스크래치로 음악을
악보를 코딩하여 노래를 재생할 수 있습니다. 다양한 악기(피아노를 비롯 신드패드까지 21가지 악기) 사운드를 제공할 수 있습니다. 많은 사람들이 알고 있는 '반짝반짝 작은 별' 리듬을 코딩해 보시게요.

무대도 음악 분위기에 맞는 실내로 선택하고 스프라이트도 음악을 즐기는 Avery로 하겠습니다.

무대 선택
무대를 선택합니다. 처음 시작하는 화면에는 무대 없이 '야옹이' 스프라이트만 있습니다. 음악을 재생하는 프로그램답게 무대 갤러리 '실내'에서 적당한 것을 선택하겠습니다. 무대를 선택하는 버튼은 우하단의 '무대 버튼'이 있습니다.

배경 중에서 '실내'로 한정하기 위한 범주 선택을 합니다. 물론 '모든 무대 리스트'에서 선택할 수도 있습니다. '실내'로 한정하면 12개의 무대가 나오군요. 그중 'Room 2'를 선택했습니다.

선택하면 무대가 바뀝니다. 이 경우는 없던 무대가 생성됐네요. 다른 무대가 있었다면 무대가 바뀌게 됩니다. 물론 프로그램 도중에 무대를 스크립트로 변경할 수도 있습니다.

이 프로그램에 어울리는 스프라이트를 선택하겠습니다. '야옹이'를 삭제하고 다른 스프라이트를 선택할게요. '스프라이트'는 이 무대에서 연기를 할 '캐릭터'입니다. '야옹이'를 삭제하는 것은 스프라이프 갤러리에 올라온 '야옹이' 아이콘에 있는 휴지통을 클릭하면 제거됩니다.

스프라이트가 삭제된 상태입니다. 스프라이트는 안 보이게 할 수도 있습니다. 아래 눈동자처럼 보이는 것 중에 사선이 쳐진 눈동자를 선택하면 스프라이트가 보이지 않게 됩니다.

스프라이트
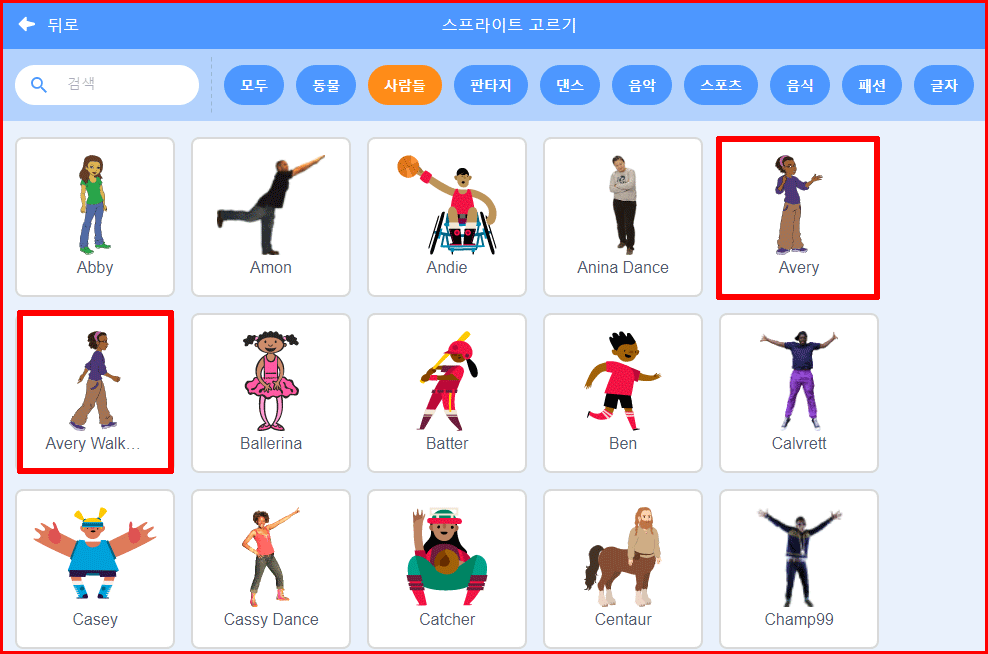
새로운 스프라이트를 선택하겠습니다. 스프라이트 갤러리 우측하단에 스프라이트 추가 아이콘이 있습니다. 버튼을 선택하면 아래와 같은 갤러리가 보입니다. 그중에서 '사람들'을 선택했습니다.

노래와 어울리는 'Avery'를 선택합니다. 스프라이트는 움직임을 주기 위해 두 개 또는 그 이상의 개체가 있어 에니메이트 됩니다.

물론 하나만 선택하는 것이 편합니다. 여기서는 두 개를 동시에 선택했습니다. 선택된 스프라이트는 무대에 등장하게 됩니다. 스프라이트에 스크립트를 적용합니다. 스크립트를 통해 스프라이트가 달라지게 할 수 있습니다. 또한 스프라이트는 '모양' 탭을 통해 변경할 수도 있습니다. 벡터 이미지거든요. 벡터 이미지는 레스터 이미지와 달리 부분 부분을 분해해서 해체하거나 다시 조립할 수 있습니다.

스프라이트 모양
스프라이트를 편집하기 위해서는 '모양' 탭을 선택합니다. 스프라이트 편집창이 열립니다.

편집창에는 몇 개 도구들이 보입니다.

시험 삼아 스프라이트 분해를 해 볼까요.

벡터 이미지 파일은 선과 면으로 이뤄집니다. 수학 계산식에 의해 만들어지는 이미지로 위와 같은 분해가 가능합니다. 분해된 선과 면을.
이렇게 장난질을 할 수도 있습니다.

노년 장난감으로는 제법입니다.

선택된 스프라이트에 스크립트는 적용됩니다. 스프라이트 'Avery'를 선택하고 스크립트 코딩에 들어갑니다.
스크립트 코딩
스크립트를 작성할 때 주의할 것은 어떤 스프라이트에 코딩을 할 것인가를 정해야 합니다. 해당 스프라이트에 코딩이 적용되거든요. 스프라이트 중 avery-b는 감추고 양팔을 벌리고 있는 avery-a만 남겼습니다. avery-a에 스크립트를 작성할 때는 '코드'로 이용합니다.

이 스프라이트 내부에는 'Avery-a'와 'Avery-b'가 있습니다. 형태 바꾸기를 통해 스프라이트 모양새를 변경할 수 있습니다. 스크립트 블록 중에 '형태'가 있는데 이 안에 있는 블록 중에서 형태를 변경하는 것이 있습니다.

스크립트창에 블록을 옮겨 의도한 코딩을 진행합니다.

이벤트에서 '깃발을 클릭했을 때' 음악을 재생하게 블록을 구성하면 됩니다. 먼저 음악 코딩이기 때문에 기본 기능만 가지고는 부족합니다. 기능을 추가해야 합니다.
확장 기능 추가
확장 기능이란 기본 기능 이외에 스크래치에서 사용할 확장된 기능들입니다. 스크래치 창 좌하단에 확장 기능 추가 아이콘이 있습니다.

확장 버튼을 클릭하면 아래와 같은 확장 기능 리스트가 나옵니다. 이 가운데 제일 앞에 배치된 것이 '음악'이네요.

'음악'을 선택했더니 코드 블록에 음악이 추가됐습니다. 여기서 음악 블록을 선택하여 코딩을 진행합니다.

코딩 개요
- 이벤트 생성(녹색 깃발을 클릭하면)
- 음악의 빠르기는 68
- 악기는 피아노
- 음악 연주블록 배치

가장 단순한 방법은 악기 선택하고 악보 순서대로 연주하기 블록을 계속 이어 붙이는 것입니다. 좀 세련되게 하기 위해서는 소절 별로 나눠서 이어 붙이는 방법이 있습니다. 그러기 위해서는 한 소절이 끝나면 그 소절이 끝났다는 메시지를 보내고, 그 메시지를 받는 쪽에서 이어 연주하게 합니다.

'몇 번음을 몇 박자로 연주하기' 블록에 해당 음 번호를 입력하면 됩니다. 마우스로 클릭하면 아래에 피아노 건반이 나오므로 그것을 통해 음을 선택할 수도 있습니다. 옥타브 별로 화살표를 사용하여 이동할 수 있습니다.
정리
스크래치로 음악 코딩을 할 수 있습니다. 음악에 관한 코드는 기본 기능에는 없기 때문에 확장해야 합니다. 프로그램이 시작될 수 있도록 이벤트를 부여하고 음악 순서대로 블록을 배치하면 됩니다.
좀 더 세련되게 코딩하기 위해서는 작은 단위로 나누어서 코딩을 진행합니다. 이 방법은 이어서 작성하겠습니다.
https://scratch.mit.edu/projects/789604998
'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| [스크래치] 안성현 작곡 '엄마야 누나야' 코딩하기 (19) | 2023.01.20 |
|---|---|
| [스크래치] 음악 코딩 완성 (16) | 2023.01.19 |
| 스크래치를 오프라인에서 사용하기 (6) | 2023.01.17 |
| 스크래치 파일 불러오기와 저장하기 (12) | 2023.01.16 |
| 스크래치에서 정사각형 코딩 (6) | 2023.01.15 |




댓글