스크래치
이희진, 소정숙 님이 쓴 스크래치 학습 교재인 '전지적 코딩시점'을 보고 아이디어를 얻어 수정해서 작성합니다. 고흐 그림 3점을 배경으로 깔고 몽키가 움직이면서 미션을 수행하면 그림이 변경되는 프로그램입니다.
고흐 그림 중에서 '침실', '별밤', '전원' 세 그림을 선택했습니다. '침실'이 기본적으로 나온 상태에서 몽키는 자발없이 뛰어다닙니다. 물론 좌우로 움직이는데 화면을 터치하면 위아래로 움직이도록 했습니다. 좌우로 움직이는 몽키를 화면 터치를 통해 상하로 움직이게 해서 침실 창문을 몽키가 건드리면 다음 그림이 나오도록 한 것입니다. 마찬가지로 '별밤'의 움직이는 달님을 몽키가 건들면 다음 그림인 '전원'이 나타나고, 동시에 음악이 깔립니다. 뮤즈스코어로 만든 '엘리제를 위하여'가 플레이되도록 했습니다.
그림을 감상하려는 몽키
그림을 보고자하는 몽키 스프라이트를 선택하고 다음과 같이 코딩합니다. 몽키 기본 사이즈가 크기 때문에 절반으로 줄였습니다. 게임 형식이기 때문에 무한 반복을 하면서 몽키는 끊임없이 움직입니다. 기본 움직임은 좌우로 움직이는 모질한 원숭이입니다.

원숭이 스프라이트가 움직이다보면 어디로 뛸 줄 몰라 초기화를 시켰습니다. 초록 깃발을 클릭하면 90도 방향을 보게 하고 위치도 정중앙에서 아래쪽으로 100 정도 내려가는 위치에서 시작하도록 했습니다.
'창문'에 건 이벤트와 코딩
창문 스프라이트를 선택하고 다음 코딩을 부여합니다. 창문 스프라이트는 고흐 침실 그림에서 창문만 배경을 투명하게 해서 따왔습니다. 창문의 흔들림을 주기 위해 좌우로 약간씩 움직임을 줬습니다. 원래 책에서는 4도씩 큰 움직임을 보였는데, 저는 1도로 줄였습니다. 산들바람에 흔들리는 정도.

스프라이트 '달님'에 코딩
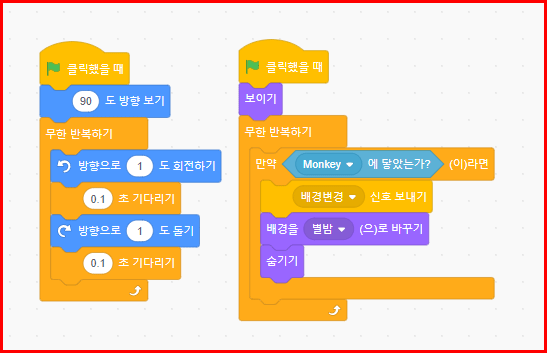
스프라이트 달을 선택한 상태에서 다음 코딩을 부여합니다. 고흐의 환상적인 소용돌이치는 달님의 경우도 배경이 별밤으로 바뀌었을 때 보이게 했습니다. 그리고 고흐 그림 분위기에 맞춰 달님이 소용돌이치는 모습을 계속 보여주는 것입니다. 그림에서 움직이는 대상을 원숭이가 접촉하는 것이 미션이기 때문입니다. 몽키와 달님이 접촉하게 되면 달님은 숨겨지고 배경 그림이 '전원'으로 바뀝니다.

배경에 코딩하기
배경에도 코딩을 합니다. 초록 깃발을 클릭하면 '침실' 배경이 나오도록 합니다. 배경이 변경되면 어안렌즈 효과와 밝기 효과를 줘서 화면 전환의 효과를 줍니다. 배경이 '전원'으로 바뀌면 음악 '엘리제를 위하여'가 플레이되도록 코딩을 합니다.

스크래치 맛보기
초록 깃발을 선택하면 게임이 시작됩니다. 화면을 터치하면 원숭이는 위아래로 이동을 하면서 목표를 공격합니다. 첫 번째 공격 목표는 창문입니다. 책의 저자는 창문을 통해서 고흐의 다른 그림을 보고자 한다는 의미를 부여했습니다. 장면이 '별밤'으로 바뀌면 목표물은 '달님'입니다. 달님도 약간의 움직임을 줬기 때문에 미세한 움직임이 있습니다.
정리
- 스프라이트 Monkey(기본 스프라이트에서 선택)에 코딩을 합니다.
- 스프라이트 '창문'을 업로드하고 코딩을 합니다.
- 스프라이트 '달님'을 업로드하고 코딩을 합니다.
- 배경은 480×360 사이즈의 사진 '침대', '별밤', '전원'을 업로드하고 코딩을 합니다.
소스 파일
ForEllise_Harmony.mp3
drive.google.com
sourceImage.zip
drive.google.com
'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| [스크래치] 환희의 송가를 여러가지 빠르기로 연주하기 (6) | 2023.02.01 |
|---|---|
| [스크래치] 칼림바 연주를 위한 거미 (19) | 2023.01.31 |
| [스크래치] 무반주 옹달샘 코딩 (16) | 2023.01.28 |
| [스크래치] 음악코딩에 화음 넣기 (22) | 2023.01.27 |
| [스크래치] 정사각형과 직사각형 그리기 (18) | 2023.01.23 |




댓글