키네마스터 미션 6단계
1. 자기 소개 "진진가"
2. 자신의 좌우명(금언) 소개하기
3. 자신의 애송시 낭송하기
4. 책으로 말해요(자신의 인생책 소개)
5. 물건으로 말해요(자신의 애장물)
6. 자유 영상(자신이 표현하고 싶은 모든 것)
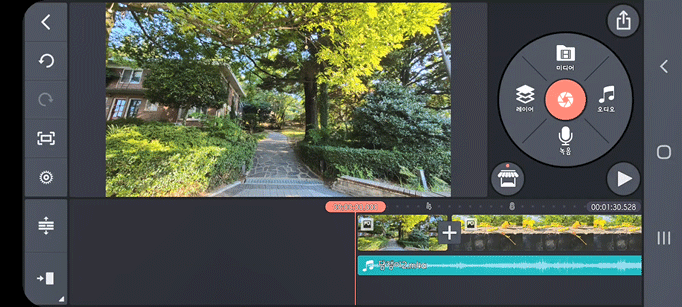
이번 시간 미션은 애송시 한편을 낭송하는 것입니다. 시 한 편을 선택해서 시 길이에 맞는 영상을 만드는 것입니다. 이번 시간에는 사진 한 장을 배경으로 사용하도록 하겠습니다. 그동안 단색 배경을 썼는데 단색 배경 대신 사진 한장을. 배경 사진에 시가 아래에서 위로 스크롤되는 방식으로 만들겠습니다. 자막의 애니메이션 방법을 배웁니다.
오늘 학습 요소는
1. 제목 넣기
2. 움직이는 자막
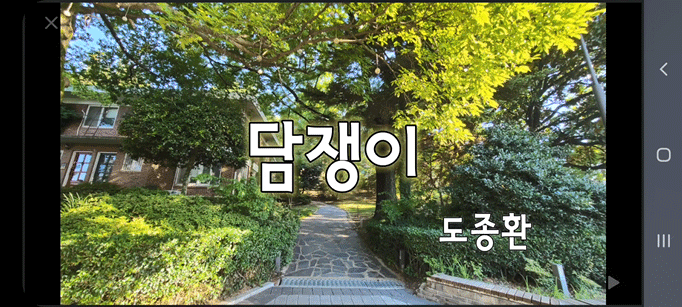
제가 선택한 애송시는 도종환님의 '담쟁이'

담쟁이 | 도종환
저것은 벽
어쩔 수 없는 벽이라고 우리가 느낄 때
그 때,
담쟁이는 말없이 그 벽을 오른다.
물 한방울 없고 씨앗 한 톨 살아 남을 수 없는
저것은 절망의 벽이라고 말할 때
담쟁이는 서두르지 않고 앞으로 나아 간다.
한 뼘이라도 꼭 여럿이 손을 잡고 올라 간다.
푸르게 절망을 다 덮을 때까지
바로 그 절망을 잡고 놓지 않는다.
저 것은 넘을 수 없는 벽이라고 고개를 떨구고 있을 때
담쟁이 잎 하나는 담쟁이 잎 수 천 개를 이끌고
결국 그 벽을 넘는다.

시를 낭송하는데 두 가지 방법이 있습니다. 키네마스터에서 [녹음] 버튼을 눌러 바로 입력하는 방법과 다른 툴에서 녹음하여 녹음된 파일을 불러올 수도 있습니다. 이번에는 삼성녹음기에서 녹음된 파일을 불러와서 시작하겠습니다.
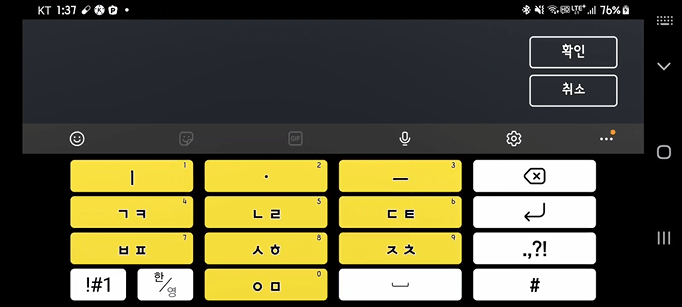
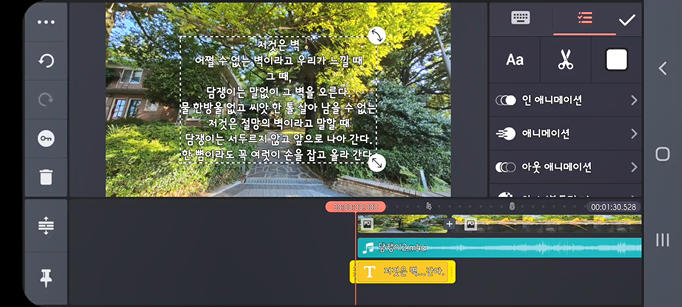
제목과 시인의 이름을 먼저 넣어야 하는데, 여기서는 설명의 편의상 시를 먼저 입력해 보겠습니다. 시를 입력하여 자막이 움직이게 하는 것을 적용하고 그 텍스트클립을 시간을 연장하여 뒤로 이동 시키는 과정을 진행하겠습니다. 그렇게 해야 키프레임이 적용되는 원리를 이해할 수 있을 것 같아요.







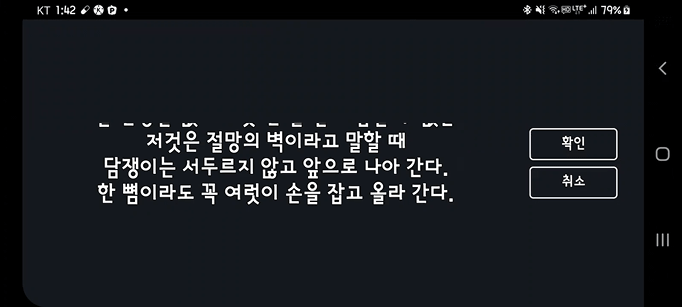
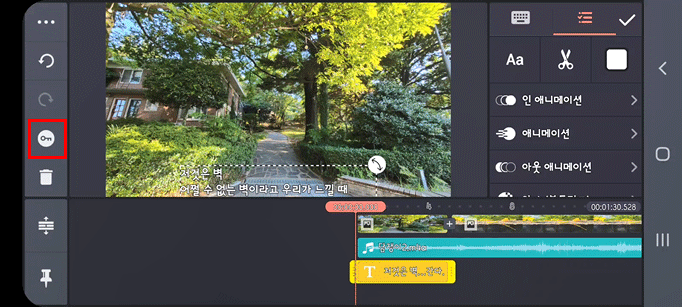
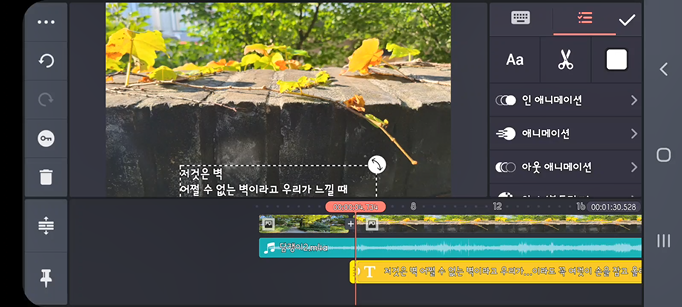
이 시어들이 시간의 흐름에 따라 화면 위쪽으로 스크롤되는 움직이는 영상으로 만들기로 합니다. 그러기 위해서는 키프레임을 이용하여 움직이도록 합니다.

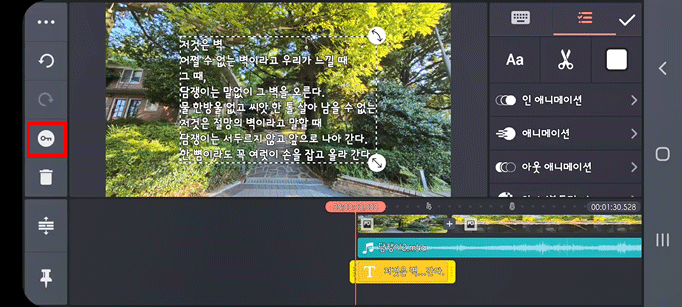
키프레임으로 변화의 지점을 정합니다. 위 텍스트박스를 아래로 이동하고 키프레임을 선택하면 그 지점에서 출발하여 나중에 끝에 부여되는 키에 의해 움직임이 정해집니다. 즉, 아래에서 위로 움직이게 한다면 텍스트박스를 아래에 두고 키를 부여하고 텍스트박스를 위로 옮겨서 키를 부여합니다. 그런데 키네마스터에서는 움직임을 주고 끝내면 자동으로 끝나는 지점에 키가 부여됩니다.


키프레임을 부여합니다.


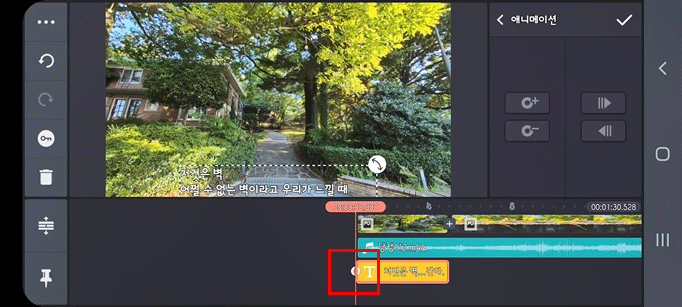
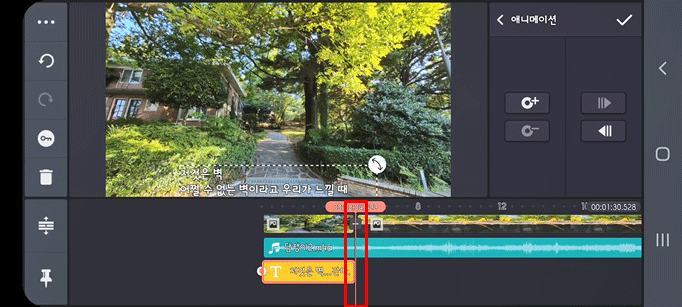
키프레임을 적용할 지점으로 텍스트클립을 옮긴 후에 텍스트박스를 이동해 줍니다.

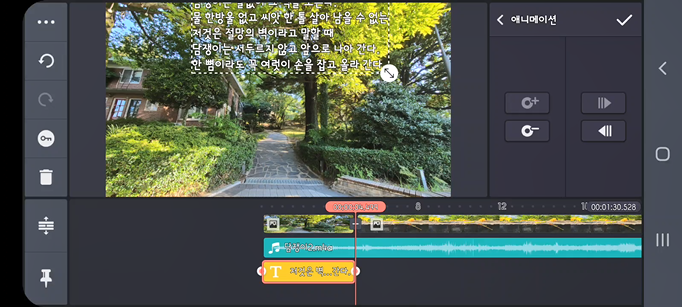
키프레임이 적용된 텍스트클립을 뒤로 이동하여 길게 시간을 늘려주면 글자가 천천히 올라가면서 시낭송과 길이를 맞춰 나갈 수 있습니다.

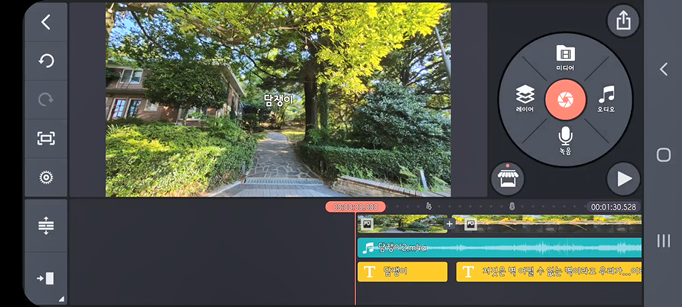
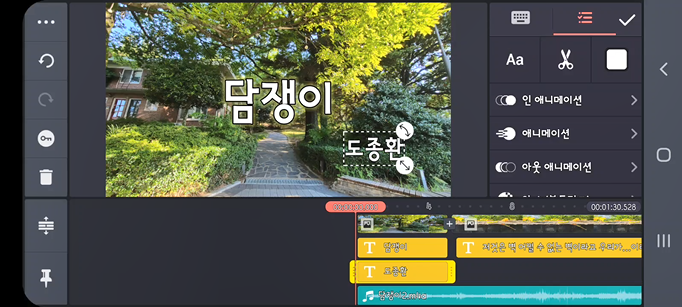
앞에는 시의 제목과 시인의 이름을 작성해 올리도록 하겠습니다. 그러기 위해서 타임라인 제일 앞으로 플레이헤드(타임라인의 빨간 선)를 맞추고 거기에 제목 텍스트클립과 시인명의 텍스트클립을 배치합니다.







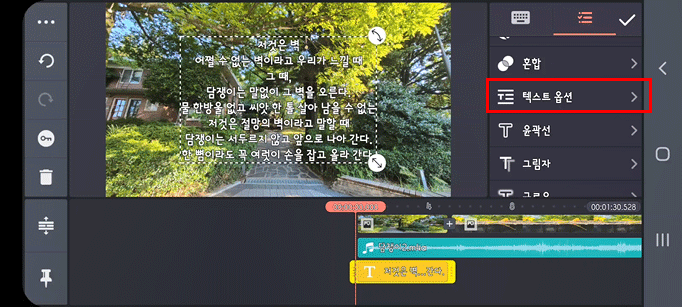
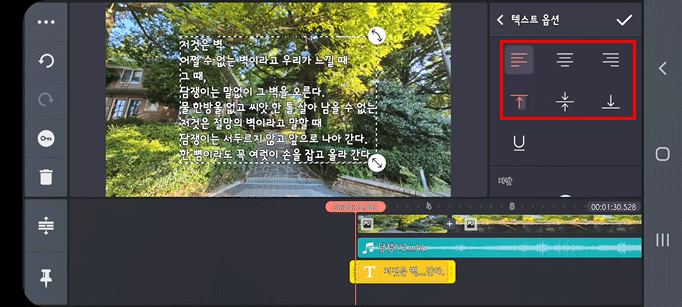
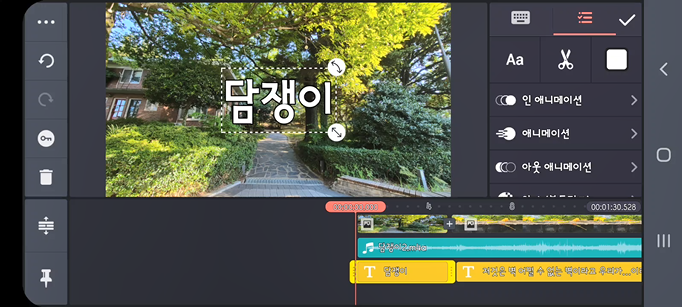
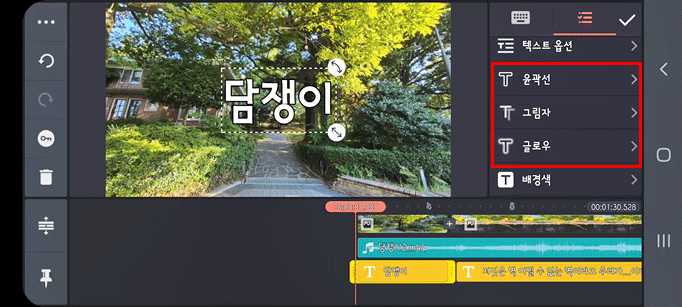
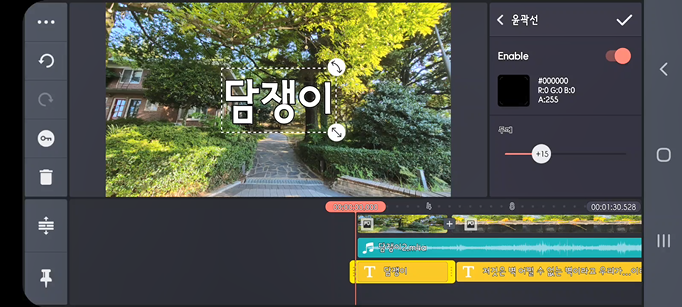
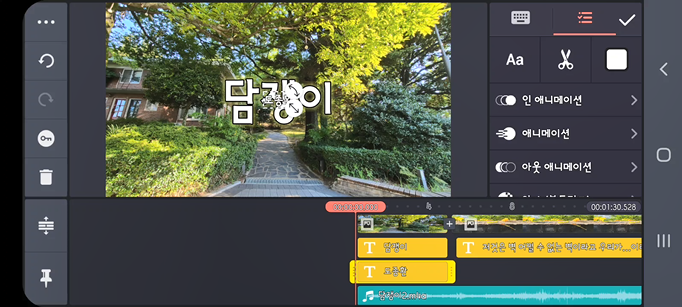
텍스트는 항상 가운데에 입력이 되기 때문에 적당한 위치로 이동해야 합니다. 그리고 크기나 모습도 바꾸게 됩니다. 시인의 이름 '도종환'도 가운데 시의 제목인 '담쟁이'와 겹쳐서 작업하기 어렵습니다. 겹쳐있는 시인의 이름을 확대하여 이동한 후 다시 크기를 조정하면 됩니다.



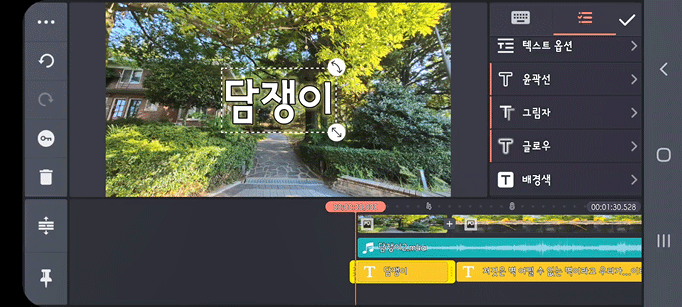
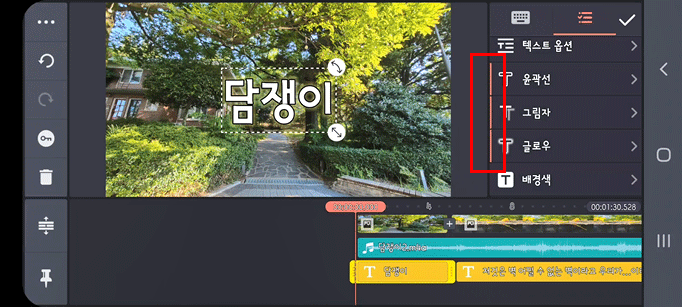
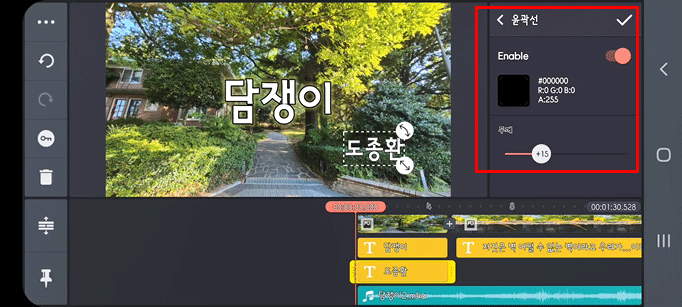
물론 제목과 시인의 이름이 부드럽게 사라지게하기 위한 아웃애니메이션>페이딩을 줄 수 있습니다. 또는 제목이나 이름이 부드럽게 나타나게 하기 위해 인애니메이션>페이딩을 부여할 수도 있습니다. 여기서는 그냥 생략하게 큰 줄거리만 살폈습니다.
'스마트폰 교육' 카테고리의 다른 글
| 키네마스터 강좌5 "물건으로 말해요(자신의 애장물) (0) | 2021.08.21 |
|---|---|
| 키네마스터 강좌4 "책으로 말해요(자신의 인생책 소개) (0) | 2021.08.21 |
| 키네마스터 강좌2-3 "자신의 좌우명 소개하기" (0) | 2021.08.17 |
| 키네마스터 강좌2-2 "자신의 좌우명 소개하기" (0) | 2021.08.15 |
| 키네마스터 강좌2-1 "자신의 좌우명 소개하기" (0) | 2021.08.14 |




댓글