Sigil의 스타일시트
시길에서 스타일시트 적용은 '책 찾아보기'의 'Styles'에 스타일시트 파일을 작성하여 적용합니다. 스타일시트(CSS: Cascading Style Sheets)는 전자책의 디자인과 레이아웃을 정의하는 파일입니다.

스타일시트의 필요성
스타일시트로 한 번 정의된 스타일은 여러 페이지에서 재활용할 수 있습니다. 스타일시트를 수정하면 연결된 모든 페이지의 디자인이 변경됩니다. XHTML은 내용과 구조를 결정하고, 스타일파일인 CSS는 디자인과 레이아웃을 담당합니다.

파일명은 그대로 사용하는 것이 편합니다. 물론 다른 이름으로 변경하여 사용하는 것도 가능합니다. 스타일 성격을 반영한 이름을 부여하여 사용하는 것도 좋겠습니다. 초보 사용자는 시길에서 기본으로 부여한 'Style0001.css'파일을 그대로 사용하는 것이 무방합니다.
스타일파일의 기본 문법
CSS의 기본 문법은 선택자, 속성, 값으로 이루어집니다.
선택자 {
속성: 값;
}선택자란 스타일을 적용할 HTML(XHTML을 편의상 HTML로 표기함) 요소를 선택합니다. 선택자 중에서 대표적인 선택자는 HTML 태그가 되겠습니다.(다른 선택자에 대한 내용은 따로 학습함) 속성은 변경하고 싶은 스타일의 종류입니다. 값은 해당 속성에 적용할 값입니다. 예를 들면......
<style>
p {
color: red;
font-size: 1.2em;
}
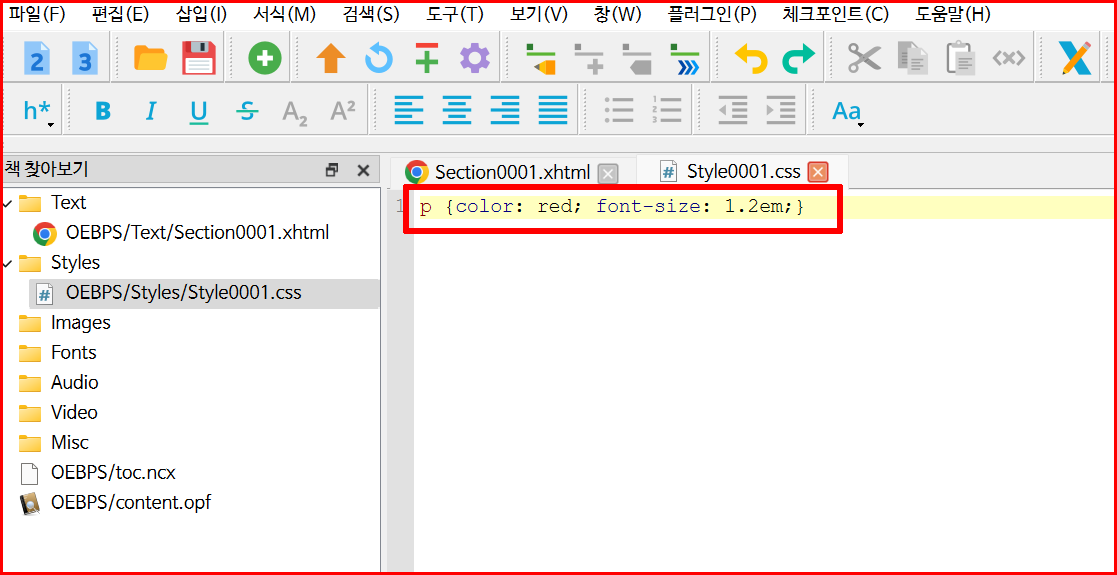
</style>본문에 삽입하는 것이라면 위와 같이 코딩합니다. 그러나 스타일시트 파일로 하는 경우는 위 예시를 다음과 같이 스타일 파일로 작성합니다.

작성된 파일을 적용하는 것은 각 HTML파일을 선택하여 우클릭하면 '스타일시트를 연결'하는 팝업메뉴가 나옵니다.

적용 가능한 스타일시트 파일이 나타나며 해당 스타일을 선택하면 바로 적용됩니다.

위 스타일은 문단의 글자색은 빨강색으로, 폰트의 크기는 기본 크기의 1.2배로 적용하라는 스타일입니다. 적용을 하는 순간 시길의 미리보기는 다음과 같은 변화가 생깁니다.

정리
HTML은 본문의 골격을 담당하고 CSS(스타일시트)는 전자책의 디자인을 담당합니다. 기본 문법과 속성을 잘 이해하면 스타일과 레이아웃을 적용해서 멋진 전자책을 만들 수 있습니다.
'컴퓨터 활용' 카테고리의 다른 글
| [전자책] 전자책 출간에 사용할 한글폰트 알아보기 (166) | 2023.10.15 |
|---|---|
| [전자책] ISBN 신청 (104) | 2023.10.14 |
| 삼성 갤러리 PC 버전 (74) | 2023.10.12 |
| [AI 답변 체크] 바드 답변을 챗GPT에서 팩트체크하다 (9) | 2023.10.10 |
| [Sigil] 전자책 만들기 연습 (4) | 2023.10.08 |




댓글