반응형
의미론적 마크업 태그, HTML에서 ins 태그와 del 태그
HTML에서 ins 태그와 del 태그는 문서 내용의 변경 사항을 나타내는 데 사용됩니다. 각 태그의 용도는 다음과 같습니다.
ins 태그
ins 태그는 문서에 새로 추가된 텍스트를 표시합니다. 이 태그로 표시된 텍스트는 일반적으로 밑줄이 그어져 표시됩니다. ins 태그는 cite 속성과 datetime 속성을 포함할 수 있어, 변경 사항에 대한 출처 URL과 변경이 발생한 날짜 및 시간을 명시할 수 있습니다.
사용 예
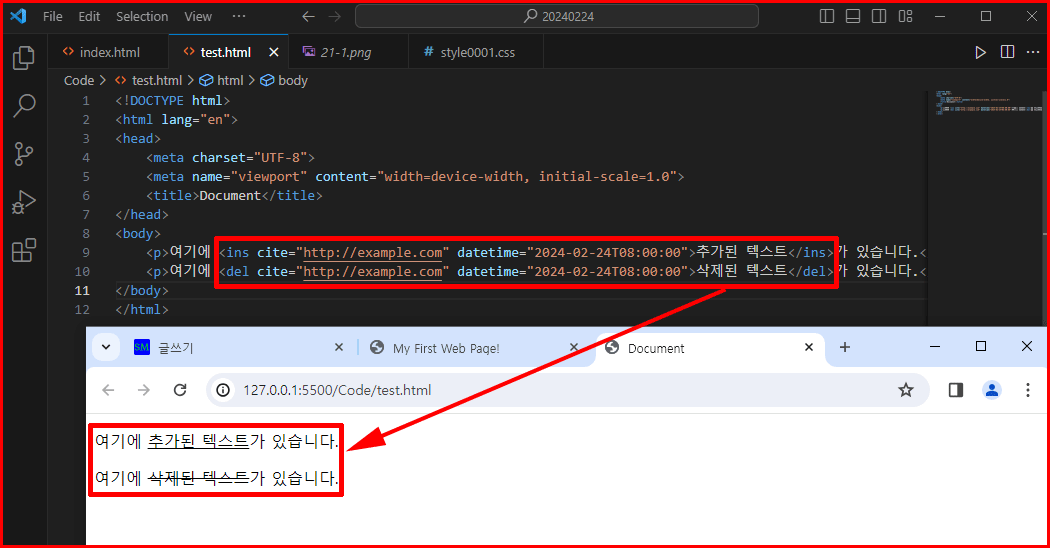
<p>여기에 <ins cite="http://example.com" datetime="2024-02-24T08:00:00">추가된 텍스트</ins>가 있습니다.</p>del 태그
del 태그는 문서에서 삭제된 텍스트를 표시합니다. del 태그로 표시된 텍스트는 일반적으로 취소선이 그어져 표시됩니다. 마찬가지로, cite 속성과 datetime 속성을 사용하여 삭제의 출처와 시간을 문서화할 수 있습니다.
사용 예
<p>여기에 <del cite="http://example.com" datetime="2024-02-24T08:00:00">삭제된 텍스트</del>가 있습니다.</p>ins와 del 태그를 사용하는 이유는 다음과 같습니다:
- 의미론적 마크업 제공: 이 태그들은 웹 페이지의 텍스트 변경 사항을 의미론적으로 표현합니다. 이는 검색 엔진과 접근성 도구가 문서의 변경 사항을 인식하는 데 도움을 줍니다.
- 사용자 경험 개선: 사용자가 문서의 어떤 부분이 변경되었는지 쉽게 식별할 수 있도록 도와줍니다.
- 문서의 유지보수: 웹 문서를 시간에 따라 업데이트하는 경우,
ins와del태그를 사용하면 특정 시점에서의 변경 사항을 추적하고 관리하기가 쉬워집니다.

정리
ins와 del 태그는 버전 관리가 필요한 문서, 편집이 이루어진 기사, 또는 사용자들 간의 텍스트 기반 토론에서 유용하게 사용될 수 있습니다. 예를 들어, 법률 문서나 학술 논문에서 변경 사항을 명확하게 표시할 때 자주 사용됩니다.
반응형
'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| VSCode의 많이 사용하는 네 가지 Color Themes (117) | 2024.03.04 |
|---|---|
| [HTML] sup 태그와 sub 태그 (127) | 2024.03.03 |
| [HTML] 짧은 인용문에 의미를 부여하려면, q 태그를 (111) | 2024.03.01 |
| [git] git을 쉽게 익힐 수 있는 소스트리(Sourcetree) (83) | 2024.02.29 |
| HTML, XHTML, 그리고 XML의 비교 (100) | 2024.02.28 |




댓글