키네마스터 편집
1. 컷 편집
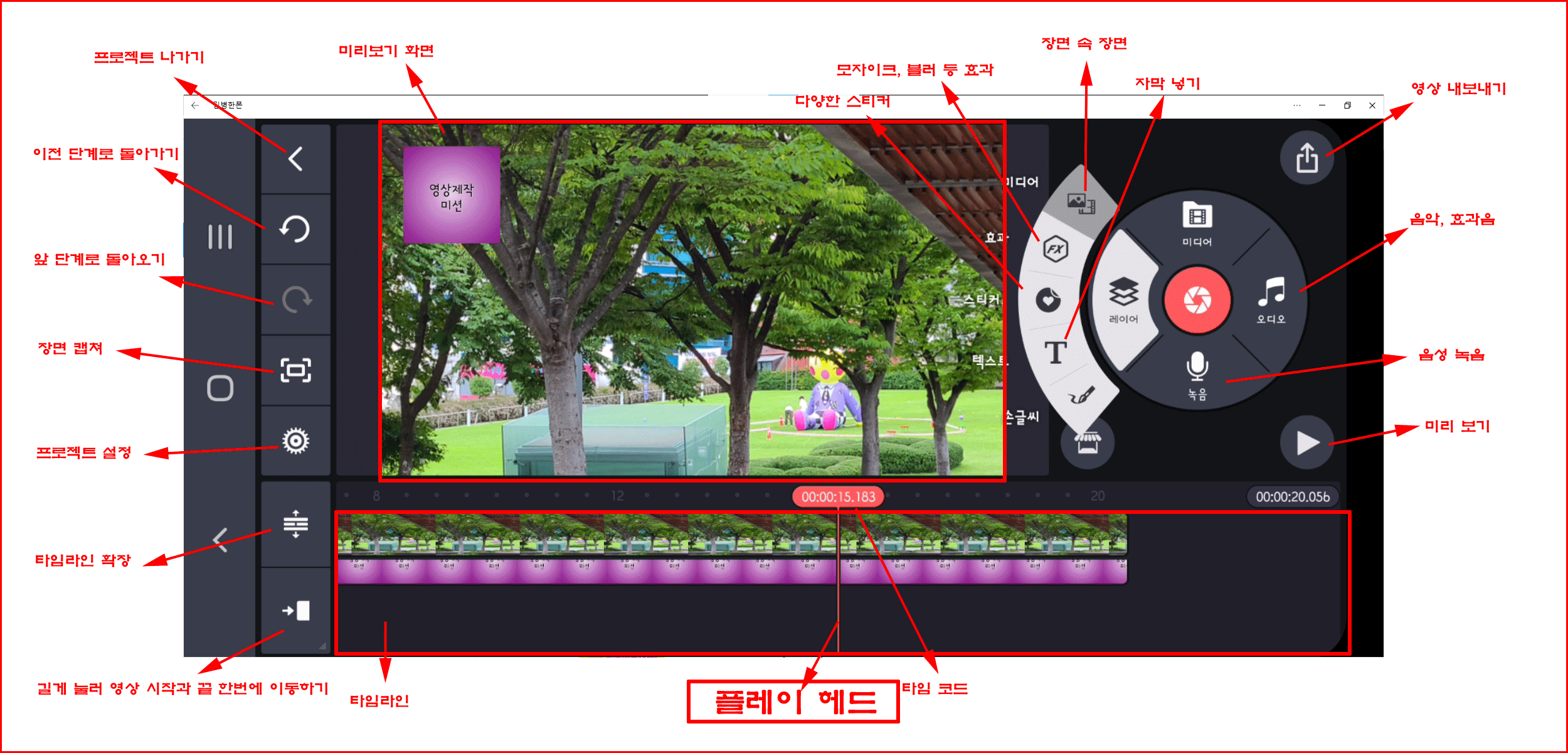
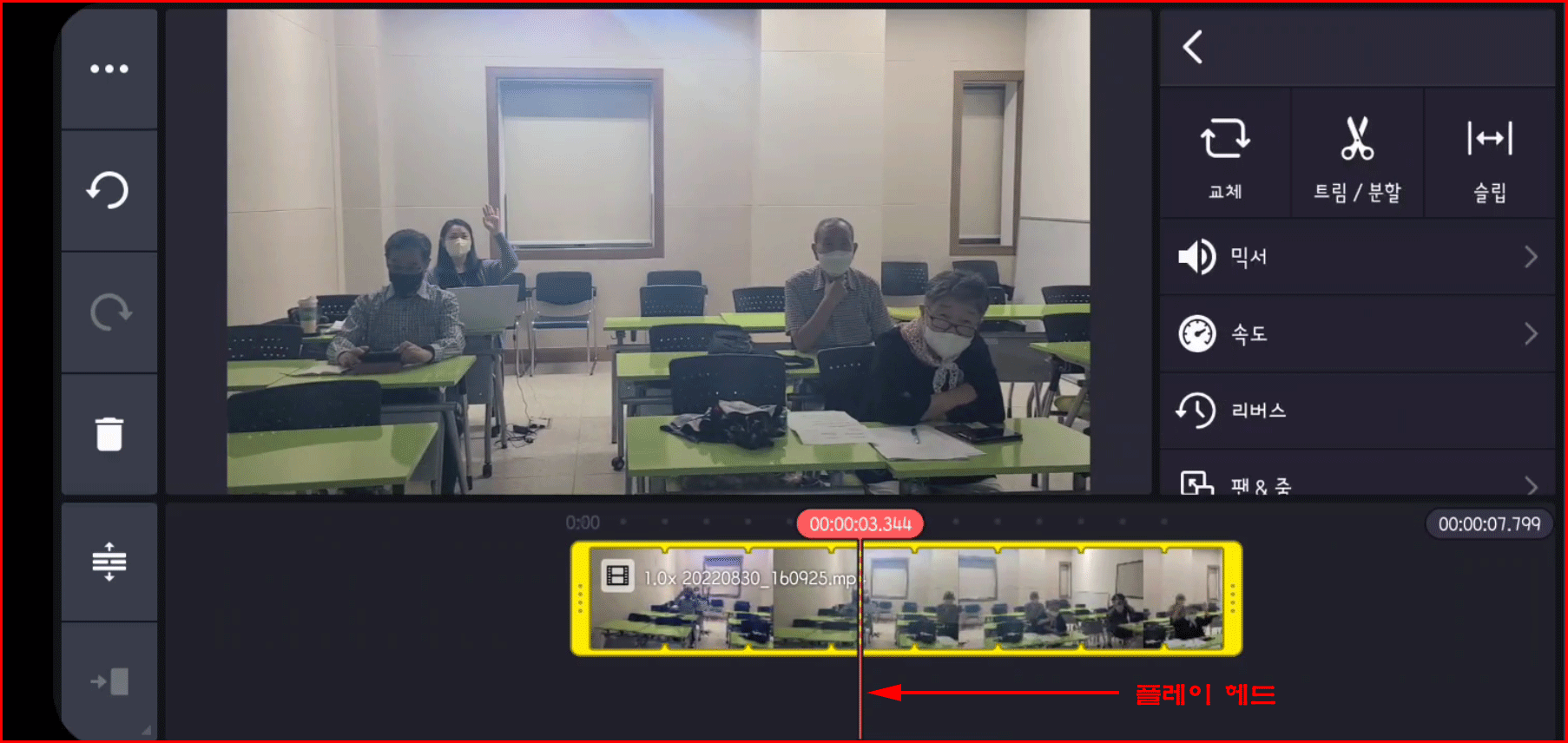
촬영한 영상은 컷 중심의 소스로 저장되어 있습니다. 컷 중심의 영상 중 필요한 부분만 취합하여 영상 편집을 합니다. 필요하지 않은 부분은 과감하게 잘라낼 수 있는 용기가 있어야 합니다. 편집의 기준이 되는 지점은 바로 '플레이 헤드'입니다. 타임라인의 빨간색 가는 선이 '플레이 헤드'입니다.
프로젝트 생성 후 영상 클립 추가하기
메인 레이어는 플레이 헤드 앞에 클립이 추가됩니다.

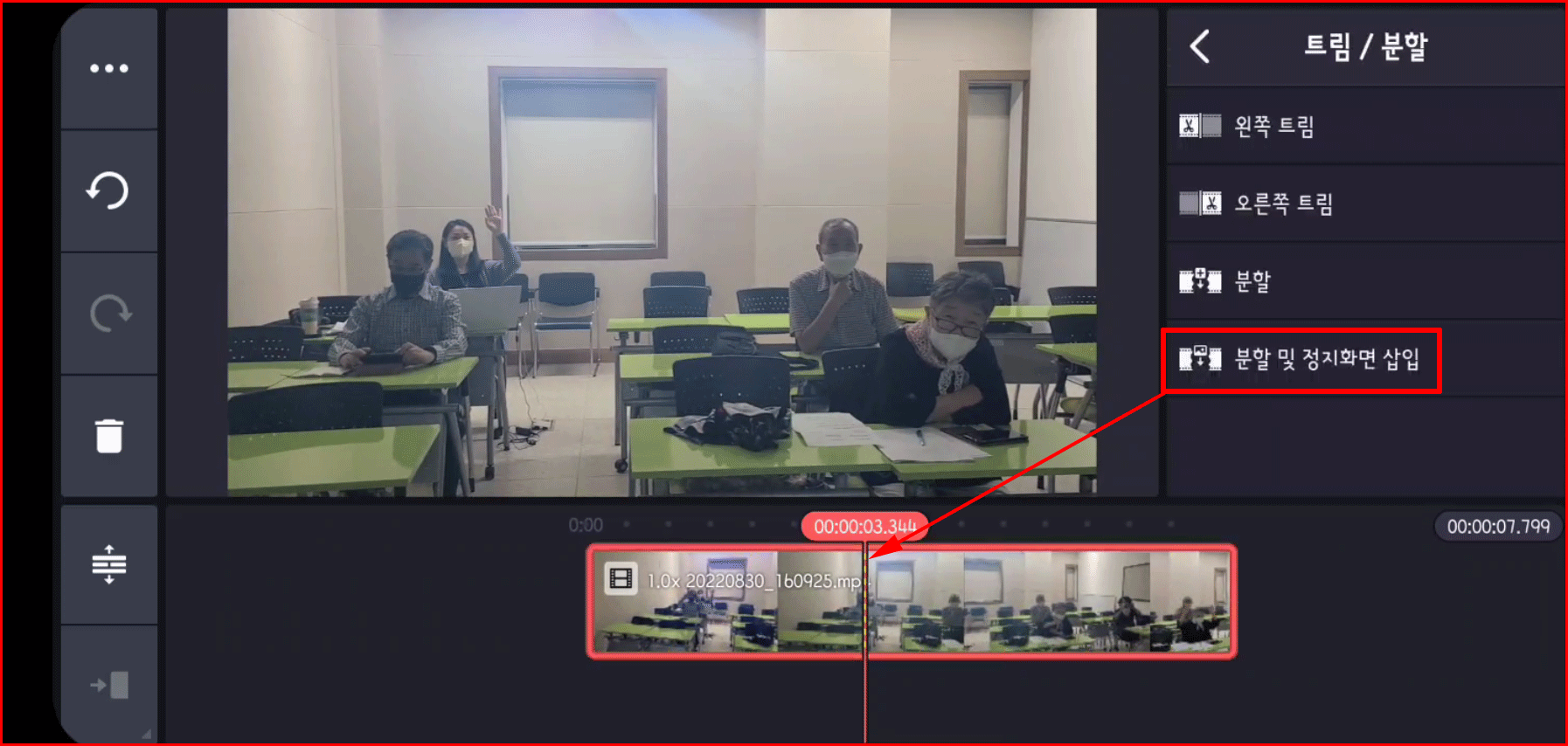
플레이 헤드를 기준으로 트림/분할
하나의 영상에 각각 다른 효과를 주고자 할 때도 분할하여 적용됩니다. 효과를 달리 줘야 되기 때문에 클립을 나눠서 앞, 뒤의 클립에 다른 효과를 부여합니다.

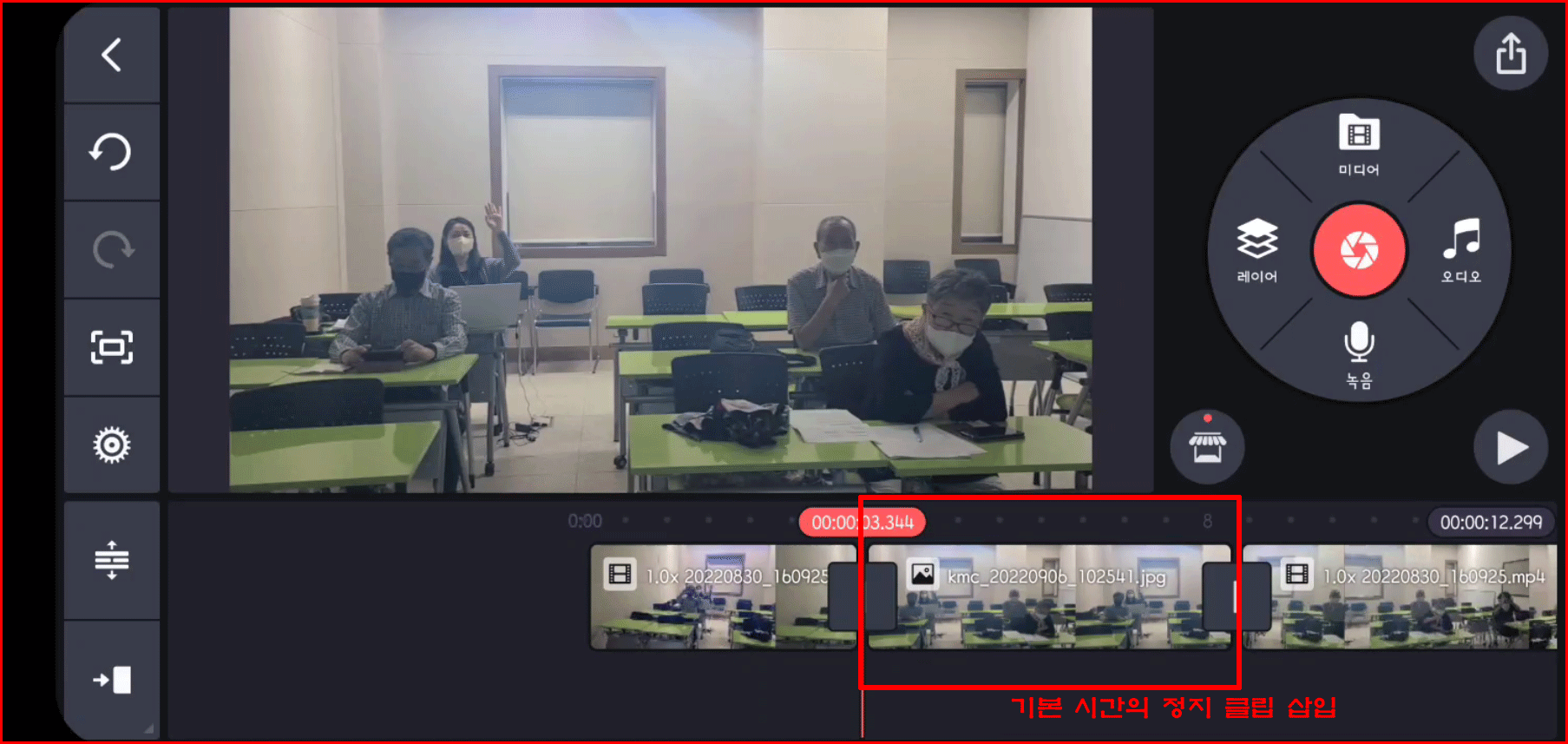
플레이 헤드를 기준으로 정지화면 삽입
잠시 쉬어가는 분위기나 집중도를 높이고자 할 때 정지화면을 삽입합니다. 플레이 헤드를 기준으로 그 시점의 정지 영상(사진)이 삽입되면서 기본 시간(기본은 4.5초) 만큼 정지가 되는 셈입니다. 그 장면을 강조하겠다는 의도를 담는 편집 방법입니다. 정지영상 4.5초를 적당한 길이로 조정합니다.


2. 화면을 자유자재로 조정하기
영상의 일부분을 확대하거나 축소하고, 화면 각도를 조정하는 등 화면을 자유롭게 다룰 수 있어야 합니다. 화면을 조정하여 강조하고 싶은 내용을 재밌게 연출할 수 있습니다.
화면 확대/축소 상태 유지하기
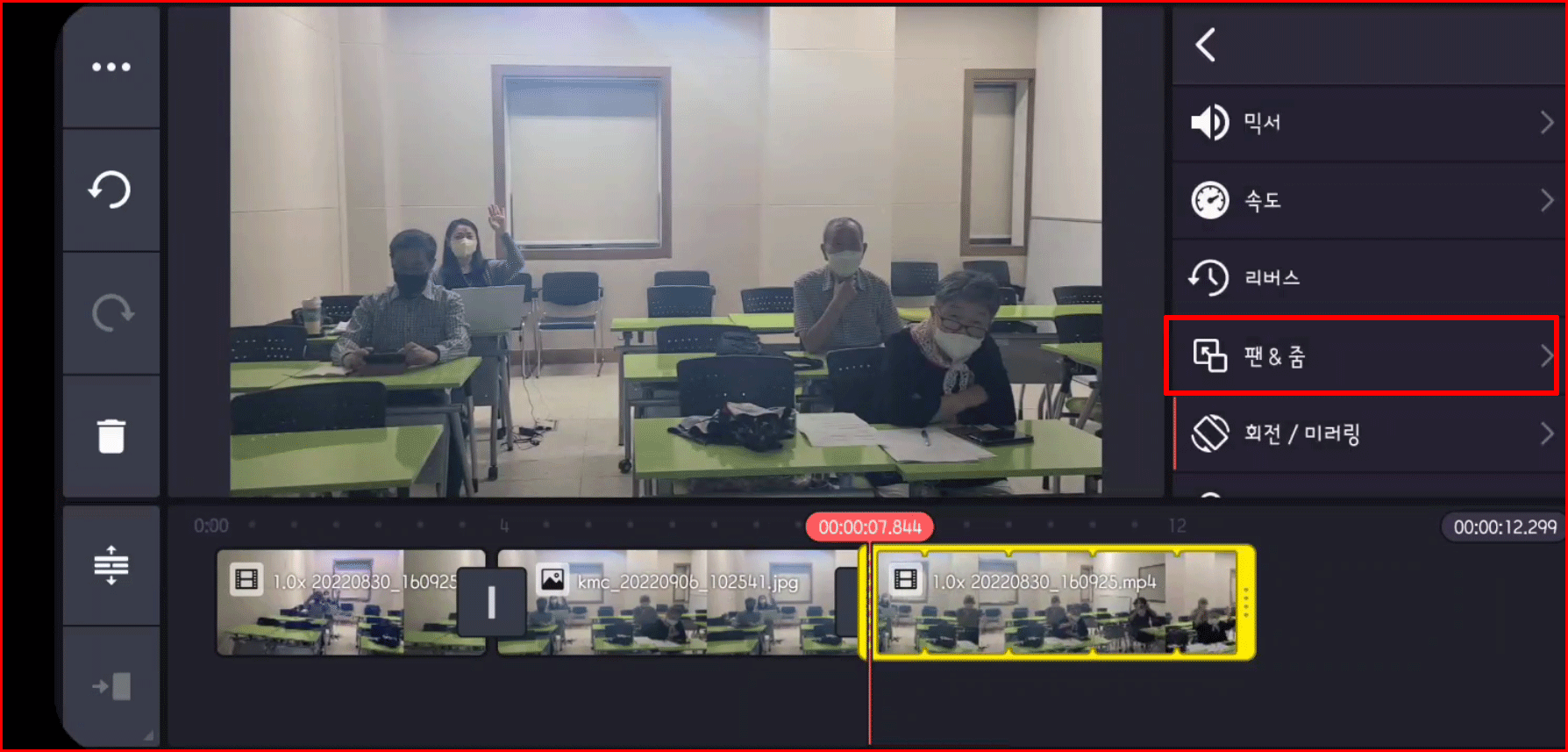
확대/축소할 부분에 플레이 헤드를 위치시킵니다. 미디어 패널의 [트림/분할] 아이콘을 선택하여 편집합니다. 클립을 나누어서 그중 한 개를 [팬&줌]을 선택하여 적용합니다.

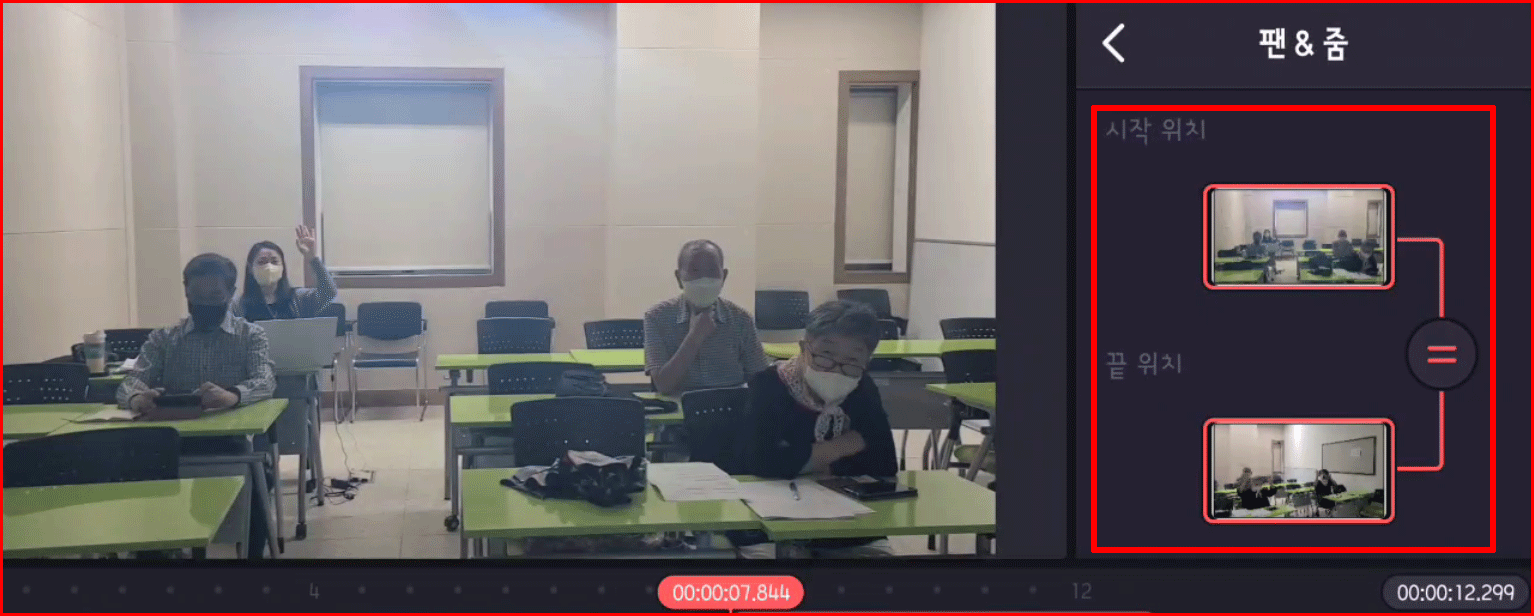
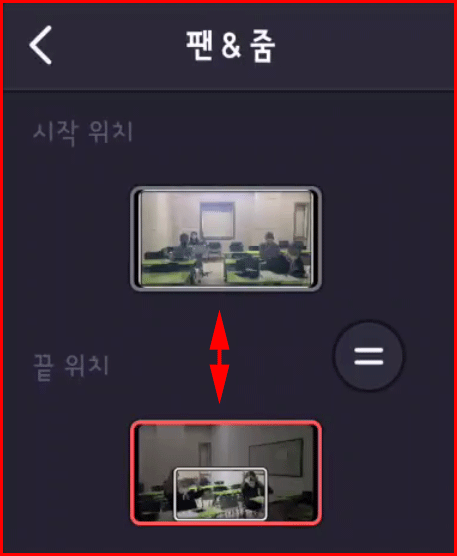
클립 시작 위치와 끝 위치의 관계는 편집 창 오른쪽 [=]로 결정합니다. 선택하면 시작과 끝의 줌 사이즈가 같습니다.


기호 [=] 선택은 클립의 처음과 끝을 동일하게 줌을 사용하는 경우입니다.

줌인/줌아웃 효과 적용하기
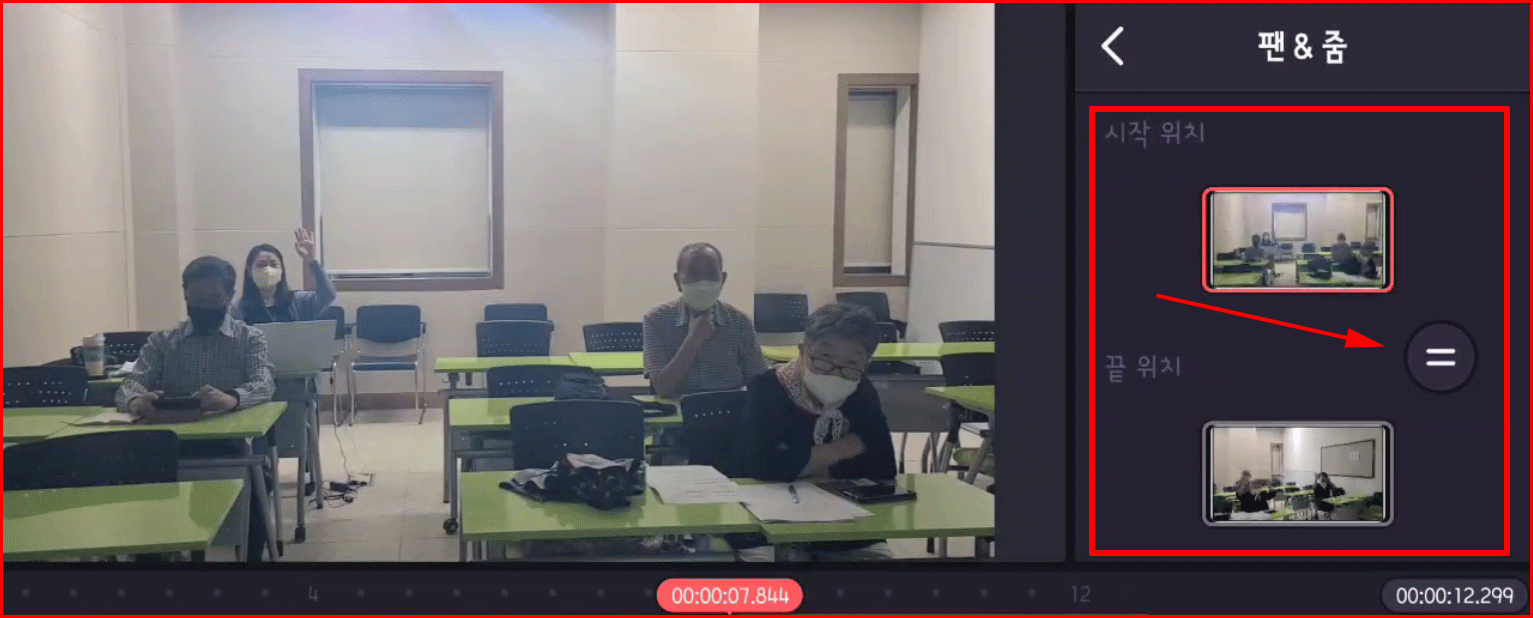
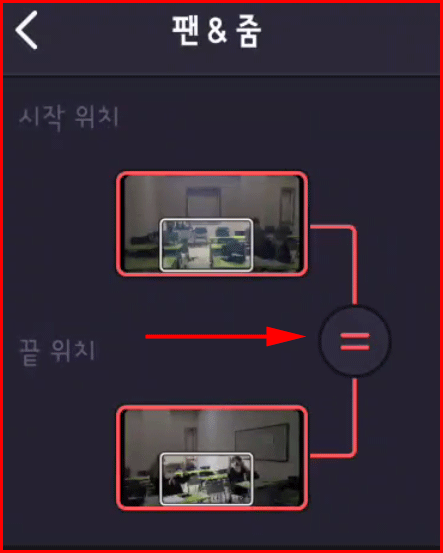
점점 확대되거나 축소되도록 편집할 때는 '[=] 해제'합니다. 클립의 처음과 끝을 다르게 적용하기 위해 '시작 위치' 섬네일을 선택한 후 미리 보기 화면을 빠르게 두 번 터치하면 원본 크기로 변합니다. 클립의 '끝 위치'의 섬네일을 선택한 후 특정 위치를 확대합니다.

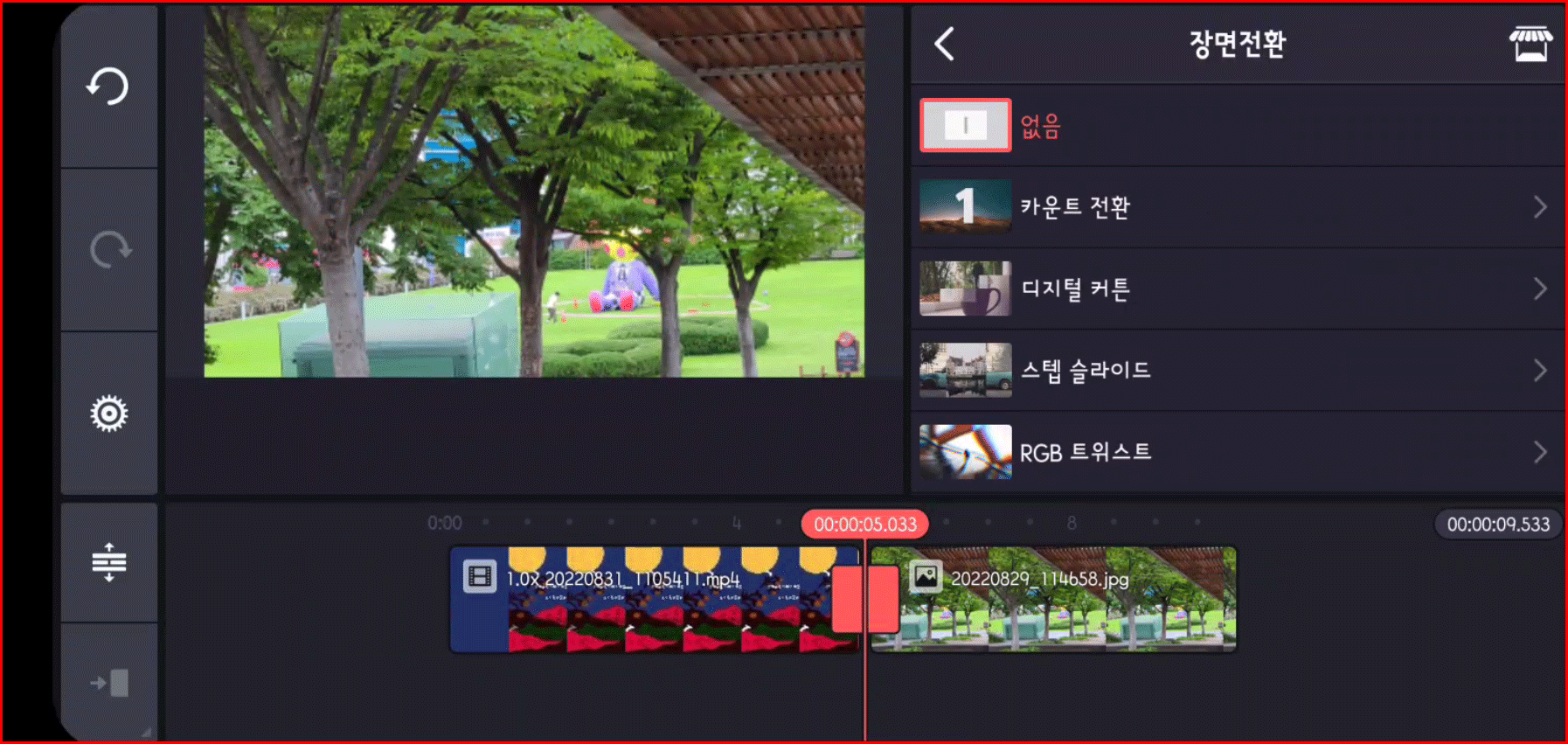
3. 다음 장면으로 멋지게 넘어가는 장면 전환 효과
장면 전환 효과를 주는 방법을 연습합니다. 타임라인에 영상 클립이 바뀔 때 흐름이 어색하거나 밋밋해 보일 때 장면 효과를 삽입해서 클립의 자연스러운 연결을 도와주는 방법입니다.

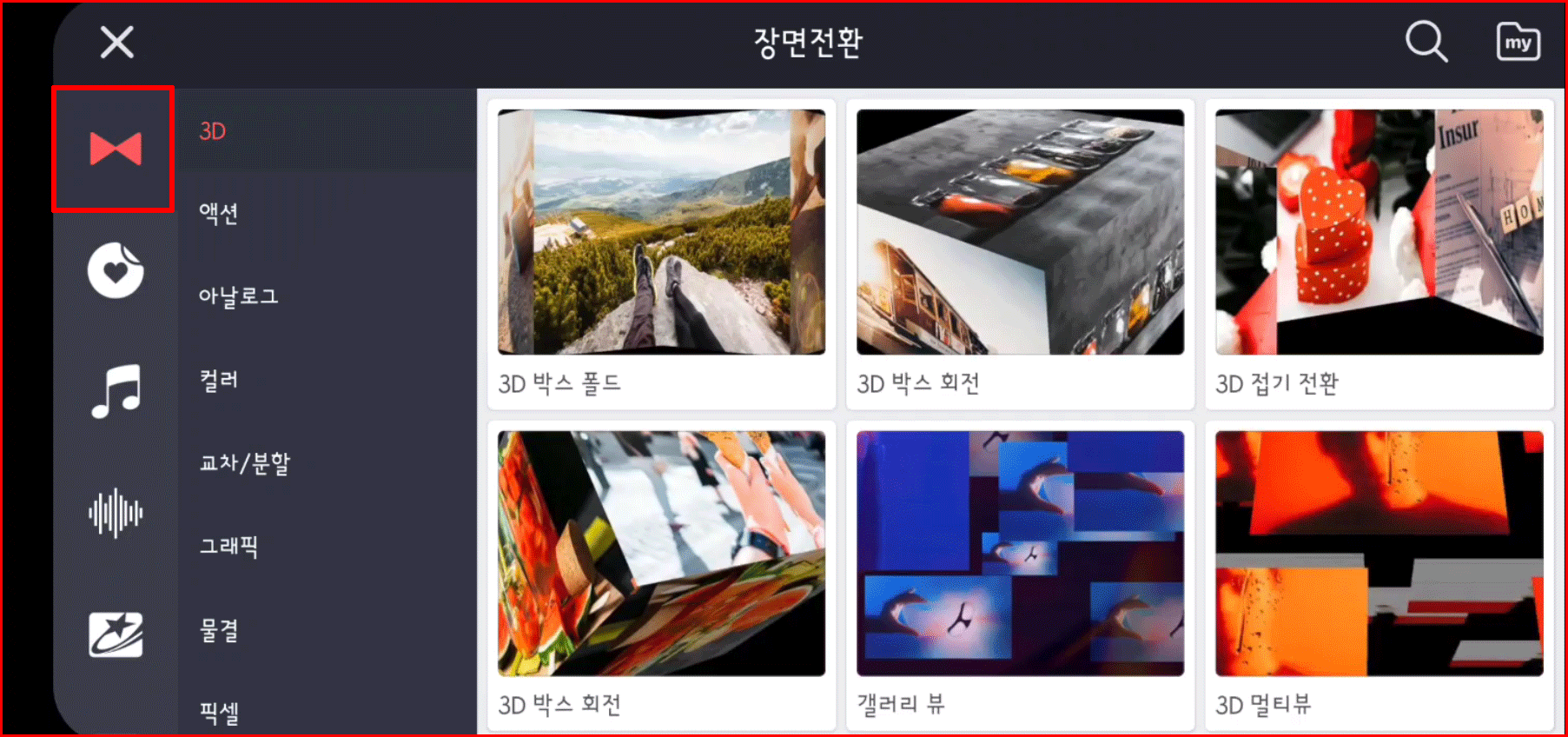
장면 전환 효과를 기본 전환 외에 추가하려면 '에셋 스토어'에서 다운로드하여 사용할 수 있습니다. 미디어 패널이나 화면 전환 편집 패널 등에 표시된 '에셋 스토어' 아이콘을 눌러 스토어를 엽니다. 왼쪽 리본 모양의

장면 전환을 적용하려면 3초 여유를 두고 촬영하는 것이 필요합니다. 장면 전환을 너무 많이 사용하면 영상 긴장감이 떨어져 느슨해집니다. 장면 전환을 여러 가지 섞어 사용하면 난삽해집니다.
그럼 이만.
'스마트폰 교육 > 영상 제작과 관리' 카테고리의 다른 글
| 키네마스터 새 버전의 매력, 템플릿 사용과 프로필 관리 (0) | 2022.09.10 |
|---|---|
| 스마트폰 강의 노트 12, 키네마스터 기본 (0) | 2022.09.09 |
| 키네마스터 교육 3, 키네마스터를 활용하여 여행 사진으로 음악 영상 만들기 절차 (0) | 2022.09.07 |
| 키네마스터 교육 2, 영상에 제목 만들기 (0) | 2022.08.30 |
| 키네마스터 교육 1, 미디어 클립 부르기 (0) | 2022.08.30 |




댓글