고쳐야 할 내용들
전자책 테스트는 뷰어를 통해 합니다. 최종 독자가 보는 환경에서 어떻게 표현되는가가 중요하기 때문입니다. 김 선생님 글은 대체로 무난했지만 알라딘 스마트폰 뷰어에서 본 결과는 다음과 같은 문제가 발견됐습니다.

그러나 이 현상은 소스 문제는 아니었습니다. 쌍따옴표가 뷰어에서 표현 장애가 발생한 것입니다. 시길에서의 미리보기는 정상이었고 소스도 문제가 되지 않았습니다.

기타 문제들
기타 문제는 편집 과정에서 놓친 것들이었습니다. 시길 편집창과 미리보기 창을 열고 다음 내용들을 수정했습니다. 문단 태그 대신 헤드 태그를 사용할 내용이 빠진 것도 있고, 들여 쓰기가 필요 없는 경우 등이었습니다.

'이끄는 말'로 태그를 h4 태그로 바꿔 문제를 해결했습니다.

결정적 실수
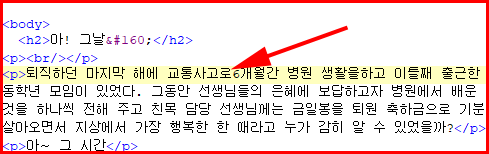
가장 큰 실수는 내용상의 잘못입니다. '퇴직하던 마지막 해에 교통사고로 6개월 간 병원 생활을 하고'라고 되어야 옳을 것이란 판단이 섰습니다. 이런 글을 수정할 때 조심할 것이 있습니다. 한글은 2바이트 문자이기 때문에 영문 알파벳과 차이가 있습니다.

아마 편집 중에 얼크러진 사태가 있었던 것으로 추정됩니다. 글이 이렇게 쓰이지는 않았을테니까요. 위 사항은 여러 번의 퇴고 중에 발견되지 않을 수 없는 실수였습니다. 이 경우 실수를 인정하고 수정해야 합니다. 수정할 때 한글은 바로 보이지 않는다는 문제가 있습니다. 한글이 2바이트 문자이기 때문에 글자가 완성됐다는 신호는 다음 글자로 이행했을 때 비로소 나타나게 됩니다. 편집기에 따라서 다르기는 하지만, 시길에서는 그렇습니다. 효과적인 방법은 작성하고 화살표 키를 이용하여 다음 글자로 이행하는 것입니다. 커서가 옮겨지면서 입력했던 내용이 다음과 같이 나타납니다.


정리
최종적으로 뷰어를 통해 잘못된 지점을 찾아야 합니다. 찾은 내용은 시길 편집창과 미리보기를 통해 확인하고 수정합니다. 수정된 내용은 미리보기에서 바로 확인할 수 있습니다.
'컴퓨터 활용' 카테고리의 다른 글
| [전자책] 텍스트 합치기 (42) | 2023.12.19 |
|---|---|
| [전자책] 이미지 용량 줄이기 (56) | 2023.12.18 |
| 차례코드 모으기 (41) | 2023.12.16 |
| [전자책] 시길 사용법 정리 (72) | 2023.12.15 |
| [한컴오피스] 아래한글로 그림 파일 한꺼번에 저장하는 방법 (92) | 2023.12.14 |




댓글