반응형
홈 화면 추가
독자적 어플이 아닌 경우.
브라우저에서 프로그램을 실행.
환경도 매번 설정하는 번거로움을 덜고 싶다 하셨습니다. 그럴 때 사용하는 방법이 '홈 화면에 추가'하는 것입니다. 어플처럼 홈 화면에서 바로 실행하는 방법입니다.
홈 화면 추가 방법
1. 네이버 앱을 실행합니다.
네이버 앱의 상단 우측 '세 줄 더보기'를 엽니다. '세 줄' 또는 '세 점'은 더보기를 의미합니다. 스마트폰에서 서로 인정되는 약속입니다.

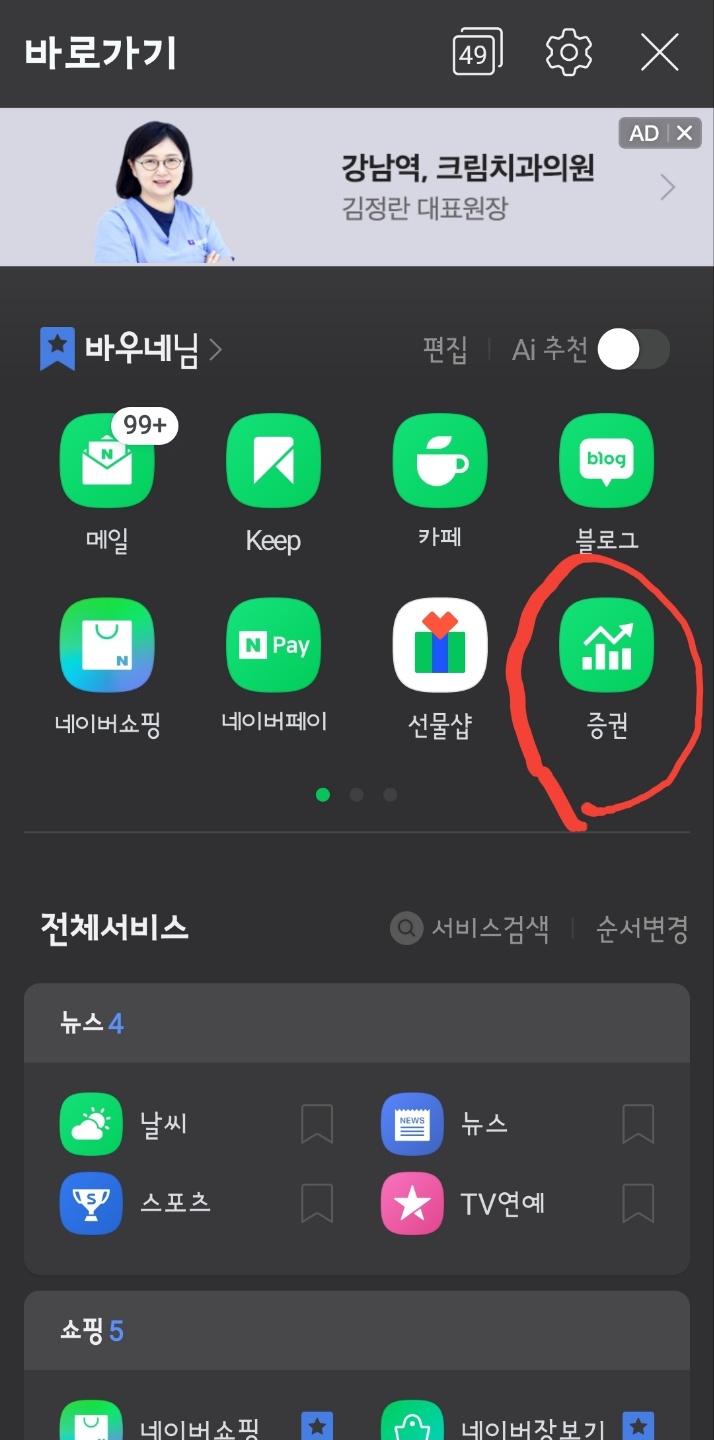
2. 증권을 선택합니다.
여러 메뉴 중에 '증권'을 선택하세요. 일반적으로 자신의 소유 주식 중심으로 환경이 설정돼 있을 겁니다.

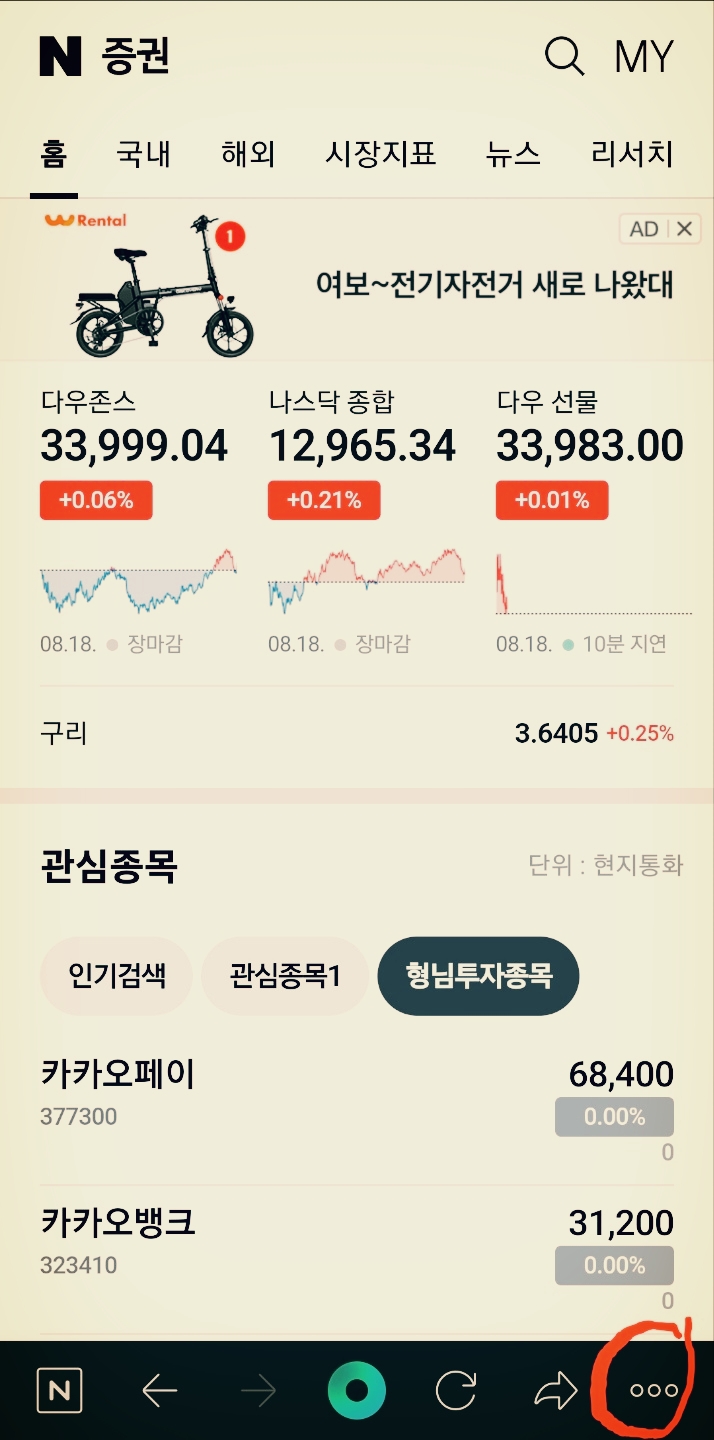
3. '삼 점 더보기' 선택
관심 종목 아래 '삼 점 더보기'가 있습니다. 이것은 현재 보고 있는 페이지의 부가서비스 메뉴를 보여주는 '더보기' 표시입니다.

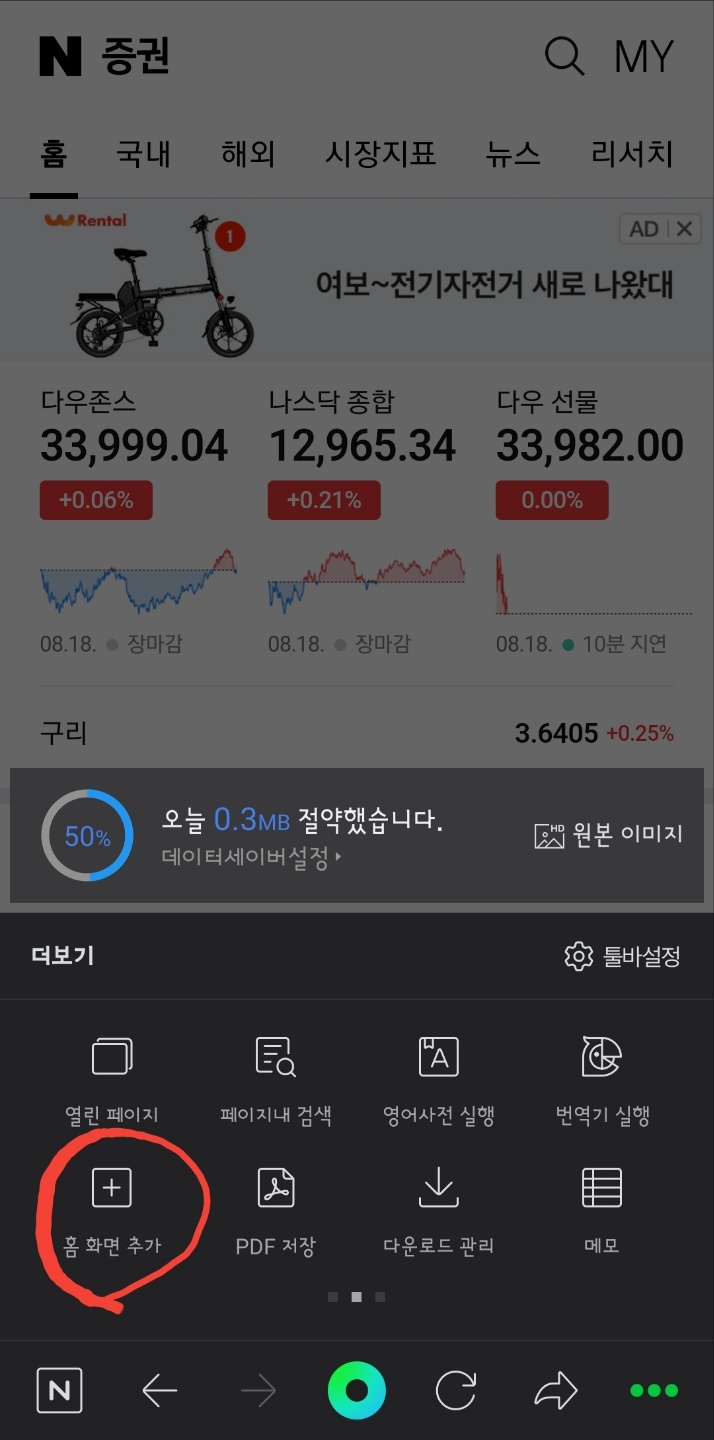
4. 홈 화면 추가
더보기 메뉴가 많군요. 세 페이지가 있다는 표식이 아래 점으로 나타났군요. 제 경우는 두 번째 페이지에 '홈 화면 추가'가 있네요.

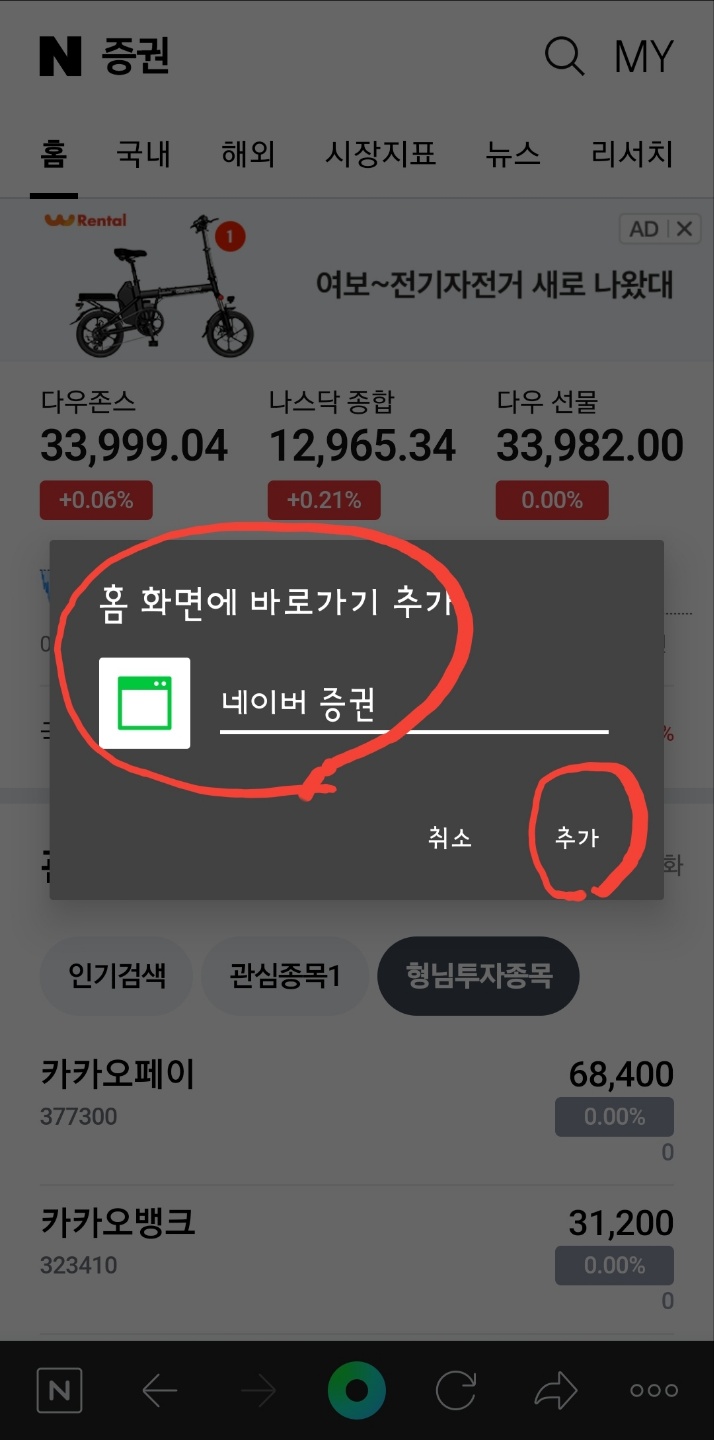
5. 홈 화면에 바로가기 추가
'홈 화면 추가'를 선택했더니, '홈 화면 바로가기 추가'가 진행됩니다. 홈 화면에 추가할 아이콘 텍스트를 변경할 수도 있습니다. 주어진 기본을 사용해도 되겠군요. 그대로그대로 진행하시게요.

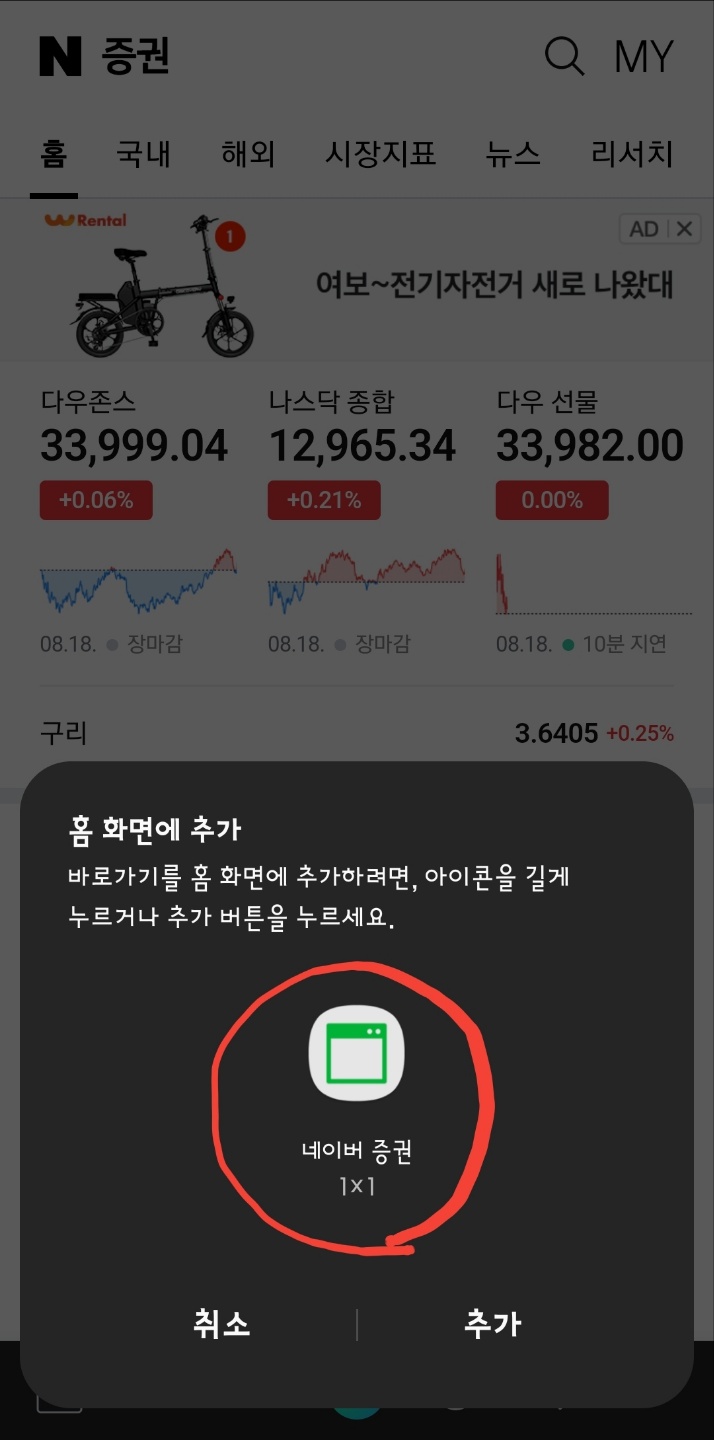
6. 홈 화면에 아이콘 추가
홈 화면에 추가할 아이콘을 추가하는데 가로, 세로 비율을 '1×1'로 하겠다는 얘기입니다. 보통 아이콘 크기와 같다는 얘기입니다. 만약 '2×2'라면 아이콘의 크기가 가로, 세로 비율이 2배가 되기에 면적은 4배가 됩니다.

7. 추가
마지막으로 '추가'하게 됩니다. 추가된 아이콘은 홈 화면 제일 마지막에 있습니다. 이 아이콘을 적당한 위치로 옮겨서 사용하면 편합니다.

반응형
'스마트폰 교육 > 스마트폰 활용 팁' 카테고리의 다른 글
| 내가 만든 글그램 다시 사용하기 (1) | 2022.08.28 |
|---|---|
| 글그램으로 카드 만들기 (1) | 2022.08.20 |
| 전화 수신 차단 (0) | 2022.08.18 |
| 카톡 위치공유에 딱 어울리는 경우 (0) | 2022.08.15 |
| 사진 기본 어플, 갤러리 (0) | 2022.08.10 |




댓글