HTML과 xhtml의 관계
HTML은 HyperText Markup Language의 약자로 웹 페이지를 만들기 위한 마크업 언어입니다. xhtml은 Extensible Hypertext Markup Language의 약자로 HTML의 확장판이며 XML(Extensible Markup Language)을 기반으로 만들어졌습니다.
XHTML은 HTML과 유사하지만 몇 가지 차이점이 있습니다. 첫째, XHTML은 XML 문법을 따르기 때문에 XML에서 사용되는 엄격한 문법 규칙을 따릅니다. 둘째, XHTML은 모든 요소와 속성의 소문자 및 대문자를 구별합니다. 셋째, XHTML은 모든 요소가 닫혀 있어야 하며, 시작 태그와 종료 태그가 모두 필요합니다.
sigil에서 HTML
Sigil에서는 기본적인 페이지 구성 언어는 xhtml입니다. xhtml은 HTML 언어를 기본으로 하기 때문에 HTML에 대한 이해가 선행되어야 합니다.
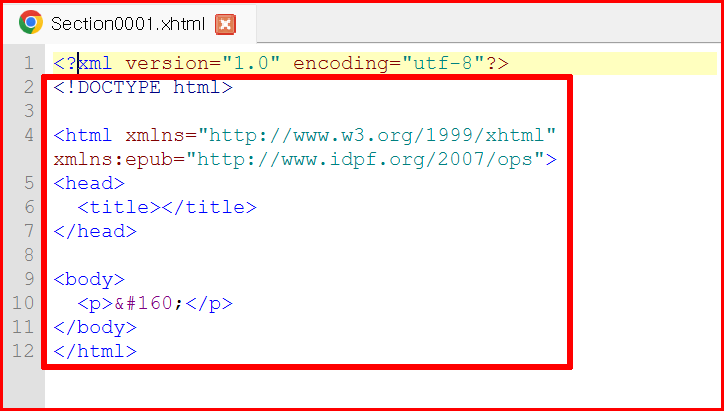
sigil에서 HTML 기본 구조는 아래의 네모 안과 같습니다.

태그 알아보기
HTML 태그 이해하기
태그를 표시하는 방법은 두 가지입니다.
첫 번째는 시작태그와 종료태그가 모두 있는 형태입니다. 태그와 태그 사이에 요소가 놓이게 됩니다.
<태그명> 요소 </태그명>
두 번째는 닫는 태그가 없는 형태가 있습니다. 이를 '자체 닫기 태그'라고 부릅니다. 자체 닫기 태그에서는 img, input, link 등이 있습니다.
<태그명 요소 >
그러나 sigil에서 태그는 첫 번째 태그를 기본으로 삼는 xhtml 언어를 적용합니다. Extensible Hypertext Markup Language의 약자로 사용되는 'xhtml'은 HTML의 확장판입니다.

HTML 대표적인 태그 알아보기
자주 사용하는 태그를 알아봅니다.
- h: 제목태그
- br, p, div, span: 줄바꿈, 문단 지정, 영역 지정, 범위 지정
- link: 현재 문서와 외부 소스를 연결
- img: 이미지를 나타내는 태그
- form: 입력 양식을 만드는 태그
- button: 버튼 태그
- ol, ul, li: 리스트를 나타내는 태그
h태그
h태그는 h1부터 h6까지 있습니다. h태그의 특징은 다음과 같습니다.
- 별도의 줄바꿈 없이 자동으로 줄이 바뀝니다.
- 숫자가 커질수록 글자는 작아집니다.
h태그를 사용할 때 주의할 점은
- HTML 한페이지에서 h1태그는 한 번만 사용하기
- h태그는 제목을 나타내는 태그이므로 문단 처음에 배치하기
- 검색 엔진에서 사용되는 태그이므로 검색어를 고려하기
- h1~h6 순서대로 사용하기
br, p, div, span 태그
- br: 줄바꿈
- p: 문단 나눔
- div: 영역 나눔
- span: 범위 나눔(줄바꿈을 하지 않고 글꼴, 색상, 여백 등 조정)
link 태그
link 태그는 현재 파일이 다른 파일과 연결되어 있는 관계 정보를 표현하는 데 사용합니다. 예를 들어 CSS라는 언어를 사용하는데, CSS는 외부 파일로 만들어 HTML에 연결해 줍니다. <link rel="stylesheet" href="./style.css"> 이런 방식으로 연결이 가능합니다.
기본 구조는 다음과 같습니다.
<link rel = "속성" href = "파일 경로">
<link rel="stylesheet" href="./style.css">
- <link: link태그 시작
- rel: relations. 대상 파일의 속성
- href: hyper-references. 연결 시 참조할 파일 위치
- >: 링크 태그 종료
img 태그
img는 image의 약자입니다. 주요 속성으로 src, alt, width, height가 있습니다. 기본 형식은 다음과 같습니다.
<img src = "경로" alt = "설명" width = "폭" height = "높이">
- src: 이미지 경로
- alt: 이미지 설명으로 이미지가 보인지 않는 경우 대신 이 문구가 나타남(alternative)
- width: 이미지 넓이
- height: 이미지 높이
alt는 시각장애인을 위한 스크린리더를 지원합니다. 스크린리더란 화면을 읽어주는 프로그램으로 스크린리더가 화면의 글을 읽을 때 alt값을 참조합니다.
form 태그
form 태그는 사용자 입력 양식을 만들 때 사용합니다. 많은 요소가 있지만 우선 많이 쓰이는 input, label을 알아봅니다.
form 태그는 기본적으로 <form></form> 형식입니다.
<form> form 요소 태그 </form>
input 태그
- type: input 태그의 속성을 결정합니다. 값으로는 text, checkbox, password, date 등이 가능합니다.
- id: input의 이름을 지정해주는 역할을 합니다.
label 태그
- for: label이 설명하는 input 등의 id를 지정합니다.
button 태그
button 태그는 클릭할 버튼을 만들 때 사용합니다.
<button type = "속성값"> 설명 </button>
<button type="button"> Click Me!</button>
- type: 버튼 종류 지정. button, submit, reset
- 설명: 버튼에 노출되는 문구
리스트 태그: ol, ul
목록을 표시하는 리스트 태그로는 ol, ul태그가 있습니다. ol은 ordered list, ul은 unordered list의 약자입니다. li는 linst item의 약자로 목록을 구성하는 개별 항목입니다.
'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| [Sigil] 전자책편집 프로그램 시길 글자 크기는 어떻게 설정하나요? (7) | 2023.03.21 |
|---|---|
| [Sigil] 브라우저에 따른 전자책편집 프로그램 Sigil 설치파일 다운로드 문제 (7) | 2023.03.20 |
| [Sigil] 시길 화면 구성을 익혀 효과적인 전자책 편집 (4) | 2023.03.19 |
| [Sigil] '메밀꽃 필 무렵' 이어지는 편집 따라하기 (6) | 2023.03.17 |
| [Sigil] 전자책 '메밀꽃 필 무렵' 따라 하기 (2) | 2023.03.15 |




댓글