반응형
전자책 표지
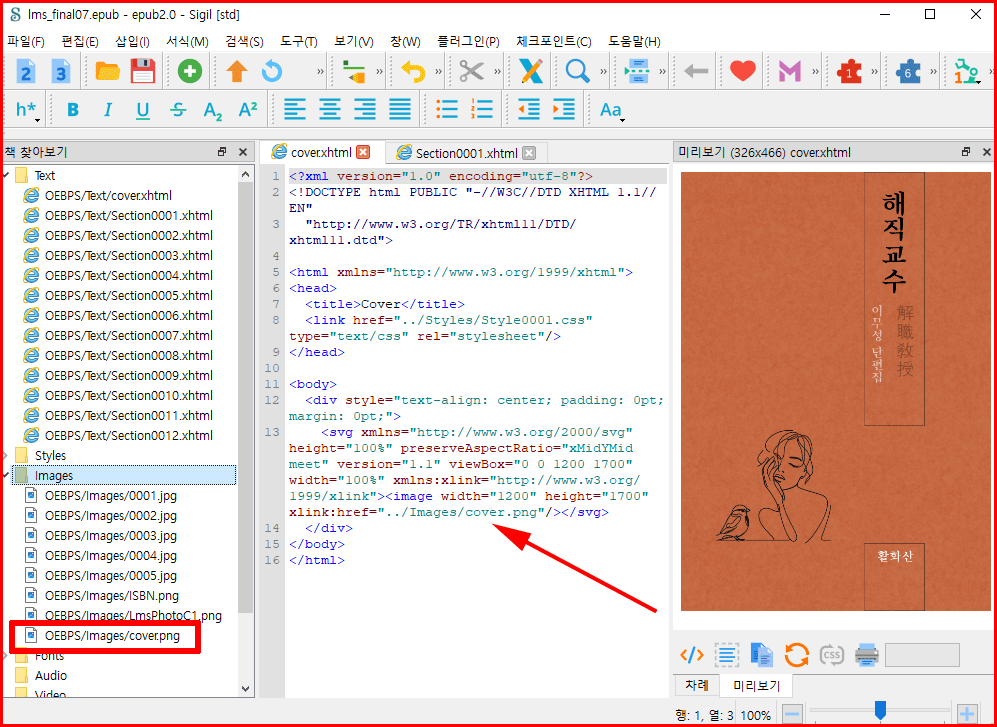
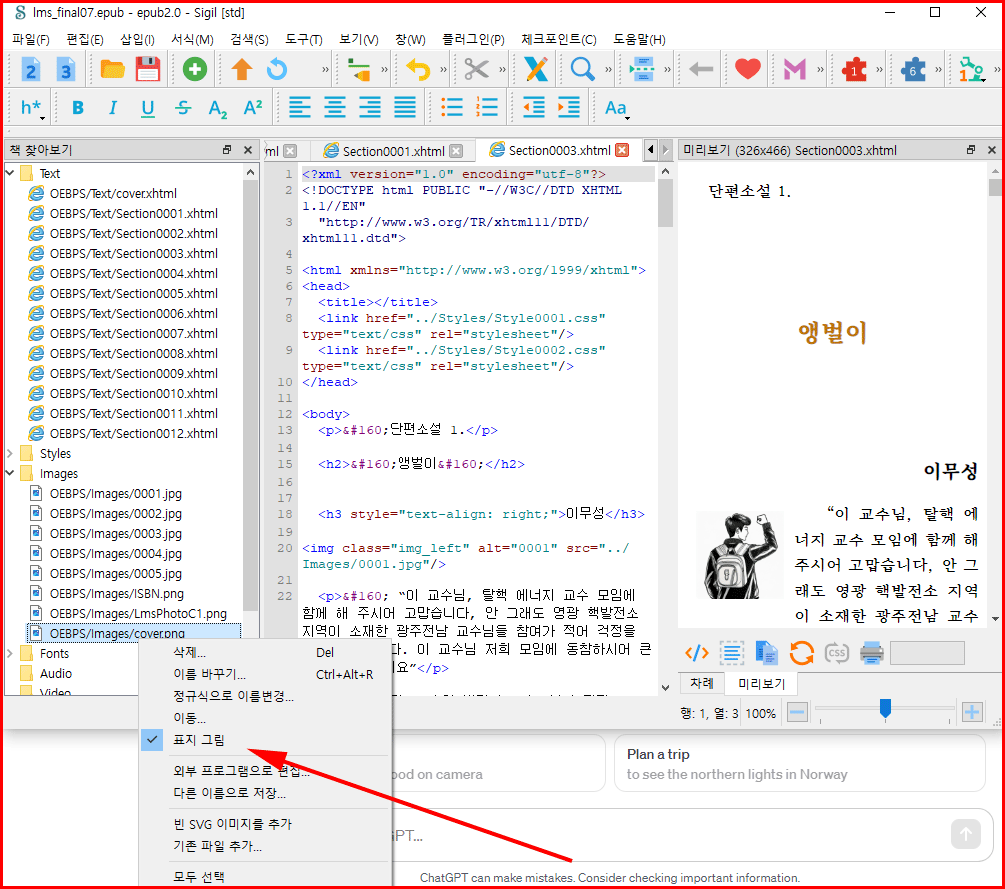
전자책 표지는 뷰어에 목록으로 이미지가 표시되어야 합니다. 뷰어마다 처리하는 방식이 달라서 메뉴에서 표지를 지정했다고 모든 것이 해결되지 않습니다. 표지를 지정하는 방법에 대한 두 가지 방법(메뉴 지정과 이미지명)을 모두 적용해야 실수 없이 뷰어에서 표지를 보여줄 수 있습니다. 첫 번째 방법은 아래와 같이 표지 이미지를 'cover.jpg' 또는 'cover.png' 파일로 지정해야 합니다. 어떤 뷰어에서는 'cover' 이미지를 찾는 뷰어가 있습니다. 두 번째 방법은 표지로 사용할 이미지를 선택하여 우클릭한 상태에서 나타난 메뉴에서 '표지 그림'을 선택합니다.

이미지 이름을 'cover'로 지정
구체적인 방법은 이미지 이름은 'cover.jpg' 또는 'cover.png'로 정하고, 더 나아가 이미지 자체에서 마우스 우클릭으로 '표지 그림'이라는 것도 선택합니다.

뷰어에서 확인
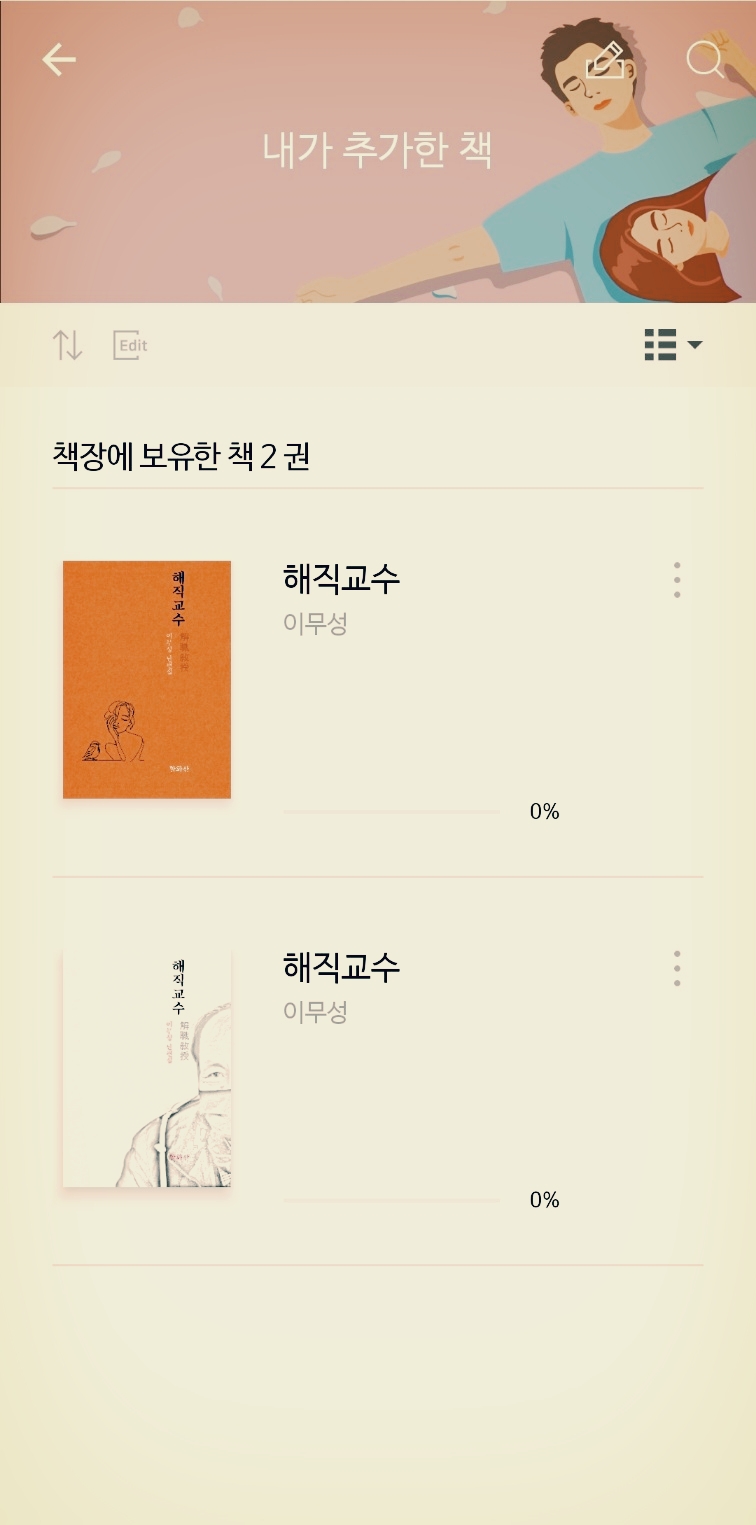
전자책이 뷰어에서 제대로 표지가 반영되는지를 직접 확인합니다. 방법은 각 뷰어별로 전자책을 업로드(파일 추가)하여 확인합니다.

위는 '예스 24'에서 이미지 이름을 'cover'로 한 경우와 다른 이름을 사용한 경우를 비교했습니다. 위는 'cover' 이미지명을 사용한 경우입니다. 아래는 'cover' 이미지명을 사용하지 않은 경우입니다. 첫 페이지가 대신 노출됐습니다.
정리
전자책 출판 전에 표지는 두 작업을 모두 해줍니다. 표지로 사용할 이미지는 파일 이름을 'cover'로 지정합니다. 또한 이미지에서 우클릭하여 나온 팝업메뉴에서 '표지 그림'도 선택합니다.
반응형
'컴퓨터 활용' 카테고리의 다른 글
| uPaper에서 전자책 납본 방법 (243) | 2023.11.22 |
|---|---|
| [전자책] 표지 만들기, 소설 표지 사례 (291) | 2023.11.21 |
| 달라진 ChatGPT, 사용자 지정 버전 GPTs 출시 (64) | 2023.11.10 |
| [마인드맵] Thinkwise 웹 버전 (52) | 2023.11.08 |
| [전자책] Sigil에서 퇴고, 종이로 출력해서 점검하는 방법 (61) | 2023.11.07 |




댓글