스크래치
마우스를 스프라이트에 가져다 대면 발레 동작을 하도록 코딩합니다. 마우스를 클릭하면 세 가지 발레 동작을 보여줍니다. 마우스를 드래그하면 마우스를 따라 발레리나가 움직입니다.

여러 동작을 보여주기 위해서는 스프라이트 모양이 있어야 합니다.
춤추는 발레리나
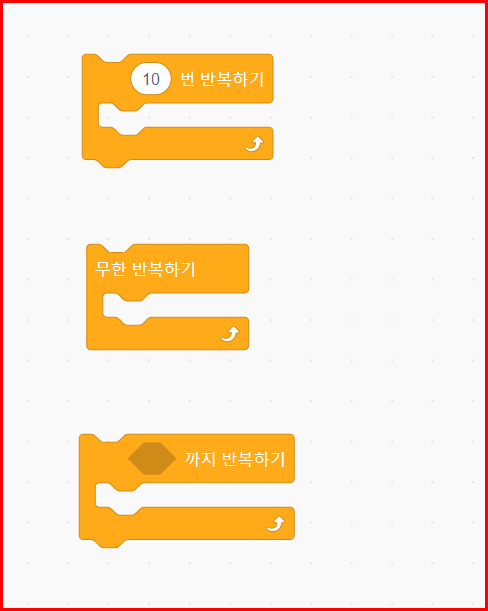
클릭 이벤트로 시작합니다. 먼저 발레리나를 무대 중앙으로 배치합니다. 다음에 무한 반복을 시킵니다. 제어 팔레트에는 여러 종류의 반복 블록이 있습니다. 횟수를 지정해서 반복하는 블록, 무한 반복, 어떤 조건이 달성될 때까지 반복 등입니다.

여기 사용될 반복 구조는 '무한 반복'입니다. 프로그램 끝낼 때까지 반복하는 것입니다. 프로그램 끝내는 것은 빨간색의 정지 버튼입니다.
무한 반복하는 중에 두 경우로 나누어 동작하도록 합니다. 하나는 마우스가 스프라이트에 닿았을 때이고, 또 하나는 마우스 클릭하는 경우입니다. 두 경우를 조건 블록으로 구현합니다.

마우스 접근과 클릭은 감지 팔레트에 따로 있습니다. '마우스 포인터에 닿았는가?'와 '마우스를 클릭했는가?'가 그것입니다.
코딩 골격
스프라이트 발레리나를 무대 정중앙으로 이동합니다. 동작 팔레트의 'x좌표와 y좌표'를 (0,0)으로 잡습니다. 스프라이트 중심은 중앙이기에 아래와 같이 배치됩니다.
이어지는 과정은 무한 반복입니다. 실제는 대기 상태가 되는 거죠. 마우스 움직임이 없이는 스프라이트가 움직일 수 없으니까.

반복 블록 안에 '마우스 접촉'과 마우스 클릭'의 경우 각각 스프라이트 모양을 바꿔주는 것입니다. 위 경우는 마우스가 닿았을 때는 2가지, 클릭했을 때는 3가지 모양으로 달라지게 했습니다. 드래그하는 경우는 마우스를 따라다니게 했습니다.
스크래치 맛보기
춤추는 발레리나를 스크래치 프로젝트로 보시게요.
정리
마우스 동작에 따라 스프라이트 발레리나의 모양을 바꾸는 것입니다. 마우스 드래그의 경우는 스프라이트가 그대로 따라다니게 했습니다.
오늘은 마우스 동작에 따른 스프라이트 움직임의 차이를 봤습니다.
'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| [스크래치] 알면 간단한 다른 그림 찾기(숨은 그림 찾기) (4) | 2023.02.13 |
|---|---|
| [스크래치] 빙(Bing)에 블로그 등록하는 방법을 얘기하는 두 남녀 (8) | 2023.02.12 |
| [스크래치] 음악 연주할 때, 악기와 빠르기 모두 선택할 수 있나요? (6) | 2023.02.07 |
| [스크래치] 빠르기를 다르게 하는 조건문 사용은 어떻게 하나요? (6) | 2023.02.06 |
| [스크래치] 연주할 악기를 사용자가 선택하여 들을 수는 없나요? (6) | 2023.02.05 |




댓글