반응형
의미가 포함된 인용문 태그, q
HTML에서 q 태그는 짧은 인용문을 나타내기 위해 사용됩니다. 이 태그를 사용하면 좋은 점은 다음과 같습니다:
- 의미론적 마크업(semantic markup):
q태그는 텍스트가 인용문임을 명시적으로 표시합니다. 이는 웹페이지의 의미를 명확히 하며, 검색 엔진과 접근성 도구가 콘텐츠를 올바르게 해석할 수 있도록 돕습니다. - 자동 인용 부호: 대부분의 브라우저는
q태그로 감싸진 텍스트에 자동으로 인용 부호(“ ”)를 추가합니다. 따라서 별도의 CSS 스타일이나 인용 부호를 수동으로 추가할 필요가 없습니다. - 스타일링 용이성: CSS를 이용하여
q태그로 마크업 된 인용문에 특별한 스타일을 적용하기 쉽습니다. 예를 들어, 인용 부호의 스타일이나 인용문의 폰트를 변경할 수 있습니다. - 국제화: 서로 다른 언어와 문화권에서는 인용 부호의 형태가 다를 수 있습니다.
q태그는 해당 문화권에 맞는 인용 부호를 사용하도록 브라우저가 자동으로 조정해 줄 수 있습니다. - 유지보수: 문서에서 인용문을
q태그로 마크업하면, 나중에 인용문만을 선택적으로 찾아 스타일을 변경하거나, 인용문을 추출하는 등의 작업을 훨씬 쉽게 할 수 있습니다.
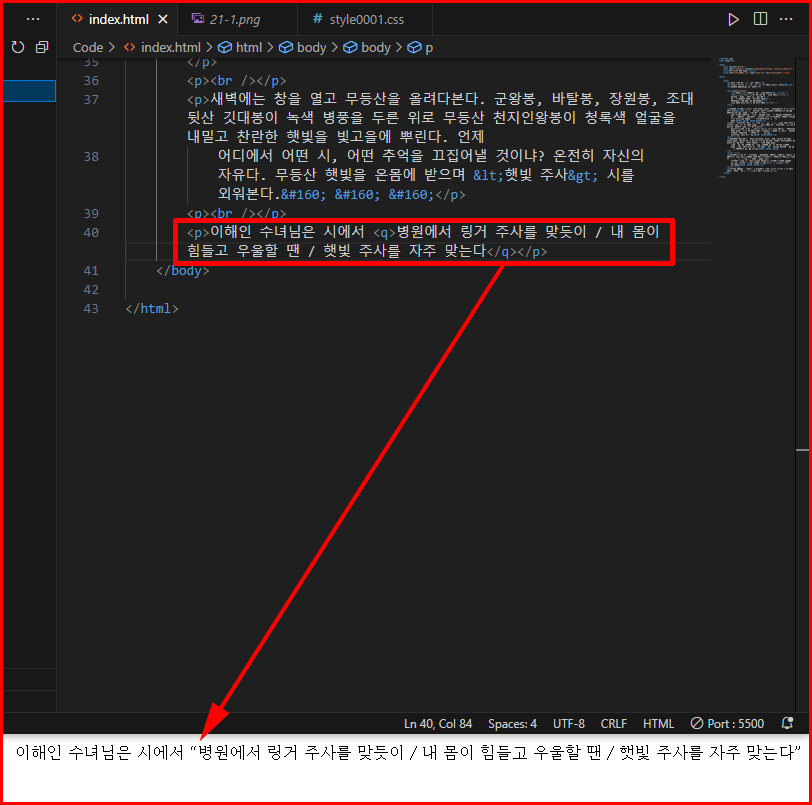
q 태그의 사용 예
<p>이해인 수녀님은 시에서 <q>병원에서 링거 주사를 맞듯이 / 내 몸이 힘들고 우울할 땐 / 햇빛 주사를 자주 맞는다</q></p>
이렇게 q 태그를 사용하면 웹 문서의 의미론적 구조를 향상시키고, 콘텐츠의 가독성과 접근성을 높일 수 있습니다.
반응형
'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| [HTML] sup 태그와 sub 태그 (127) | 2024.03.03 |
|---|---|
| 의미론적 마크업 태그, HTML에서 ins 태그와 del 태그 (127) | 2024.03.02 |
| [git] git을 쉽게 익힐 수 있는 소스트리(Sourcetree) (83) | 2024.02.29 |
| HTML, XHTML, 그리고 XML의 비교 (100) | 2024.02.28 |
| AJAX 원리와 그 사례 (139) | 2024.02.27 |




댓글