인라인 요소를 위한 컨테이너, span 태그
<span> 태그는 HTML에서 인라인 요소를 위한 컨테이너입니다. 이 태그는 자체적으로는 시각적 변화를 주지 않지만, 클래스, id 또는 스타일 속성을 이용하여 스타일을 적용하거나, JavaScript를 통한 상호작용을 위해 요소를 식별할 때 사용됩니다.
<span> 태그는 텍스트의 일부분에 스타일을 적용하거나 특정 텍스트를 문서의 나머지 부분과 구분하고 싶을 때 유용합니다. 이는 <div> 태그와는 다르게 블록 레벨 요소가 아닌 인라인 요소로서, 문서의 흐름을 방해하지 않고 특정 텍스트에만 영향을 줍니다.
예를 들어, 텍스트 내부에 단어나 문장에 특별한 스타일을 적용하고 싶을 때 <span> 태그를 사용할 수 있습니다:
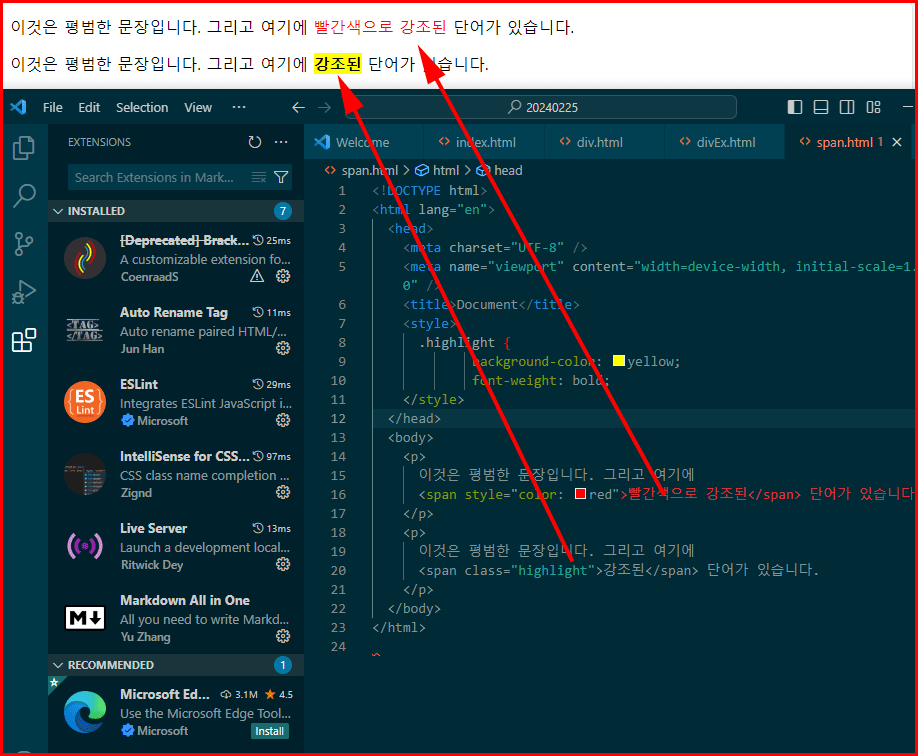
<p>이것은 평범한 문장입니다. 그리고 여기에 <span style="color: red;">빨간색으로 강조된</span> 단어가 있습니다.</p>
위 예제에서는 문장 내의 "빨간색으로 강조된"이라는 텍스트에 <span> 태그를 사용하여 style 속성으로 색상을 빨간색으로 지정했습니다. <span>은 다른 텍스트와 같은 줄에 있으면서도 스타일적으로 구별됩니다.
또 다른 사용 사례로는, 클래스나 ID를 사용하여 CSS에서 해당 요소를 선택하고 스타일을 적용하는 경우가 있습니다:
스타일시트로 적용
CSS:
.highlight {
background-color: yellow;
font-weight: bold;
}
HTML:
<p>이것은 평범한 문장입니다. 그리고 여기에 <span class="highlight">강조된</span> 단어가 있습니다.</p>
이 경우, "강조된"이라는 단어는 배경색이 노란색이고 글씨가 굵게 표시됩니다.

<span> 태그는 다른 인라인 요소들과 함께 사용할 수도 있으며, 복잡한 텍스트 구조를 만드는 데에도 유용합니다. 예를 들어, 아이콘과 텍스트를 함께 배치하거나, 특정 부분에만 이벤트 리스너를 붙여서 동적인 상호작용을 만드는 데에도 <span>을 사용할 수 있습니다.
'컴퓨터 활용 > 노년에 즐기는 코딩' 카테고리의 다른 글
| [FastAPI] FastAPI 설치하고 서버 실행하고 API 엔드포인트 만들기 (61) | 2024.03.11 |
|---|---|
| [HTML] 캔버스에 텍스트를 추가 (52) | 2024.03.10 |
| [HTML] 세련된 웹 페이지를 돕는 태그, div (114) | 2024.03.08 |
| [HTML] VSCode에서 코드 정리하기 (138) | 2024.03.07 |
| [HTML] VSCode에서 긴 줄을 자동으로 뷰어 내로 모아주는 기능, word wrap (124) | 2024.03.06 |




댓글