이차 함수와 스크래치
이차 함수는 제곱 차수가 2인 함수입니다. 2의 제곱은 4, 3의 제곱은 9, 4의 제곱은 16이 됩니다. 컴퓨터에서는 2^2, 3^2, 4^2... 이런 식으로 표현합니다.
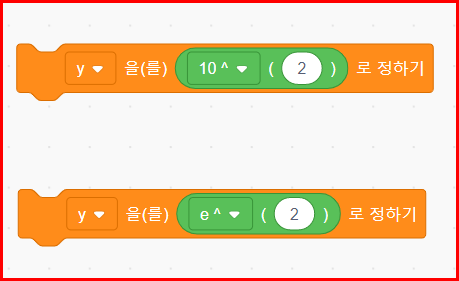
스크래치에서는 밑이 10인 경우와 자연 상수 'e'에 대한 블록은 제공합니다만 일반 제곱 차수에 대한 블록이 없습니다.

결국 만들어서 사용할 수밖에 없습니다. 무대 배경은 그래프를 그리기에 적당한 'xy-grid-20px'를 사용합니다.
스크래치에서 이차 함수 그래프 그리기
다음과 같은 이차 함수를 스크래치에서 그래프로 표현해 보시게요.
y=ax^2+bx+c
a, b, c 변수의 값을 조정해서 다양한 이차 함수 곡선을 좌표에 그리는 스크래치 코딩을 해 보시게요. 먼저 깃발을 클릭하면 변수 a, b, c의 값이 초기화됩니다.
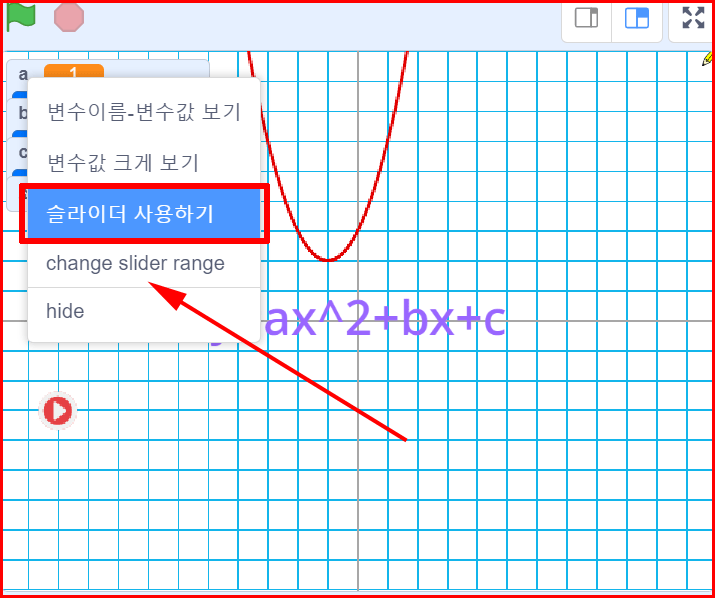
변수 'a'를 만듭니다. 변수의 값은 슬라이더를 이용해 조정할 수 있게 합니다. 방법은 무대에 표시된 변수 이름에서 마우스 우클릭을 하면 '슬라이더 사용하기'가 나옵니다.

슬라이더를 사용하는 변수는 그 범위를 조정할 수 있습니다. 기본 범위는 0~100입니다. 'change slider range'로 다음과 같은 창에서 조정을 합니다.

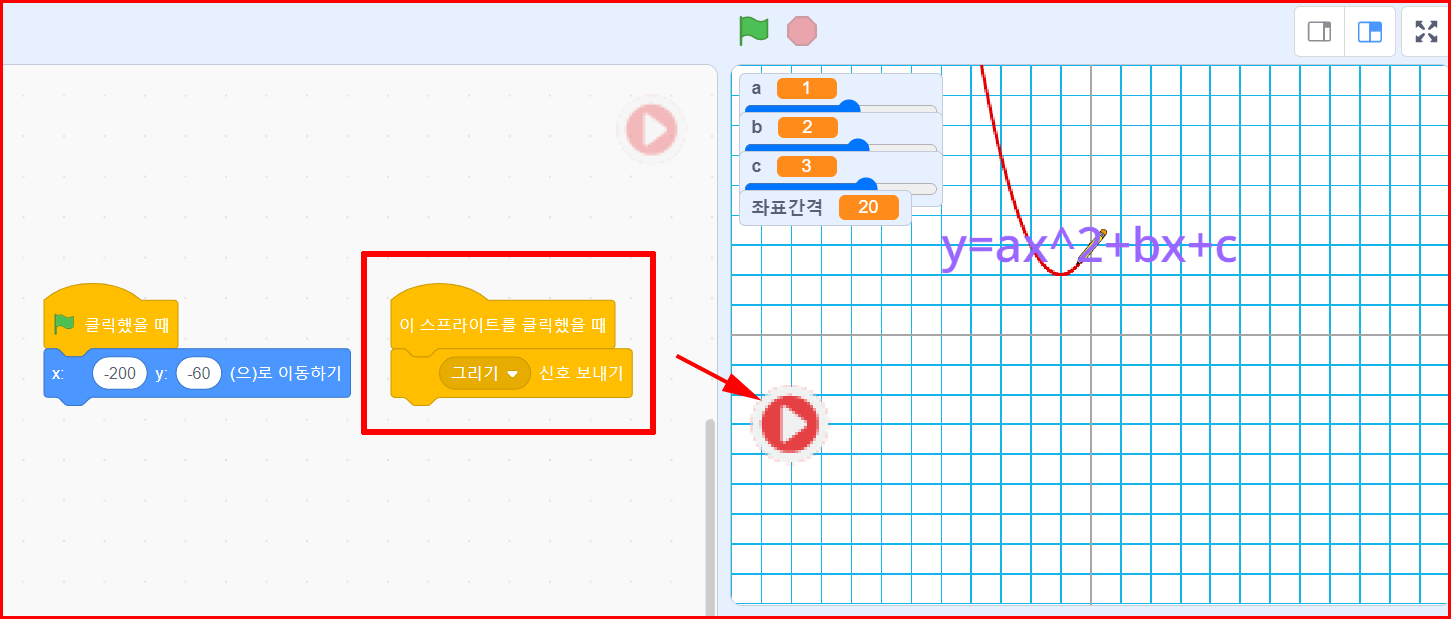
슬라이더 범위를 조정하면서 변수 초기값도 정해 줍니다. 여기서는 a=1, b=2, c=3으로 합니다.
스크래치 코딩
변수 a, b, c를 조정해서 받아들일 수 있게 하기 위해 깃발 클릭으로 바로 시작하지 않고 변수값을 조정하는 시간을 갖기 위해 '그리기' 버튼을 사용합니다.

메시지를 받은 '연필' 스프라이트는 코딩된 내용대로 그래프를 그리게 하면 됩니다. 좌표 간격은 20으로 합니다.

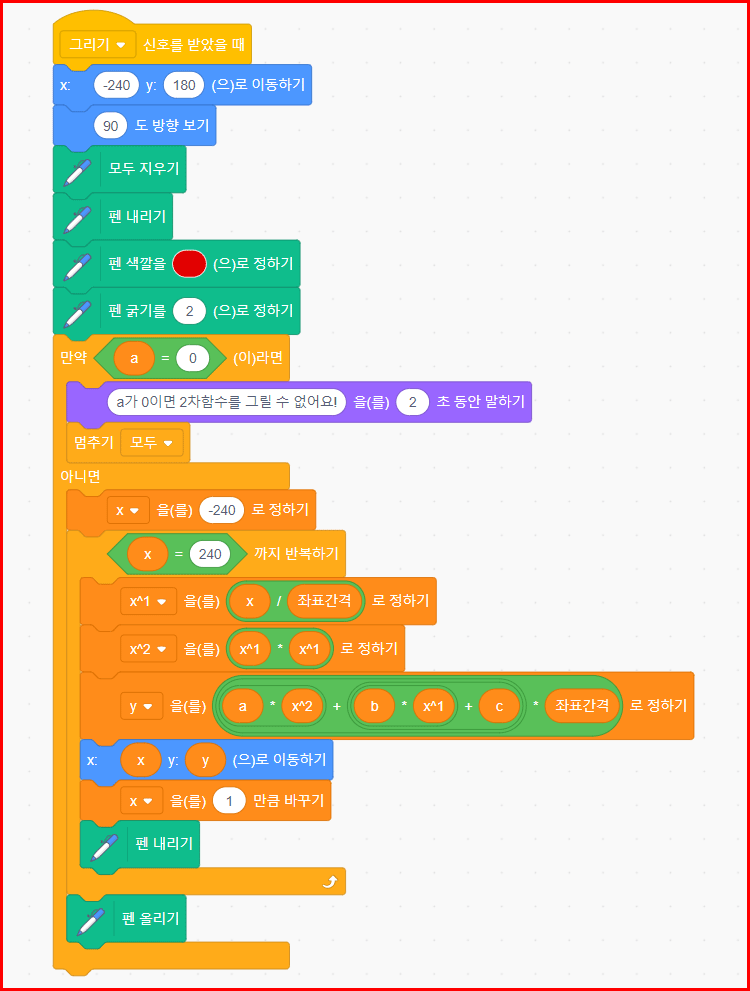
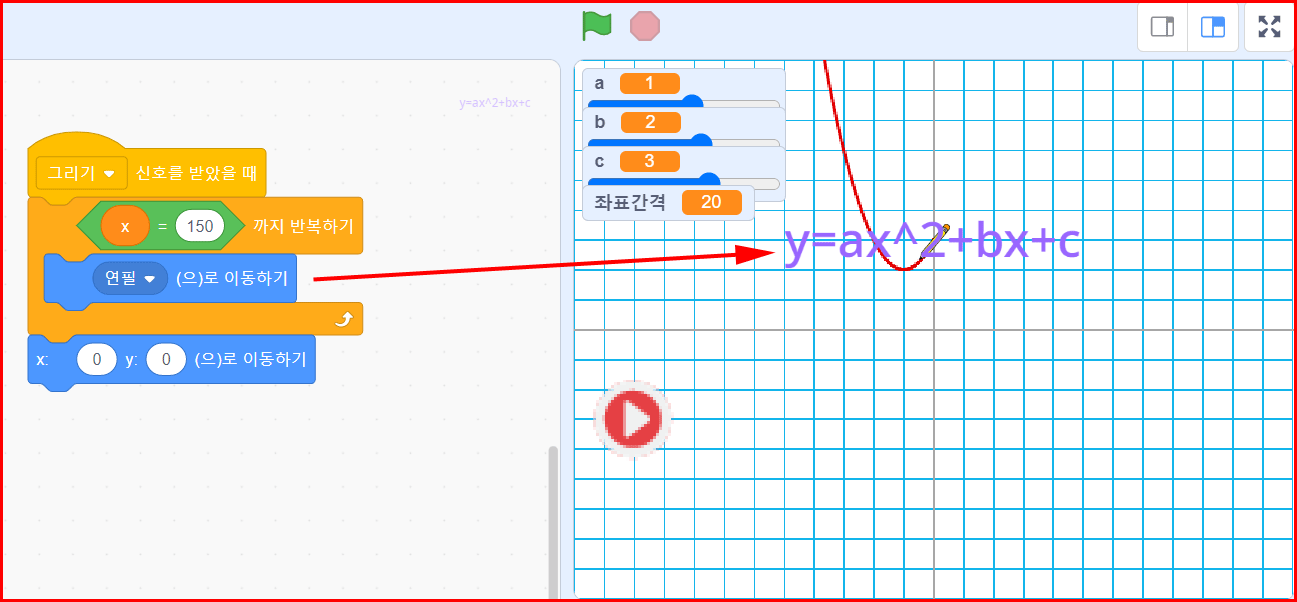
'그리기' 신호를 받으면 우선 무대의 제일 왼쪽 위로 이동합니다. 방향은 90도를 보고 이동할 준비를 갖춥니다. 연필로 그래프를 그릴 수 있게 펜 팔레트 블록을 이용하여 그릴 준비를 합니다. 미리 그려진 그래프가 있다면 '모두 지우기'로 초기화시키고 다음을 진행합니다. '펜 내리기'는 우리가 글을 쓸 때 펜을 종이에 내리는 것과 같은 것입니다. 색도 조정할 수 있고, 굵기도 정할 수 있습니다. 여기서는 선은 적색으로 펜의 굵기는 2픽셀로 합니다.
제곱항의 a가 0이면 이차 함수가 될 수 없기에 바로 멈추게 하고 다른 경우는 그릴 수 있게 조건문을 사용합니다. x는 -240부터 시작합니다. x값의 무대 한계가 -240에서 240까지입니다. x가 오른쪽 끝인 240이 될 때까지 반복합니다.
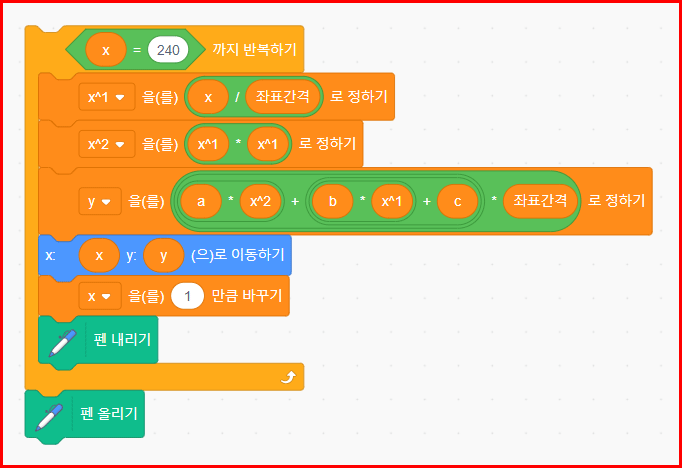
이차 함수 코딩
이차 함수 코딩만 나눠서 보기로 합니다. 편의상 제곱항은 'x^2'로 합니다. 좌표간격으로 x를 나눠서 'x^1'에 담고, 'x^1'과 'x^1'을 곱한 값을 'x^2'에 담습니다. 그리고 결과값인 y를 다음과 같이 만듭니다.

x값이 1씩 달라질 때마다 '연필'의 x값과 y값만큼 이동을 시킵니다. 그 궤적에 그래프가 그려지겠죠. 물론 무대의 한계 때문에 모두 나타낼 수 없어 가능한 공간에만 그려집니다.
반복이 끝나면 펜을 올려서 그리기를 마칩니다. 공식도 그래프를 따라가도록 합니다. 물론 끝까지 따라가는 것은 의미가 없으므로 x좌표는 100으로 했습니다. 연필을 따라 공식이 움직이게 됩니다.

스크래치 맛보기
스크래치 프로젝트로 확인해 보겠습니다.
깃발을 클릭하여 시작합니다. a, b, c 변수의 값을 슬라이더를 이용해서 변경할 수 있습니다.ㅜ그래프를 그리기 위해서는 빨간 '그리기' 버튼을 선택하세요.
'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| [Sigil] '메밀꽃 필 무렵' 이어지는 편집 따라하기 (6) | 2023.03.17 |
|---|---|
| [Sigil] 전자책 '메밀꽃 필 무렵' 따라 하기 (2) | 2023.03.15 |
| [스크래치] 펭귄과 고양이가 그리는 1차함수 그래프 (8) | 2023.02.24 |
| [스크래치] 버전 변동에 관하여 (6) | 2023.02.23 |
| [스크래치] 스크래치 스쿼시에 함수 적용하기 (4) | 2023.02.21 |




댓글