VSCode에서 웹문서 작성에 많이 쓰이는 확장 프로그램
웹 문서를 작성할 때 Visual Studio Code(VSCode)를 더욱 효율적으로 사용할 수 있게 해주는 다양한 확장 프로그램이 있습니다. 이러한 확장 프로그램들은 코드 작성, 디버깅, 협업, 그리고 디자인 과정을 간소화하고 개선하는 데 도움을 줍니다. 다음은 웹 문서 작성에 매우 유용한 VSCode 확장 프로그램 몇 가지를 소개합니다.
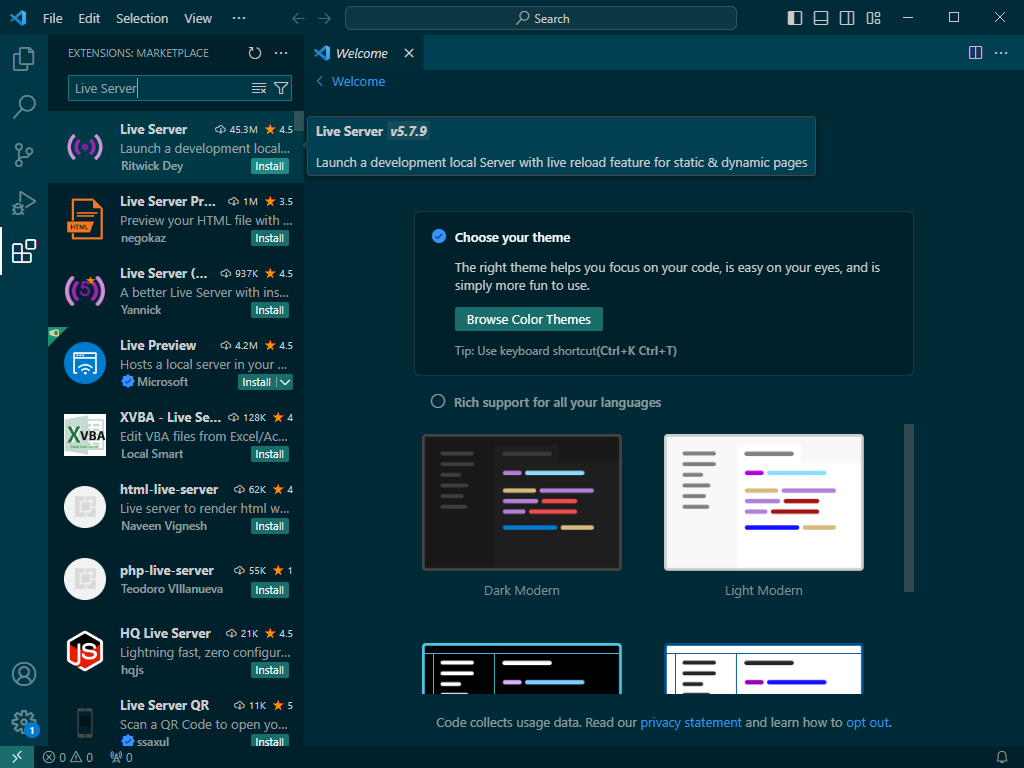
1. Live Server
Live Server 확장 프로그램은 로컬 서버를 신속하게 구축하고, 웹 페이지를 실시간으로 미리 볼 수 있게 해 줍니다. 이 확장 프로그램은 HTML, CSS, JavaScript 파일의 변경 사항을 감지하고 자동으로 웹 페이지를 새로고침하여, 실시간으로 결과를 확인할 수 있게 해 줍니다. 웹 개발자에게 필수적인 도구 중 하나입니다.

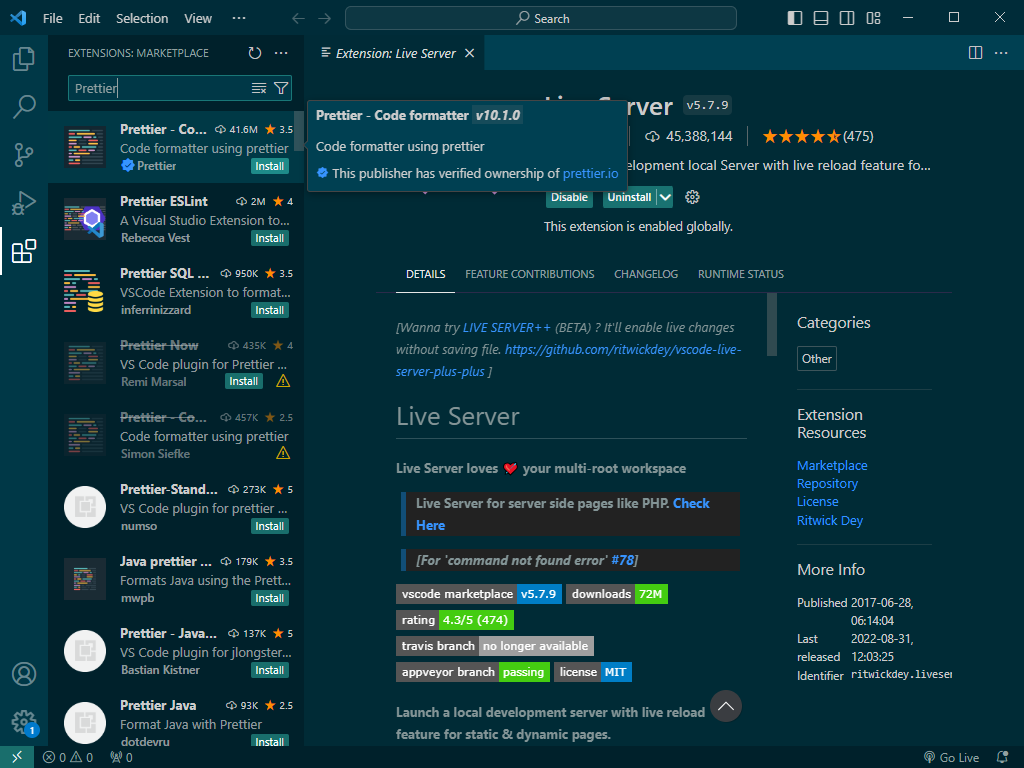
2. Prettier
Prettier는 코드 포맷터로, 코드를 일관되고 깔끔하게 유지할 수 있게 도와줍니다. HTML, CSS, JavaScript, TypeScript 등 다양한 파일 형식을 지원하며, 사용자 정의 설정을 통해 포맷팅 규칙을 조정할 수 있습니다. 코드의 가독성을 높이고, 협업 시 코드 스타일의 일관성을 유지하는 데 유용합니다.

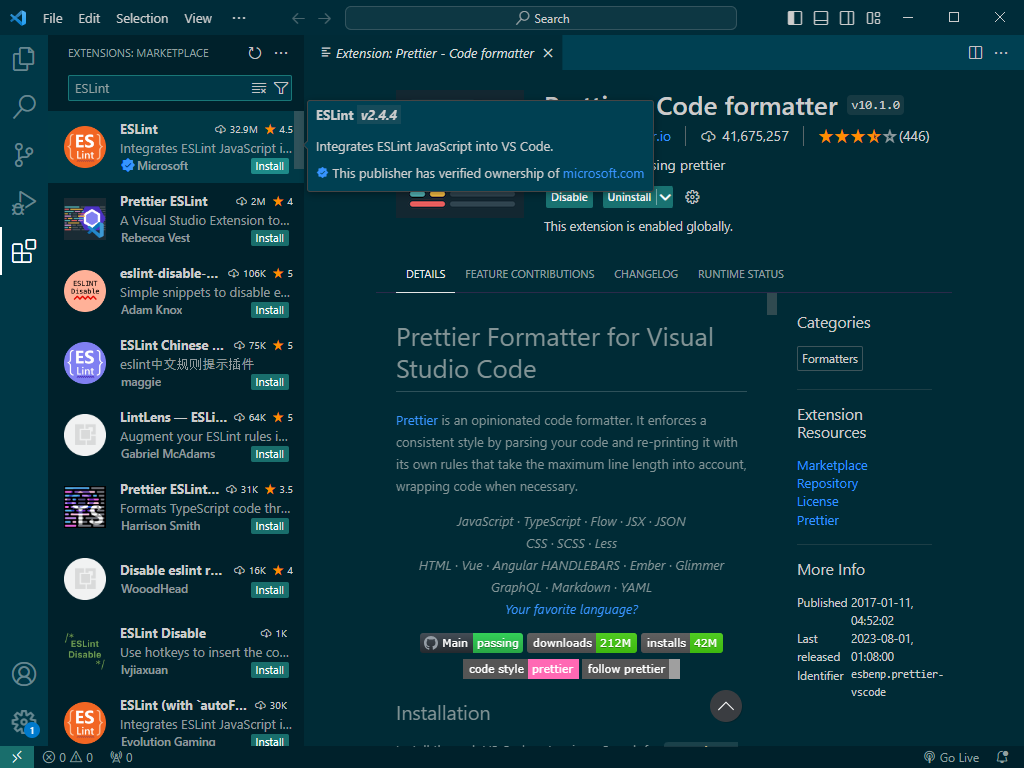
3. ESLint
ESLint는 JavaScript 코드에서 발견되는 문제점을 식별하고 보고하는 데 도움을 주는 강력한 도구입니다. 문법 오류, 코드 스타일 문제, 버그의 가능성이 있는 코드 패턴 등을 검출할 수 있습니다. 사용자 정의 규칙을 설정하여 프로젝트의 코드 품질을 유지하고 개선하는 데 필수적입니다.

4. Bracket Pair Colorizer
Bracket Pair Colorizer 확장 프로그램은 괄호, 중괄호, 대괄호 등을 서로 다른 색상으로 표시하여, 코드 내에서 블록의 시작과 끝을 쉽게 식별할 수 있게 해줍니다. 복잡한 코드 구조에서 작업할 때 코드의 가독성을 크게 향상해 줍니다.

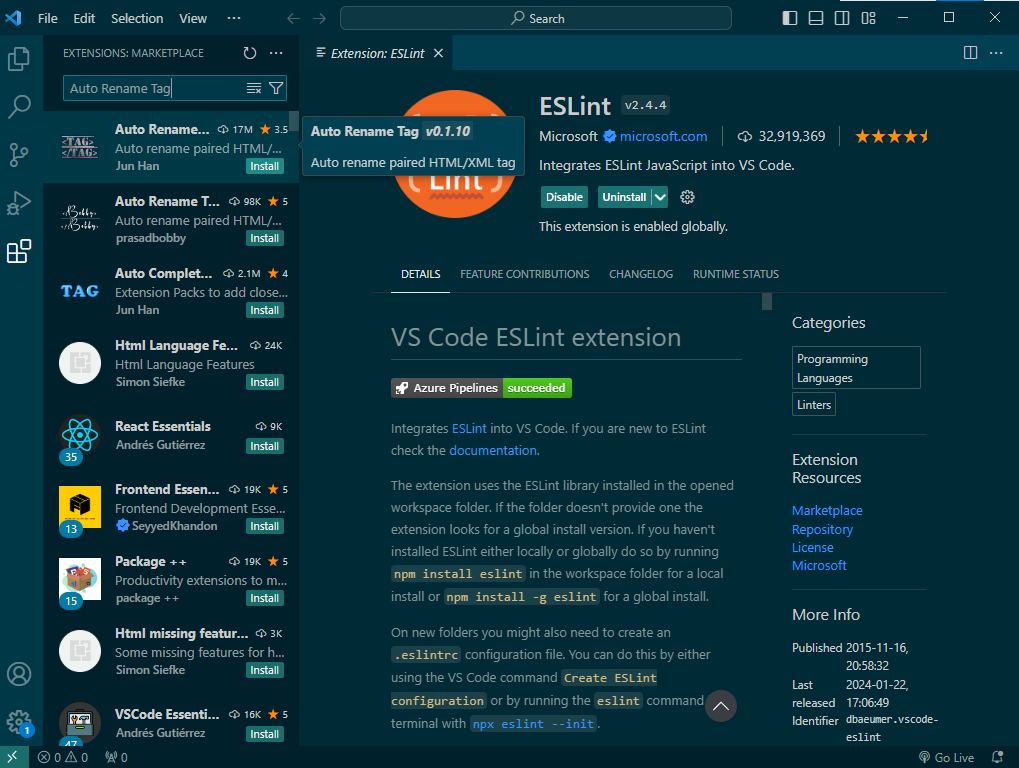
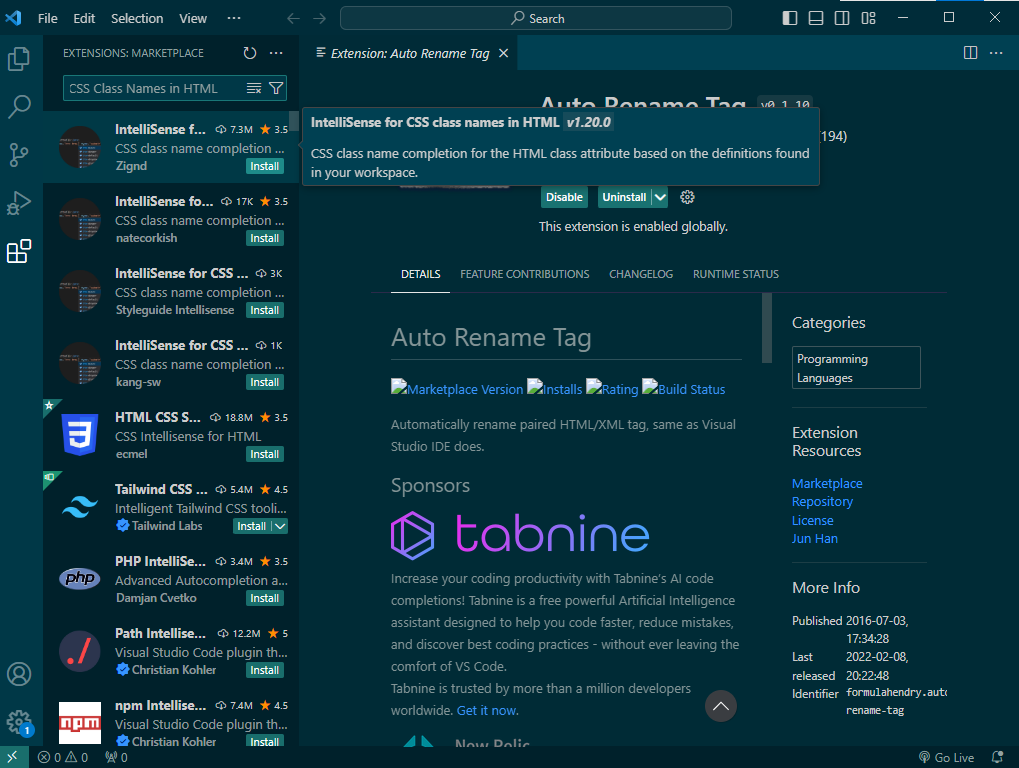
5. Auto Rename Tag
Auto Rename Tag 확장 프로그램은 HTML/XML 태그 작성 시, 태그의 개시 부분과 종료 부분을 동시에 자동으로 수정해 줍니다. 예를 들어, 개시 태그의 이름을 변경하면 종료 태그의 이름도 자동으로 변경되어, 태그 관리의 편리성을 높여줍니다.

6. IntelliSense for CSS Class Names in HTML
이 확장 프로그램은 HTML 문서 내에서 CSS 클래스 이름을 자동 완성해 줍니다. 연결된 CSS 파일에서 정의된 클래스 이름을 기반으로 제안을 제공하여, 빠르고 정확하게 웹 문서를 스타일링할 수 있게 도와줍니다.
웹 개발 프로젝트의 효율성과 생산성을 높이기 위해 이러한 확장 프로그램들을 적극적으로 활용해 보세요. 각 확장 프로그램은 VSCode 마켓플레이스에서 쉽게 찾아 설치할 수 있으며, 사용법도 간단하여 웹 개발 과정을 더욱 즐겁고 편리하게 만들어 줄 것입니다.

'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| [HTML] VSCode에서 코드 정리하기 (138) | 2024.03.07 |
|---|---|
| [HTML] VSCode에서 긴 줄을 자동으로 뷰어 내로 모아주는 기능, word wrap (124) | 2024.03.06 |
| VSCode의 많이 사용하는 네 가지 Color Themes (117) | 2024.03.04 |
| [HTML] sup 태그와 sub 태그 (127) | 2024.03.03 |
| 의미론적 마크업 태그, HTML에서 ins 태그와 del 태그 (127) | 2024.03.02 |




댓글