반응형
세련된 웹 페이지를 돕는 태그, div
<div> 태그는 HTML에서 가장 기본이 되는 컨테이너 태그로, 주로 다음과 같은 목적으로 사용됩니다.
- 레이아웃 구성: 웹 페이지의 레이아웃을 구성할 때
<div>태그를 사용하여 헤더, 사이드바, 콘텐츠 영역, 푸터 등의 주요 섹션을 만들 수 있습니다. - 스타일링과 포지셔닝: CSS를 사용하여 스타일링하고 포지셔닝하기 위해
<div>를 사용합니다. 클래스나 아이디를 사용하여<div>에 스타일을 적용할 수 있습니다. - 그룹화와 구조화: 관련된 HTML 요소들을 그룹화하여 문서의 구조를 명확하게 할 수 있습니다.
- 동적 요소와 상호작용: JavaScript와 함께 사용하여 동적인 웹 요소를 만들거나 사용자와의 상호작용을 처리할 수 있습니다.
적용 사례
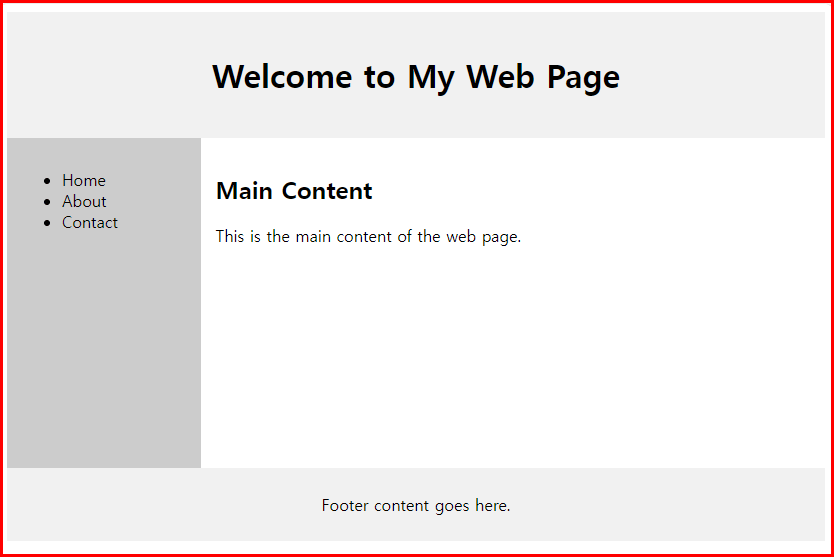
레이아웃 예시
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sample Web Page</title>
<style>
.header {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
.navigation {
float: left;
width: 20%;
height: 300px; /* Only for demonstration, should be removed in production */
background: #ccc;
padding: 15px;
}
.content {
float: left;
width: 60%;
padding: 15px;
height: 300px; /* Only for demonstration, should be removed in production */
}
.footer {
background-color: #f1f1f1;
padding: 10px;
text-align: center;
clear: both;
}
</style>
</head>
<body>
<div class="header">
<h1>Welcome to My Web Page</h1>
</div>
<div class="navigation">
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
</div>
<div class="content">
<h2>Main Content</h2>
<p>This is the main content of the web page.</p>
</div>
<div class="footer">
<p>Footer content goes here.</p>
</div>
</body>
</html>이 예시에서는 <div> 태그를 사용하여 페이지의 헤더, 내비게이션 메뉴, 메인 콘텐츠 영역, 그리고 푸터를 만들었습니다. 각각의 <div>에 클래스를 지정하여 CSS를 통해 스타일을 적용했습니다. 내비게이션과 콘텐츠 영역은 float 속성을 사용하여 옆에 위치하도록 하고, clear 속성을 사용하여 푸터가 이들 아래에 위치하도록 했습니다.

스타일링 예시:
CSS에서 .content 클래스에 스타일을 적용하여 텍스트 정렬, 배경색, 패딩 등을 설정할 수 있습니다. 이를 통해 <div> 내부의 콘텐츠 스타일을 정의할 수 있습니다.
그룹화 예시:
여러 <div>를 사용하여 복잡한 레이아웃을 만들 수 있습니다. 예를 들어, 포스트 카드 형태의 UI 컴포넌트를 만들 때, 이미지, 제목, 설명을 담는 <div>를 사용하여 그룹화할 수 있습니다.
동적 요소 예시:
JavaScript를 사용하여 <div>에 이벤트 리스너를 추가하고, 사용자의 클릭 등의 동작에 반응하여 특정 작업을 실행할 수 있습니다. 예를 들어, 버튼을 클릭하면 <div>의 내용이 변경되는 상호작용을 만들 수 있습니다.
정리
<div> 태그의 사용은 매우 유연하며, 웹 페이지의 구조를 정의하고 스타일을 적용하는 데 있어 핵심적인 역할을 합니다. 따라서 웹 개발에서 <div> 태그를 이해하고 효과적으로 사용하는 것은 매우 중요합니다.
반응형
'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| [HTML] 캔버스에 텍스트를 추가 (52) | 2024.03.10 |
|---|---|
| [HTML] 인라인 요소를 위한 컨테이너, span 태그 (99) | 2024.03.09 |
| [HTML] VSCode에서 코드 정리하기 (138) | 2024.03.07 |
| [HTML] VSCode에서 긴 줄을 자동으로 뷰어 내로 모아주는 기능, word wrap (124) | 2024.03.06 |
| [HTML] VSCode에서 웹문서 작성에 많이 쓰이는 확장 프로그램 (105) | 2024.03.05 |




댓글