반응형
VSCode에서 코드 정리하기
코드를 정돈하는 것은 가독성을 향상하고, 오류를 발견하며 수정하는 데 도움이 됩니다. Visual Studio Code는 코드를 자동으로 정리하는 기능을 내장하고 있습니다. 다음은 몇 가지 방법입니다:

- 포매터(Formatter) 사용하기:
- Visual Studio Code에는 여러 언어에 대해 코드를 자동으로 정리해 주는 포매터가 있습니다. 예를 들어 HTML, CSS, JavaScript에 대해서는
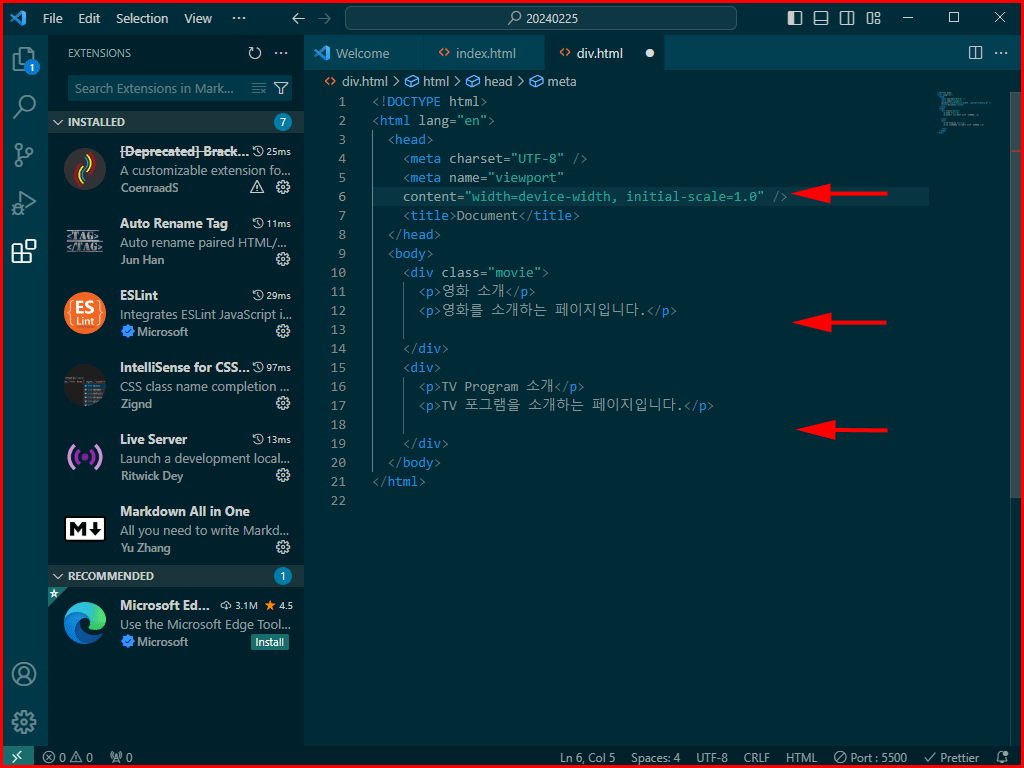
Prettier가 인기 있는 선택입니다. - Prettier와 같은 포매터 확장 프로그램을 설치하고 나면, 파일을 저장할 때 자동으로 코드를 정리하도록 설정할 수 있습니다.
- Visual Studio Code에는 여러 언어에 대해 코드를 자동으로 정리해 주는 포매터가 있습니다. 예를 들어 HTML, CSS, JavaScript에 대해서는
- 단축키로 포맷하기:
- 단축키
Shift + Alt + F(Windows) 또는Shift + Option + F(macOS)를 누르면 현재 열려 있는 파일에 대해 코드 정리를 실행할 수 있습니다.
- 단축키
- 명령 팔레트를 통한 포맷:
Ctrl + Shift + P(Windows/Linux) 또는Cmd + Shift + P(macOS)를 눌러 명령 팔레트를 엽니다.- "Format Document"라고 타이핑하여 해당 명령을 검색하고 실행합니다.
- 설정을 통해 저장 시 자동 포맷 설정:
File>Preferences>Settings(Windows/Linux) 또는Code>Preferences>Settings(macOS)로 이동합니다.Editor: Format On Save항목을 검색하여 체크합니다. 이렇게 설정하면 파일을 저장할 때마다 자동으로 포맷이 적용됩니다.
- 코드 정렬 및 들여쓰기:
- HTML 구조에서는 태그의 중첩 관계에 따라 적절한 들여쓰기를 적용하는 것이 중요합니다.
Ctrl + ]또는Ctrl + [(Windows/Linux) 또는Cmd + ]또는Cmd + [(macOS)를 사용하여 선택된 코드의 들여쓰기를 조절할 수 있습니다.

정리
위 방법을 통해 코드를 깔끔하게 정리할 수 있으며, 일관된 코드 스타일을 유지하는 데 도움이 될 것입니다. 포매터 확장 프로그램을 사용하는 경우, .prettierrc와 같은 설정 파일을 통해 자신만의 코드 스타일 규칙을 정의할 수도 있습니다.
반응형
'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| [HTML] 인라인 요소를 위한 컨테이너, span 태그 (99) | 2024.03.09 |
|---|---|
| [HTML] 세련된 웹 페이지를 돕는 태그, div (114) | 2024.03.08 |
| [HTML] VSCode에서 긴 줄을 자동으로 뷰어 내로 모아주는 기능, word wrap (124) | 2024.03.06 |
| [HTML] VSCode에서 웹문서 작성에 많이 쓰이는 확장 프로그램 (105) | 2024.03.05 |
| VSCode의 많이 사용하는 네 가지 Color Themes (117) | 2024.03.04 |




댓글