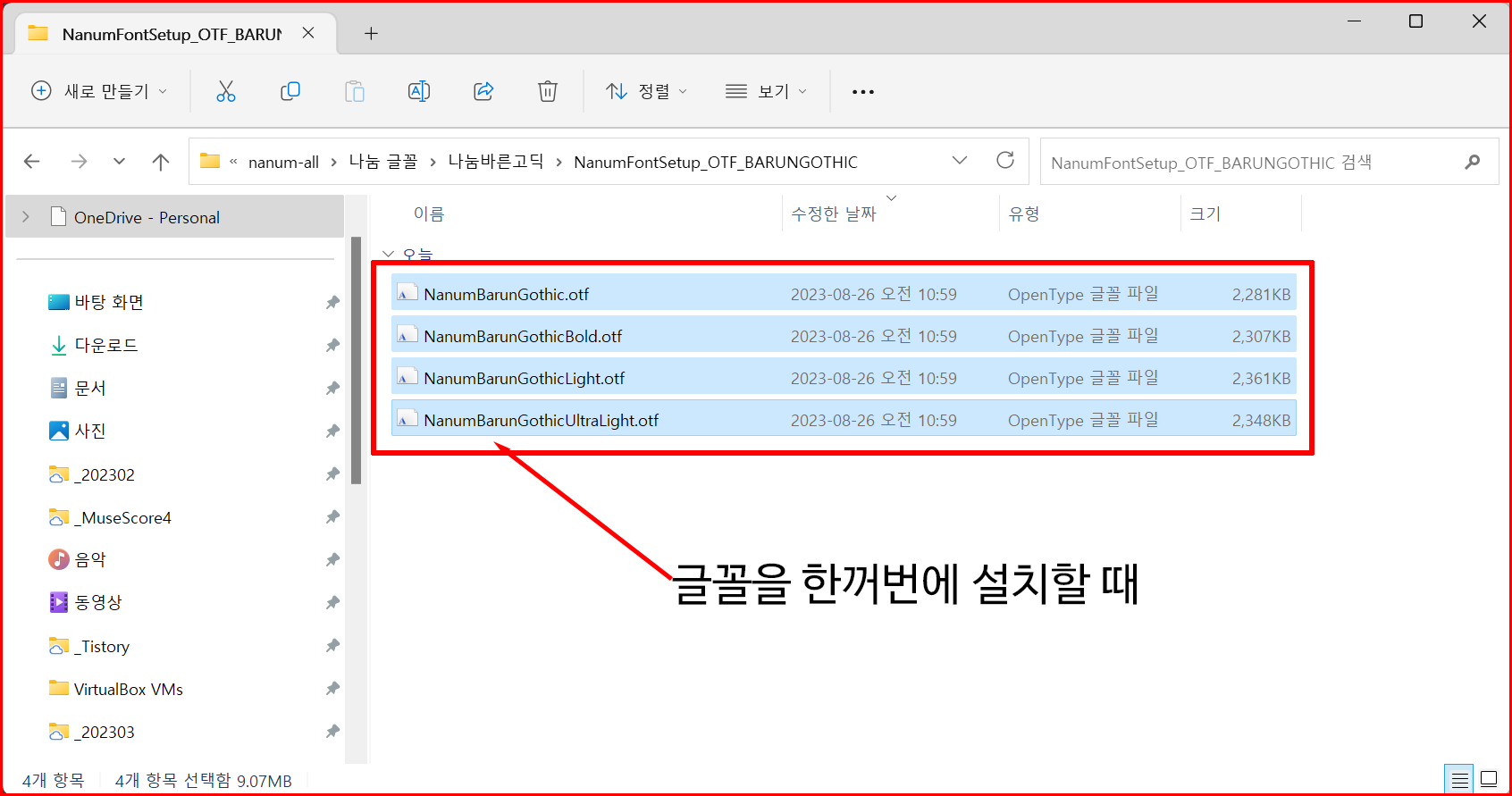
글꼴을 한꺼번에 설치하려면 모든 글꼴을 한꺼번에 선택하여 마우스 우클릭을 통한 설치를 진행합니다.

설치된 새 글꼴
설치된 새 글꼴입니다. 나눔바른고딕'은 비교적 깔끔해서 군더더기가 없군요.

스타일 지정
바탕글은 11포인트로 정했습니다. 실버 세대가 주 구독층이 될 것이기에 글자가 작아서는 안된다는 판단입니다.
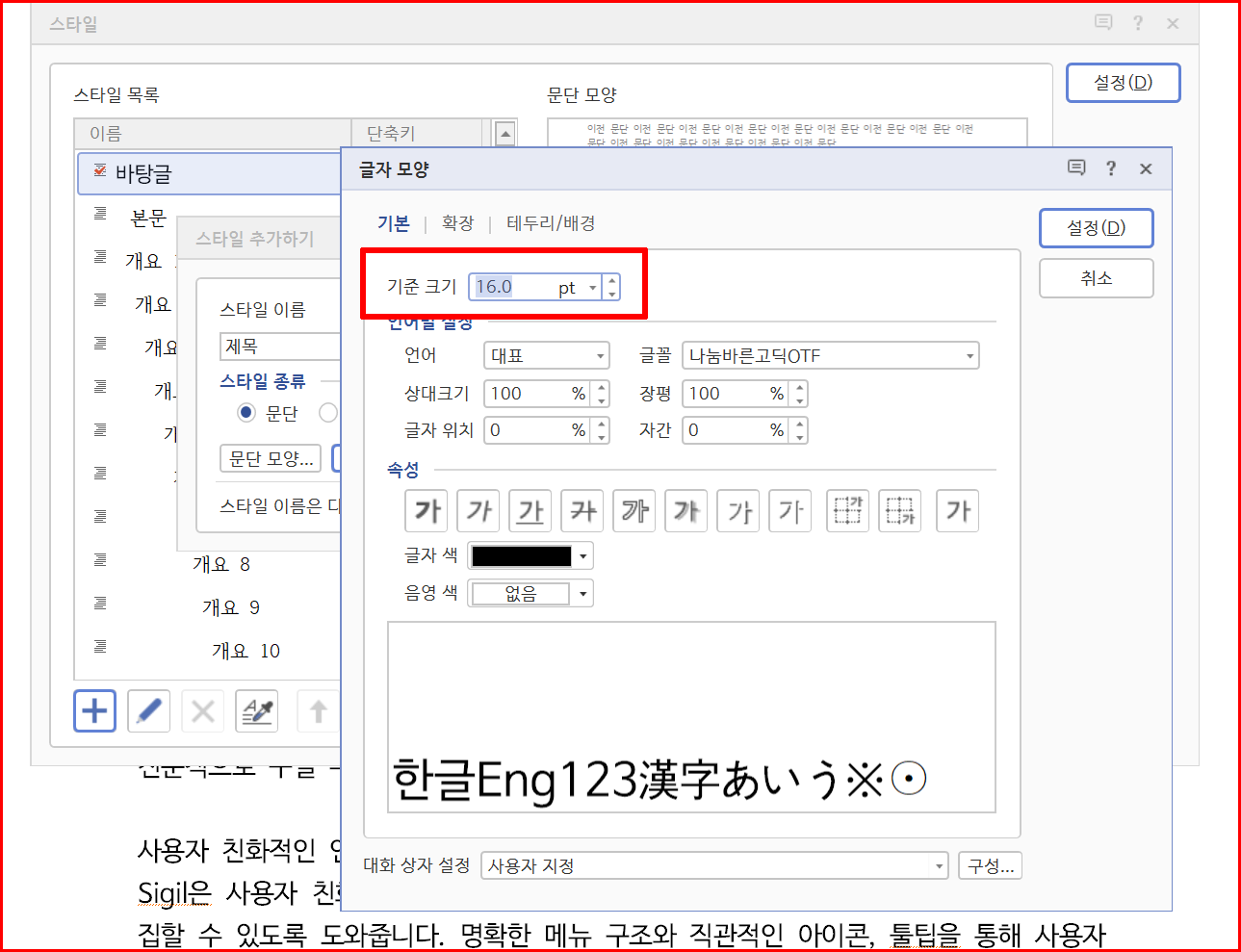
제목 스타일
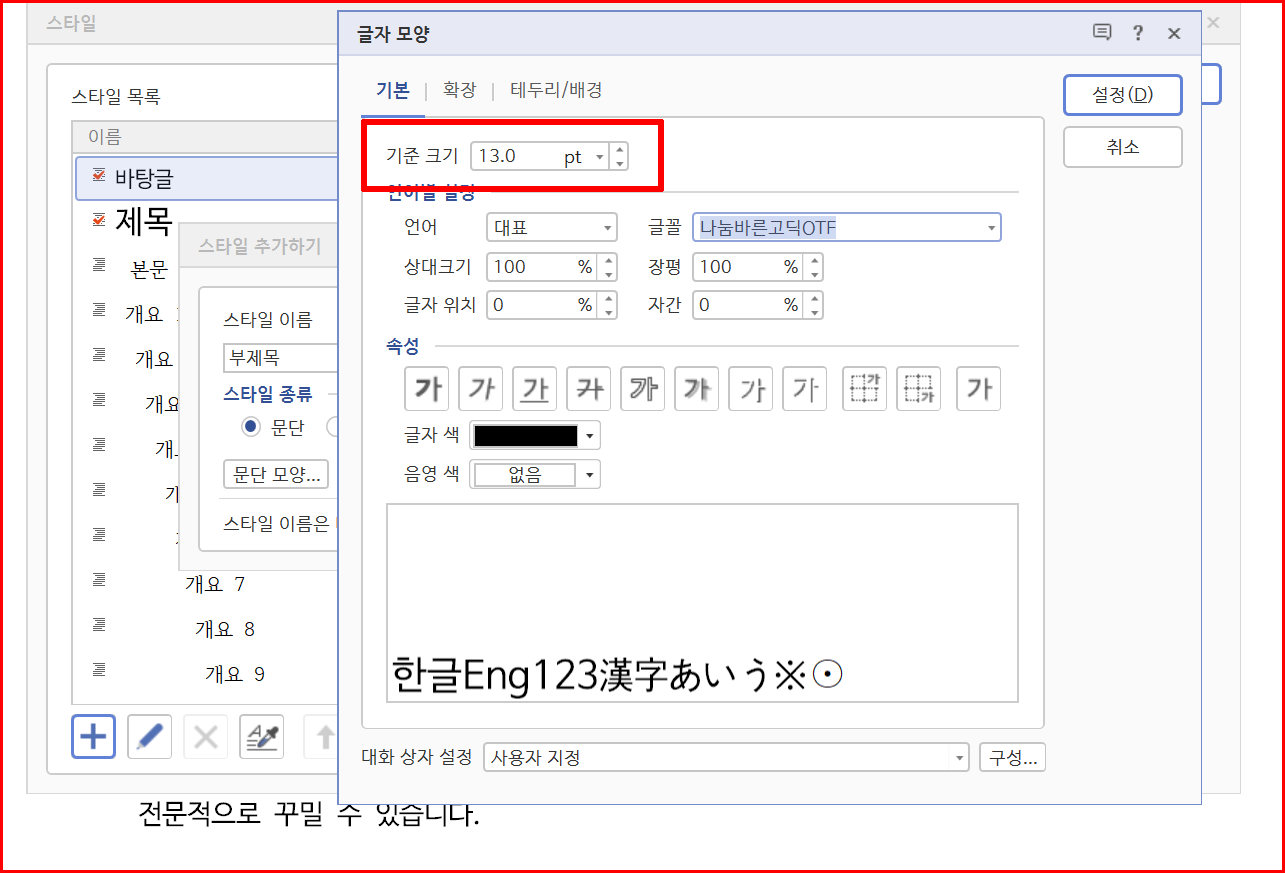
제목을 16포인트로, 부제목은 13포인트로 하였습니다.

부제목 스타일

그리고 큰제목과 리스트 스타일을 지정하고 시작하려고 합니다.
시길에 설정할 내용을 미리 아래한글과 인디자인에 적용했습니다.
'컴퓨터 활용' 카테고리의 다른 글
| [Sigil] 전자책 편집기, 시길 시작하기 (5) | 2023.08.31 |
|---|---|
| [Sigil] 전자책 편집기 'Sigil'과 전자책 뷰어 (5) | 2023.08.30 |
| [이미지 편집] 온라인 이미지 편집기, Canva (9) | 2023.08.28 |
| [이미지 편집] 온라인에서 이미지 편집, Pixlr (2) | 2023.08.27 |
| [이미지 편집] 블로그에 이미지가 거꾸로 올라갔네요 (2) | 2023.08.26 |




댓글